- 站长资源库提供Fireworks编程学习、疑难处理、技术方案,当前第20页
Fireworks三维插件辅助绘制转动立体球
 Fireworks中虽然缺乏三维造型的功能,但是使用扩展插件3DPrimitivesforFireworks以后,Fireworks也可以做出很棒的三维效果。 完成效果预览: 详细制作过程如下: 首先下载并安装好3Dprimiti
Fireworks中虽然缺乏三维造型的功能,但是使用扩展插件3DPrimitivesforFireworks以后,Fireworks也可以做出很棒的三维效果。 完成效果预览: 详细制作过程如下: 首先下载并安装好3DprimitiFireworks滤镜模拟滴溅油漆斑点效果
 本文中我们用Fireworks来模拟滴溅的油漆斑点效果。主要用到形状工具和滤镜。 完成效果图如下 1、使用Fireworks矢量造型工具下的星形工具绘制一个星星,并选择填色为红色。 2、拖动星星角的手柄,调整一下 3、选择“部分
本文中我们用Fireworks来模拟滴溅的油漆斑点效果。主要用到形状工具和滤镜。 完成效果图如下 1、使用Fireworks矢量造型工具下的星形工具绘制一个星星,并选择填色为红色。 2、拖动星星角的手柄,调整一下 3、选择“部分Fireworks绘XP风格精致图标
 本文我们用Fireworks绘制一个XP界面风格的精致图标——“我的电脑”。 先奉上效果图: 基本步骤: 1.先绘制一个矩形,并通过部分选取工具调节节点。为增加立体效果,每个角均通过钢笔工具增加为2个节点 2.给矩形添加渐变效果
本文我们用Fireworks绘制一个XP界面风格的精致图标——“我的电脑”。 先奉上效果图: 基本步骤: 1.先绘制一个矩形,并通过部分选取工具调节节点。为增加立体效果,每个角均通过钢笔工具增加为2个节点 2.给矩形添加渐变效果Fireworks绘矢量风格“大雪盖顶”特效
 新年元旦,圣诞节即将到来,这个小的技巧可能能帮你在节日的页面制作中一点帮助。 PNG图:(按右键-选另存为即可下载保存) 步骤:1.打开Fireworks,在需要添加“大雪盖顶”特效的物体上画一个矩形,选择白色填充,最下面再填一点浅
新年元旦,圣诞节即将到来,这个小的技巧可能能帮你在节日的页面制作中一点帮助。 PNG图:(按右键-选另存为即可下载保存) 步骤:1.打开Fireworks,在需要添加“大雪盖顶”特效的物体上画一个矩形,选择白色填充,最下面再填一点浅用Fireworks绘制网页视觉设计稿
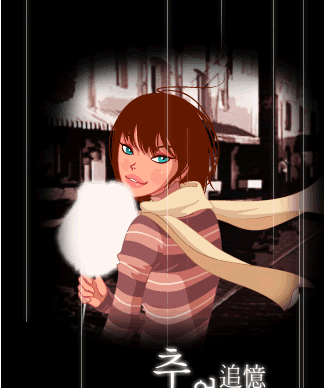
 很多人努力钻研photoshop技术,感觉是平面设计就必须用Photoshop来做,很多做网页的设计师也习惯于先用Photoshop做平面设计图,然后再切割导出网页。其实Fireworks设计网页设计图也很方便的。 先看最终效果图。 下
很多人努力钻研photoshop技术,感觉是平面设计就必须用Photoshop来做,很多做网页的设计师也习惯于先用Photoshop做平面设计图,然后再切割导出网页。其实Fireworks设计网页设计图也很方便的。 先看最终效果图。 下
用Fireworks为照片做精美边框
 用Fireworks的蒙版、丰富的笔刷以及路径边缘,我们可以做出很漂亮的照片边框。下面是我自己尝试的例子,大家也可以试试别的效果。 1、导入一张图片,添加蒙版。 2、画一椭圆路径,边缘羽化20。 3、将椭圆路径剪切到蒙版上(将椭圆ct
用Fireworks的蒙版、丰富的笔刷以及路径边缘,我们可以做出很漂亮的照片边框。下面是我自己尝试的例子,大家也可以试试别的效果。 1、导入一张图片,添加蒙版。 2、画一椭圆路径,边缘羽化20。 3、将椭圆路径剪切到蒙版上(将椭圆ctFireworks画矢量立体图标完整流程
