- 站长资源库提供Photoshop编程学习、疑难处理、技术方案,当前第1页
Photoshop快速制作标准的一寸证件照模板
 本教程主要使用Photoshop快速制作标准的一寸证件照,今天刚学会的,把制作过程分享给大家,对急需证件照的朋友,只要有一部相机,有电脑安装了PS软件,就可很快自己完成一寸照片的制作。首先将相机卡里的照片存放在电脑硬盘里:打开PS图片处
本教程主要使用Photoshop快速制作标准的一寸证件照,今天刚学会的,把制作过程分享给大家,对急需证件照的朋友,只要有一部相机,有电脑安装了PS软件,就可很快自己完成一寸照片的制作。首先将相机卡里的照片存放在电脑硬盘里:打开PS图片处PS怎么吧照片的白色背景弄成透明的
 我用魔术棒吧白色背景删了但是打开JPG以后还是白色背景?JPG不支持透明背景?那么保存什么?TIFF?但是不好用我先把这个张透明字体弄在游戏上 在画布上导入,白色背景图片,2.在用魔术棒工具选中白色的地方3.按数字建5
我用魔术棒吧白色背景删了但是打开JPG以后还是白色背景?JPG不支持透明背景?那么保存什么?TIFF?但是不好用我先把这个张透明字体弄在游戏上 在画布上导入,白色背景图片,2.在用魔术棒工具选中白色的地方3.按数字建5photoshop把图片背景颜色变成透明的方法
 ps怎么把白色背景变透明PS如何将某种颜色变成透明色PS中想把白色变成透明色是一件很简单的事情,一般的处理方法是用魔棒工具把大范围的白色选中再删除就好。但是如果图片中的白色不是在一起的话这个方法就显得不那么好用了。下面小编就为大家带来一
ps怎么把白色背景变透明PS如何将某种颜色变成透明色PS中想把白色变成透明色是一件很简单的事情,一般的处理方法是用魔棒工具把大范围的白色选中再删除就好。但是如果图片中的白色不是在一起的话这个方法就显得不那么好用了。下面小编就为大家带来一photoshop根据光学原理去除图片上的水印
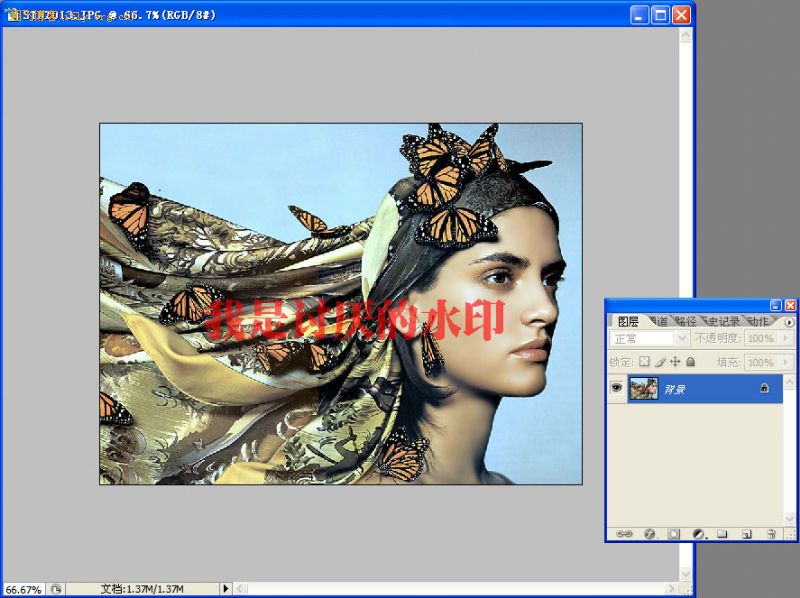
 其实在光学的理论上来说,水印图片是可以完美还原的,我们这里不谈理论,只谈操作。来看一个加了水印的图片。要想去除水印,我们要确定两点,第一,水印的原始颜色是什么?第二,透明度是多少?这两点确实是问题,很大的问题,所以,我会另写一文来说明。
其实在光学的理论上来说,水印图片是可以完美还原的,我们这里不谈理论,只谈操作。来看一个加了水印的图片。要想去除水印,我们要确定两点,第一,水印的原始颜色是什么?第二,透明度是多少?这两点确实是问题,很大的问题,所以,我会另写一文来说明。win10 photoshop文字太小怎么办
win10 ps界面字体太小怎么办?高分屏ps文字太小的解决方法步骤:1、按下“Win窗口按钮+R”打开运行,在框中输入:regedit 点击确定打开“注册表编辑器”;win10 ps界面字体太小怎么办?高分屏ps文字太小的解决方法2、
