- 站长资源库提供Fireworks编程学习、疑难处理、技术方案,当前第5页
Fireworks制作妇女节主题宣传动画
 在下面的例子中,我们通过具体的Fireworks的实例为即将到来的三八妇女节献上一个精美的礼物。我们首先使用Fireworks的矢量路径工具如矩形、笔触、路径等勾勒出一个卡通的女性形象。为了使得形象更加具有生动感,我们可以为图像添加一定
在下面的例子中,我们通过具体的Fireworks的实例为即将到来的三八妇女节献上一个精美的礼物。我们首先使用Fireworks的矢量路径工具如矩形、笔触、路径等勾勒出一个卡通的女性形象。为了使得形象更加具有生动感,我们可以为图像添加一定用Fireworks做数字连续翻滚动画
 闲来无事,译了篇Fireworks(以下简称FW)的基础文章,效果如图: 这是一个大家可能都喜欢的简单动画技术,使用Fw中的“逐帧”制作出来的效果。大家可以用同样的方法做成倒计秒数的动画。 在Fireworks中打开一个新的画布,选择工
闲来无事,译了篇Fireworks(以下简称FW)的基础文章,效果如图: 这是一个大家可能都喜欢的简单动画技术,使用Fw中的“逐帧”制作出来的效果。大家可以用同样的方法做成倒计秒数的动画。 在Fireworks中打开一个新的画布,选择工用Fireworks快速调整人像照片色调
 更多精彩照片处理实例图解 说起照片处理大家就会想到Photoshop,其实Fireworks中也有很多工具可以帮助我们快速调整照片色调。 下面我们介绍详细的调整步骤。 在Fireworks中打开一张我们准备处理的图片: 新建一层,将
更多精彩照片处理实例图解 说起照片处理大家就会想到Photoshop,其实Fireworks中也有很多工具可以帮助我们快速调整照片色调。 下面我们介绍详细的调整步骤。 在Fireworks中打开一张我们准备处理的图片: 新建一层,将Fireworks交互式填充绘精致网页导航菜单
 更多精彩网页设计技巧 最近这种菜单好象很流行,不少网站都有了。这个菜单好处在于可以节约有限的空间,很有价值,会经常在设计中用到, 其实这样的网页菜单并不复杂,无非是渐变的填充,用Fireworks强大的交互式填充工具来制作,那简直是手到
更多精彩网页设计技巧 最近这种菜单好象很流行,不少网站都有了。这个菜单好处在于可以节约有限的空间,很有价值,会经常在设计中用到, 其实这样的网页菜单并不复杂,无非是渐变的填充,用Fireworks强大的交互式填充工具来制作,那简直是手到Fireworks绘制愚人节Gif动画小贺卡
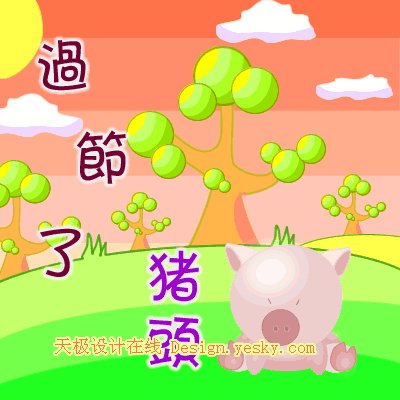
 4月1日愚人节最典型的活动就是大家相互开玩笑,捉弄对方。本例中我们就用Fireworks来绘制一个可爱的小动画贺卡,基本构思是在愚人节这一天用动画贺卡的方式告诉朋友自己请客,结果却让他们哭笑不得,才知道自己是被愚弄了。 这个动画贺卡中
4月1日愚人节最典型的活动就是大家相互开玩笑,捉弄对方。本例中我们就用Fireworks来绘制一个可爱的小动画贺卡,基本构思是在愚人节这一天用动画贺卡的方式告诉朋友自己请客,结果却让他们哭笑不得,才知道自己是被愚弄了。 这个动画贺卡中
金属效果菜单制作之三
 效果简介:这一款金属效果的界面仍然是利用渐变填充完成的。 1、使用矩形工具配合直线渐变创造金属管效果。见图1。 2、首先利用矩形工具绘制一个带有浅黄色边框的矩形,然后再绘制出一个长条状矩形进行直线渐变填充。最后通过反复拷贝粘贴得到图2中
效果简介:这一款金属效果的界面仍然是利用渐变填充完成的。 1、使用矩形工具配合直线渐变创造金属管效果。见图1。 2、首先利用矩形工具绘制一个带有浅黄色边框的矩形,然后再绘制出一个长条状矩形进行直线渐变填充。最后通过反复拷贝粘贴得到图2中Fireworks打造立体打结管道
