- 站长资源库提供Fireworks编程学习、疑难处理、技术方案,当前第10页
Fireworks4遮罩大全 区域遮罩
 Fireworks4.0支持直接将剪贴版中的被遮照对象粘贴在画布遮照对象区域内. 这里的区域也就是遮照对象的外边界确定的范围.区域内遮照1.创建被遮照对象.2.将被遮照对象剪切到剪贴板.选择菜单Edit->Cut(Ctrl+x)3.创建并
Fireworks4.0支持直接将剪贴版中的被遮照对象粘贴在画布遮照对象区域内. 这里的区域也就是遮照对象的外边界确定的范围.区域内遮照1.创建被遮照对象.2.将被遮照对象剪切到剪贴板.选择菜单Edit->Cut(Ctrl+x)3.创建并Fireworks4 遮罩大全 对象组遮罩
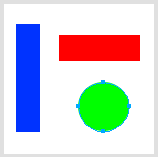
 您可以将多个遮照对象成组,作用于一个被遮照对象.对象组遮照1.创建多个遮照对象.2.选择菜单Edit->SelectAll(Ctrl+A),全选遮照对象.3.选择菜单Modify->Group(Ctrl+G).将多个遮照对象成组
您可以将多个遮照对象成组,作用于一个被遮照对象.对象组遮照1.创建多个遮照对象.2.选择菜单Edit->SelectAll(Ctrl+A),全选遮照对象.3.选择菜单Modify->Group(Ctrl+G).将多个遮照对象成组Fireworks4 遮罩大全(7) 文字遮罩
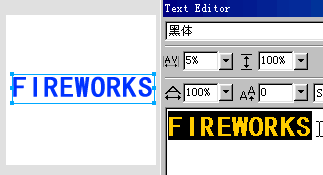
 文字也可以作为遮照对象创建文字遮照效果.方法和矢量对象遮照类似.文字遮照1.使用文字编辑器创建文字对象.2.选择菜单Edit->Cut(Ctrl+x)将文字对象剪切到剪贴板.3.创建并选中被遮照对象.4.使用Edit->Past
文字也可以作为遮照对象创建文字遮照效果.方法和矢量对象遮照类似.文字遮照1.使用文字编辑器创建文字对象.2.选择菜单Edit->Cut(Ctrl+x)将文字对象剪切到剪贴板.3.创建并选中被遮照对象.4.使用Edit->PastFireworks4 遮罩大全 创建空遮罩(上)
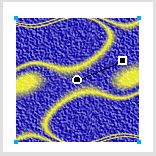
 您可以在对象上添加空遮照.既可以是"显示遮照",也就是显示遮照的区域,也可以是"隐藏遮照",就是遮照的区域被隐去. 空遮照主要用于位图编辑模式的遮照. Fireworks提供了四个两类有关空遮照的命令,他们分别是:Reveal/Hide
您可以在对象上添加空遮照.既可以是"显示遮照",也就是显示遮照的区域,也可以是"隐藏遮照",就是遮照的区域被隐去. 空遮照主要用于位图编辑模式的遮照. Fireworks提供了四个两类有关空遮照的命令,他们分别是:Reveal/HideFireworks4 遮罩大全(9) 创建空遮罩(下)
 ----使用Reveal/HideSelection1.创建被遮照对象.2.如果创建的被遮照对象是矢量对象或文字对象,必须转换为位图图形.选择菜单Modify->ConverttoBitmap(Ctrl+Alt+Shift+Z)此时对
----使用Reveal/HideSelection1.创建被遮照对象.2.如果创建的被遮照对象是矢量对象或文字对象,必须转换为位图图形.选择菜单Modify->ConverttoBitmap(Ctrl+Alt+Shift+Z)此时对
Fireworks4 遮罩大全(10) 编辑遮罩
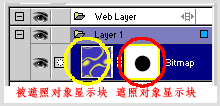
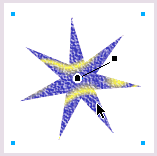
 遮照图像可以进行编辑,删除和失效.通过选择层面板的对象指示块可以便捷的选取遮照对象和被遮照对象进行编辑. 遮照编辑(一)---编辑遮照对象1.选中需要编辑的遮照图像.通过下面三种方式在遮照图像中选中遮照对象:(1)点击层面板的遮照对象显示
遮照图像可以进行编辑,删除和失效.通过选择层面板的对象指示块可以便捷的选取遮照对象和被遮照对象进行编辑. 遮照编辑(一)---编辑遮照对象1.选中需要编辑的遮照图像.通过下面三种方式在遮照图像中选中遮照对象:(1)点击层面板的遮照对象显示Fireworks4 遮罩大全(11) 编辑遮罩
