- 站长资源库提供Dreamweaver编程学习、疑难处理、技术方案,当前第4页
Dreamweaver网页制作技巧
本文汇集了一些Dreamweaver制作网页时的可以用的一些小技巧。希望对您有所帮助。 1)怎样将Dreamweaver集成到IE浏览器? Dreamweaver安装程序会在上下文选单增加一个ldquo;EditwithDreamwea网页设计标准尺寸
网页设计标准尺寸:1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间。就不会出现水平滚动条和垂直滚动条dw中圆角表格 dw 表格 技巧
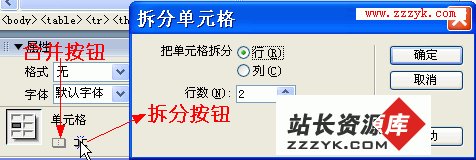
dw中圆角表格dw表格问题dw表格技巧dw移动表格dw表格固定.表格的分隔线可以隐藏lt;tableborderrules=colscellspacing=0align=leftgt;可以隐藏横向的分隔线lt;tableborderrule将Fireworks文件导出到Dreamweaver库
Dreamweaver的库项目位于Dreamweaver的Assets面板之中,如图14所示,它是根站点上命名为“library”的文件夹中的HTML文件的一部分。库项目简化了常用的网站组件(如站点的每个网页上出现的公司标识或导航栏)的编辑更新Dreamweaver中的Fireworks HTML
若使用“File”菜单下的“UpdateHTML”选项,用户可以在Fireworks中编辑PNG源图像,然后自动更新任何放置在Dreamweaver文档中已导出的HTML代码和图像文件。值得一提的是,它甚至可以在Dreamweaver不运行
Dreamweaver中插入Fireworks HTML
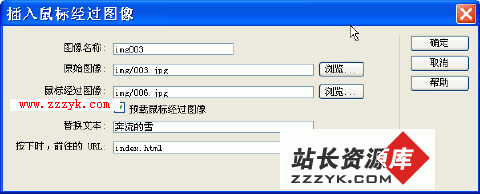
将FireworksHTML插入到Dreamweaver中有许多不同的方法。用户可以将FireworksHTML复制到剪贴板;或者利用菜单或者“Insert”面板来直接插入FireworksHTML文件;也可以在Dreamweaver中打开Dreamweaver MX创造网页鼠标样式
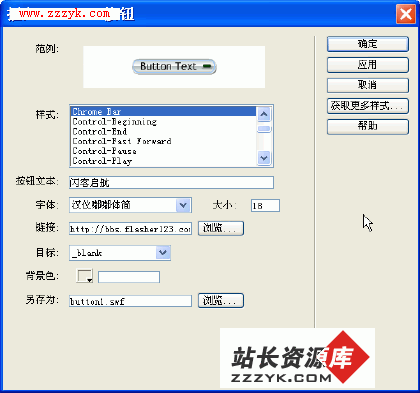
经常在网上冲浪的朋友是否曾注意到有些网站的鼠标不是规则的斜向上箭头的形状,而是十字形,或者是向左的箭头,或者是个问号等等。当你想在网页的不同位置让鼠标显示不同形状,以体现不同的功能区;当你想让你的网站体现与众不同的风格时,考虑一下在鼠标样式超级超链“确认”对话框的制作
1.将下面一段代码插入lt;headgt;与lt;/headgt;之间: lt;scriptgt; functionrusure() { question=confirm(确实要去进入吗?) if(question!=0) {Dreamweaver巧制可全屏拖动的图片
我们可以用鼠标把Dreamweaver的层在页面内拖动,但要全屏拖动就困难了,下面是一种实现的方法: 制作步骤: 一、准备图片,取名back.jpg,如下: 二、建一个htm文件取名drag.htm,并写入下列代码: lt;Dreamweaver技巧:让你的图片下载更迅速
有时在浏览网页时,常常因为网页中的图片文件过大而使下载时间较长,这样还没有下载完,就会有许多浏览者不耐烦地拂袖而去,从而损失了客户流。但要使图片文件变小,可能又要以牺牲图片质量为代价,这样势必使网页吸引力下降,同样不能使网页制作人员满意。d禁止背景图在网页中平铺
如果我们希望在网页的不同角落里放置不重复平铺的背景图,该怎么办呢? 比如网页的背景要如图所示,并要求在不同的分辩率下该背景图都显示在右下角,想想看,有办法吗? 想将它做成一张大图?!不行,不同的分辩率,图的大小不同呀,你只能做一张背景。实现多分辨率层定位
1、首先你需要到www.macromedia.com网站上去下载一个名为CenterLayers2.3的插件(下载前得先在网站上注册),大小为8KB(你也可以通过我们网站的留言本索要该插件!)。然后用ExentionManager将插件装上
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
请访问www.zzzyk.com 试试