PS抠单色白底图的入门抠图教程
 用ps抠出白底里面的图片比较简单的方法之一,喜欢的朋友试试吧1、打开一张单色背景的图2、选择-色彩范围三联推荐:photoshop7.0迷你版免费下载|PhotoshopCS5中文免费下载
用ps抠出白底里面的图片比较简单的方法之一,喜欢的朋友试试吧1、打开一张单色背景的图2、选择-色彩范围三联推荐:photoshop7.0迷你版免费下载|PhotoshopCS5中文免费下载分享photoshop磁性套索工具怎么后退或取消一个点
使用Photoshop磁性套索工具选取对象时,如果不小心选多了或选错了,想后退或取消一个点?大家可以根据个人喜好和使用习惯尝试一下以下方法:1.Delete,按一下就取消一个点。2.Backsphotoshop 提示 配置文件丢失的处理方法
我的PS打开图片为什么总是出现“配置文件丢失”的框决方法:你可以从“编辑”-“颜色管理”里面修改默认的处理办法,比如把“缺少配置文件时提问”的选项关掉。或点确定进入后,在“编辑”菜单下选“颜色设置”,教您如何用PhotoShop制作Gif动画
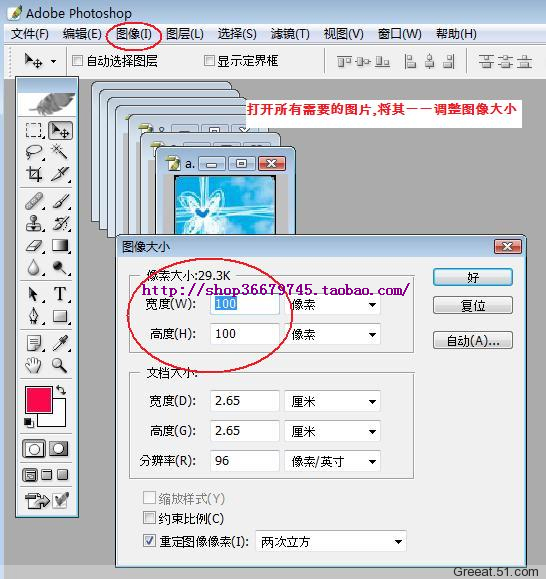
 这里我用的是photoshopCS,photoshop6.0以上的就自带ImageReady!考虑到很多人接受能力问题,所以讲的详细点!当然其它的一些软件也可以做,这里我就不一一介绍了!材:第一步:启
这里我用的是photoshopCS,photoshop6.0以上的就自带ImageReady!考虑到很多人接受能力问题,所以讲的详细点!当然其它的一些软件也可以做,这里我就不一一介绍了!材:第一步:启VBS调用Photoshop批量生成缩略图
模仿腾讯新闻页,给KingCms添加了新闻页图片点播的代码,代码要求的图片点播格式如下:0###http://www.website.org/UploadFile/123.jpg@@@/small/123.gif@@@8标题一***httpPhotoshop5.0中汉字输入疑难解决
在安装PhotoShop 5.0后,一旦使用TypeTool(文字工具)输入汉字时,都会弹出对话框显示“Could not complete your request because the necessary CMap file创建Photoshop式浮动窗口应用程序
用过Photoshop的朋友一定对它的那些方便的浮动面板记忆犹新,其实这些面板就是一个个的小窗体,但这些小窗体都放在Photoshop的主窗体上(不是存在主窗体中),有自己的标题栏、最小化按钮及最大化按钮。但它
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
请访问www.zzzyk.com 试试