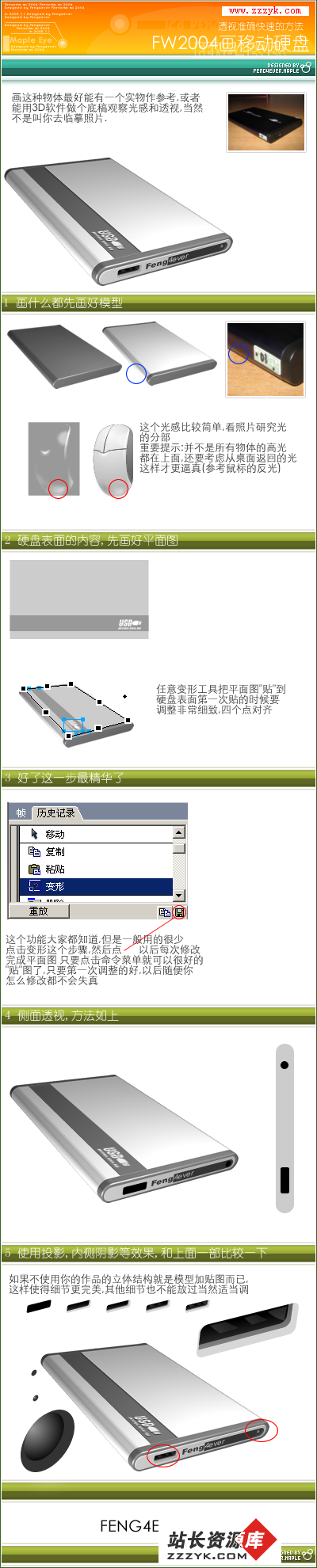
 以下是我个人用Fireworks画矢量立体图标的一些流程和习惯,发表出来和大家交流一下。 用平面软件做立体图标的基本流程也是“先建模,再渲染”,然而这些都得自己去做,虽然在逼真度上和3D软件还是有差距,但是平面软件制作图标可以有更多变
以下是我个人用Fireworks画矢量立体图标的一些流程和习惯,发表出来和大家交流一下。 用平面软件做立体图标的基本流程也是“先建模,再渲染”,然而这些都得自己去做,虽然在逼真度上和3D软件还是有差距,但是平面软件制作图标可以有更多变FW制作媒体播放器精致立体图标
 今年推出的新操作系统Vista的界面设计更加精美,从人机交互的角度来讲,图标的图形和功能设计方面更注重用户体验的细节研究,已经逐渐抛弃了平面效果,逐渐向质感、立体的方向转变。使得我们的使用的操作系统和WEB或软件产品有了新的视觉感受。
今年推出的新操作系统Vista的界面设计更加精美,从人机交互的角度来讲,图标的图形和功能设计方面更注重用户体验的细节研究,已经逐渐抛弃了平面效果,逐渐向质感、立体的方向转变。使得我们的使用的操作系统和WEB或软件产品有了新的视觉感受。 Fireworks打造精美水晶盾形标志
 基本步骤: 1.先用Fireworks的钢笔绘制盾形路径,只需要画一半即可。 2.复制一份刚画的路径,选中两个路径,选择菜单"修改"-"组合路径"-"联合"。 3.对路径进行填充,选择"线性"-"缎纹" 4.复制这份路径,并进行
基本步骤: 1.先用Fireworks的钢笔绘制盾形路径,只需要画一半即可。 2.复制一份刚画的路径,选中两个路径,选择菜单"修改"-"组合路径"-"联合"。 3.对路径进行填充,选择"线性"-"缎纹" 4.复制这份路径,并进行用Fireworks做出精美的文字特效
 本文总结了不少用Fireworks绘制各种文字特效的常用表现技巧和制作方法,希望对大家有所帮助。 一、几种常见文字特效 1. 简单、常用本图摘自腾讯网,不是偶做的 两层:一是单色字体(一般是中粗) 第二层是文字打散(Ctrl+S
本文总结了不少用Fireworks绘制各种文字特效的常用表现技巧和制作方法,希望对大家有所帮助。 一、几种常见文字特效 1. 简单、常用本图摘自腾讯网,不是偶做的 两层:一是单色字体(一般是中粗) 第二层是文字打散(Ctrl+SFireworks制作边框虚线流动小动画
 我们在很多地方都能看到下面这种边框虚线流动小动画,灵动可爱。下面我们用Fireworks来制作一个。 步骤一、新建一个88*31的空白图片,背景色为白。 步骤二、选中线段工具,拉出一条长88的直线(水平)。 步骤三、将这条直线的笔触选
我们在很多地方都能看到下面这种边框虚线流动小动画,灵动可爱。下面我们用Fireworks来制作一个。 步骤一、新建一个88*31的空白图片,背景色为白。 步骤二、选中线段工具,拉出一条长88的直线(水平)。 步骤三、将这条直线的笔触选Fireworks制作“心跳”文字动画
 本例中我给大家介绍一种用Fireworks制作动态变形LOGO——“心跳”文字特效的方法。 完成效果图如下: 步骤一、建立300*300的画布,在画布上用矩形工具拉出一个88*31的矩形;选择这个矩形,从对象这个菜单中修改圆角尺寸。
本例中我给大家介绍一种用Fireworks制作动态变形LOGO——“心跳”文字特效的方法。 完成效果图如下: 步骤一、建立300*300的画布,在画布上用矩形工具拉出一个88*31的矩形;选择这个矩形,从对象这个菜单中修改圆角尺寸。
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
请访问www.zzzyk.com 试试