 这样立体效果的打结管道是什么做出来的呢?看完下面的实例教程你就清楚了。 所用工具:firework4.0, eyecandy4000正式版(firework4.0插件) 一、“建模”部分: 建模第1部分——造型: 这不
这样立体效果的打结管道是什么做出来的呢?看完下面的实例教程你就清楚了。 所用工具:firework4.0, eyecandy4000正式版(firework4.0插件) 一、“建模”部分: 建模第1部分——造型: 这不金属?塑料?—FW界面效果制作实例
 效果简介:这是另一款类似金属效果的Interface,可惜的是当我制作完成的时候它给我的感觉更像是塑料的!这真是个不幸。但后来我找出了其中的原因:使用斜角效果时,为了求得边缘的光滑和细腻,就必须舍弃金属那种明亮锐利的颜色。这是无法避免的
效果简介:这是另一款类似金属效果的Interface,可惜的是当我制作完成的时候它给我的感觉更像是塑料的!这真是个不幸。但后来我找出了其中的原因:使用斜角效果时,为了求得边缘的光滑和细腻,就必须舍弃金属那种明亮锐利的颜色。这是无法避免的用Fireworks 8轻松打造滑动导航菜单
 用Fireworks8,我们可以轻松打造滑动菜单,为网页增添一点酷酷的特效。 先看一下最后效果: 1、打开FW8.0(我用的是8.0,当然其它版本也是一样的。 2、新建一个文档。大小760X400像素。 3、用矩形工具画一个渐变的
用Fireworks8,我们可以轻松打造滑动菜单,为网页增添一点酷酷的特效。 先看一下最后效果: 1、打开FW8.0(我用的是8.0,当然其它版本也是一样的。 2、新建一个文档。大小760X400像素。 3、用矩形工具画一个渐变的Fireworks绘矢量风格卡通彩色铅笔
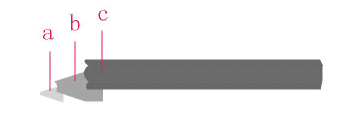
 九月开学在即,今天我们用Fireworks为小朋友绘制一枝矢量风格的卡通彩色铅笔。祝小朋友们新学期学习愉快。 1、在Fireworks中画好如图a、b、c三层,摆好层次。 2、将c层按上面设置渐变,注意这里要设置成黑白的,后面可以修
九月开学在即,今天我们用Fireworks为小朋友绘制一枝矢量风格的卡通彩色铅笔。祝小朋友们新学期学习愉快。 1、在Fireworks中画好如图a、b、c三层,摆好层次。 2、将c层按上面设置渐变,注意这里要设置成黑白的,后面可以修亮闪闪的美丽 Fireworks巧绘精美闪图动画
 上次我们讲过《Fireworks简单方法打造网页“闪字”动画》的制作,这一节我来讲解一下“闪图”动画的制作。 漂亮的闪图动画应用范围非常广,不仅可以在相册、动态表情里使用,还可以在QQ空间、论坛签名、各类回贴和博客中使用。 学习要点
上次我们讲过《Fireworks简单方法打造网页“闪字”动画》的制作,这一节我来讲解一下“闪图”动画的制作。 漂亮的闪图动画应用范围非常广,不仅可以在相册、动态表情里使用,还可以在QQ空间、论坛签名、各类回贴和博客中使用。 学习要点再玩图片魔术:黑白照片的彩色秘密
 同一幅黑白照片,怎么会变成彩色呢?看看下面这幅图,看着是灰色调的,但如果我们按下Ctrl+A,或者按住鼠标划过图片——是不是看见了一幅淡彩图片?红花绿叶,还有漂亮的MM。 神奇吧?这个原理是很简单的,首先我要从浏览器对选择图片时的处理
同一幅黑白照片,怎么会变成彩色呢?看看下面这幅图,看着是灰色调的,但如果我们按下Ctrl+A,或者按住鼠标划过图片——是不是看见了一幅淡彩图片?红花绿叶,还有漂亮的MM。 神奇吧?这个原理是很简单的,首先我要从浏览器对选择图片时的处理
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
请访问www.zzzyk.com 试试