- 站长资源库提供Dreamweaver编程学习、疑难处理、技术方案,当前第7页
为网页加播放器 实战代码分析
我们在网页上看到的播放器无外乎WMP/RealOne/MacromediaFlashPlayer,其他的无非是面板不同,或者添加了其他控件,对于计算机上安装的一些播放器也都是编码和解码器的整合,其最核心的编码和解码技术是相同的。例如:网络上DW中实现flash的透明背景
我们经常收到一些初学网业制作的网友提出的问题,很多问题其实很简单,只要动脑筋想一想就可以解决了,但有的网友不喜欢多思考,一遇到问题想都不想就直接去问别人,这种学习方法可不太好。而本文的作者学到一种技巧后,他发现这种技巧在两种环境下显示的结果layer and tables question?
基本语法lt;marqueegt;……lt;/marqueegt;文字移动属性的设置方向lt;direction=#gt;#=left,rightlt;marqueedirection=leftgt;从右向左移!lt;/marqueegt;<tbody>的用法
IE单独推出的并得到HTML3.0规范支持的表格属性有:lt;THEADgt;-specifiestheTableheadlt;TBODYgt;-specifiestheTablebodylt;TFOOTgt;-specifiestheTa图片随机显示技巧
图片随机显示是一个应用非常广泛的技巧。比如随机banner的显示,当你进入一个网站时它的banner总是不同的,或者总有内容不同的提示(tips),大家在网上浏览时会经常发现这样的例子。使用这种技术,不但能在一定的空间里放入更多的内容,还可
网页里震动的效果怎么做
lt;!DOCTYPEHTMLPUBLIC-//W3C//DTDHTML4.0Transitional//ENgt;lt;HTMLgt;lt;HEADgt;lt;T99vLEgt;NewDocumentlt;/T99vLEgt;lt;met灵活运用DREAMWEAVER的SITE功能
在DREAMWEAVER中,有一个S99vE菜单,利用它可以实现对网站设计阶段的管理。有了它,可以大大减少在网站开发阶段的维护工作量。下面我们具体看看它的一些功能:一、利用Site更改文件名 在制作网站的过程中往往需要更改文件名,但是,这鼠标移上链接出现下划线
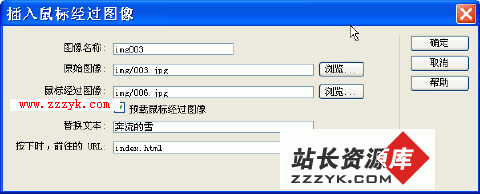
有些网页的链接,原先没有下划线,你把鼠标指向链接处,才会出现下划线,鼠标移掉下划线就又没有了。这种效果其实可以用层叠样式表(CSS)来实现,在Dreamweaver中编辑层叠样式表不用编写代码,具体操作方法如下: (1)在快速启动栏中Dreamweaver技巧精粹(虚线表格、透明设置等)
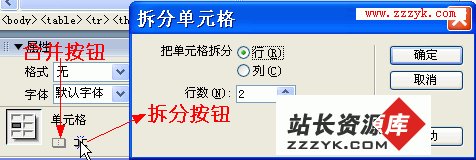
Dreamweaver技巧精粹(虚线表格、透明设置等) 一、解决表格紧贴左上方的问题方法一:Ctrl+J,弹出PageProperties,将Left,Top,MarginWidth,MarginHeight全部设为0。方法二:把下面一段DreamWeaver技巧二十例
1.如何在网页中加入注释?代码:lt;!--这是注释--gt;2.如何在网页中加入EMAIL链接并显示预定的主题?代码:lt;ahref=mailto:yourmail@xxx.xxx?Subject=你好gt;SendMaillt;/agDreamWeaver超级技巧
1.用Dreamweaver4.0轻松设计会自动弹性调整的网页首先需要保证的是你的页面内容采用了表格的格式,然后打开你要编辑的页面,按“Ctrl+F6”或者菜单“View→TableView→Layout?View”转换到布局视图。这时可以Dreamweaver 也能做动画
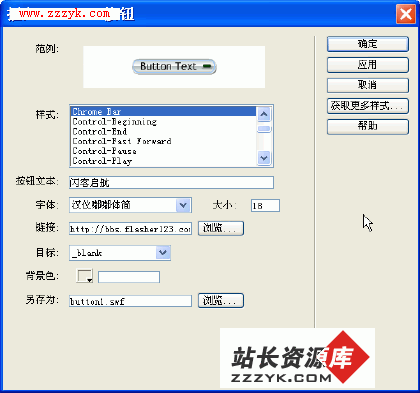
有什么好办法让每一个进入自己网站的球迷朋友也一起激动一下呢?本文将告诉你怎样使用Dreamweaver和几个简单的步骤完成漂亮而富有创意的动画效果。 效果描述: 当浏览者进入你的网站后,会看到屏幕左侧有一个足球,右侧是一个球门,足球将以
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
请访问www.zzzyk.com 试试