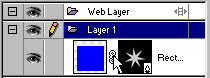
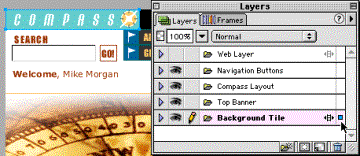
 遮照编辑(中)----单独移动遮照对象或被遮照对象1.选中需要编辑的遮照图像.点击层面板对象指示块间的"连接标记"(图中鼠标所指向的),此时遮照对象与被遮照对象可以单独被移动. 再次点击"连接标记",遮照对象和被遮照对象移动时做为整体移动
遮照编辑(中)----单独移动遮照对象或被遮照对象1.选中需要编辑的遮照图像.点击层面板对象指示块间的"连接标记"(图中鼠标所指向的),此时遮照对象与被遮照对象可以单独被移动. 再次点击"连接标记",遮照对象和被遮照对象移动时做为整体移动Fireworks4 遮罩大全(12) 编辑遮罩
 遮照编辑(下)----去除遮照1.选中遮照图像.2.从层面板的弹出菜单(右上角小箭头)选择DeleteMask或选择菜单Modify->Mask->Delete3.在弹出对话框选择.弹出对话框(1)选择Apply将保留遮照图像,
遮照编辑(下)----去除遮照1.选中遮照图像.2.从层面板的弹出菜单(右上角小箭头)选择DeleteMask或选择菜单Modify->Mask->Delete3.在弹出对话框选择.弹出对话框(1)选择Apply将保留遮照图像,Fireworks 4功能指南之一
 这是一个演示,将带你感受在一个典型站点中创造几个新页面的全过程。本演示按照这个过程的不同阶段被分成几个部分。如果你需要更多的帮助信息,在Fireworks里也包括了一个帮助。 第一步:安装 Fireworks:CD中包括了Firewor
这是一个演示,将带你感受在一个典型站点中创造几个新页面的全过程。本演示按照这个过程的不同阶段被分成几个部分。如果你需要更多的帮助信息,在Fireworks里也包括了一个帮助。 第一步:安装 Fireworks:CD中包括了FireworFireworks 4功能指南之二
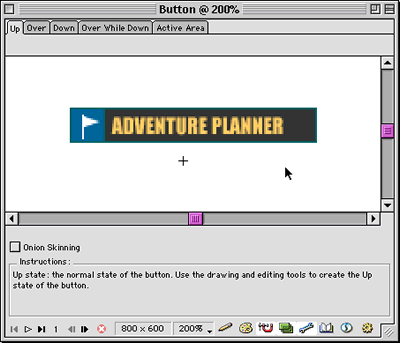
 打开Demo_06.png在第2部分文件夹或者继续在你的演示文件中工作 创建一个交互式的网页在这段中,我们将会在我们的网页中增加交互性和动画在层面板中建立一个新的层,并双击重命名为"NavigationButtons"(将这个新层放在最上
打开Demo_06.png在第2部分文件夹或者继续在你的演示文件中工作 创建一个交互式的网页在这段中,我们将会在我们的网页中增加交互性和动画在层面板中建立一个新的层,并双击重命名为"NavigationButtons"(将这个新层放在最上Fireworks 4功能指南之三
 打开Demo_10.png或者在你的demo文件中继续工作 一帧帧地做动画在Layer面板,在Background层上建立一个新层,双击重命名为"TopBanner"选择File/Import,定位"top_banner.png"在左上角
打开Demo_10.png或者在你的demo文件中继续工作 一帧帧地做动画在Layer面板,在Background层上建立一个新层,双击重命名为"TopBanner"选择File/Import,定位"top_banner.png"在左上角Fireworks 4功能指南之四
 打开Demo_11.png或者继续在你的演示文件中工作 输出到Dreamweaver在本地输出成DreamweaverHTML文件来完成图象翻转效果之前,再让我们增加一些切图来控制页面如何被切割和优化打开Web图层的眼睛图标来察看切片和热
打开Demo_11.png或者继续在你的演示文件中工作 输出到Dreamweaver在本地输出成DreamweaverHTML文件来完成图象翻转效果之前,再让我们增加一些切图来控制页面如何被切割和优化打开Web图层的眼睛图标来察看切片和热
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
请访问www.zzzyk.com 试试