jQuery 入门教程(25): jQuery UI Autocomplete示例(三)
AutoComplete在用户输入时,可以根据用户输入给出提示。其数据源可以来自本地,也可以使用远程数据源,AutoComplete 的DataSource可以使用一个Function,本篇中的Function,我们使用JSONP查询。
当数据源为Function时,其函数定义为:
Function( Object request, Function response( Object data))
其中 request 为请求,它含有一个term属性,为当前用户输入。
response 为一回调函数,它有一个参数data,用来提示用户的数据,这个值理应根据输入的term进行过滤。
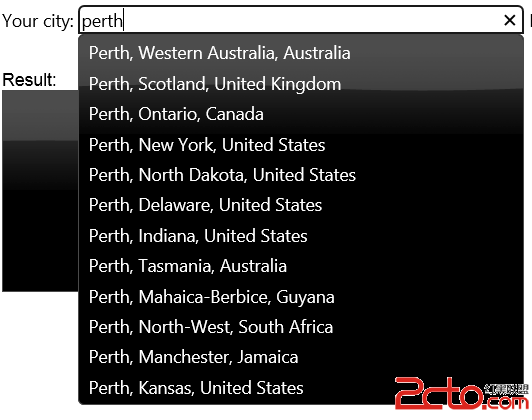
本例使用由genames提供的Web Service。可以查询世界的城市名称。使用了jQuery 提供的.ajax 函数来访问这个Web Service.
1 $( "#city" ).autocomplete({
2 source: function( request, response ) {
3 $.ajax({
4 url: "http://ws.geonames.org/searchJSON",
5 dataType: "jsonp",
6 data: {
7 featureClass: "P",
8 style: "full",
9 maxRows: 12,
10 name_startsWith: request.term
11 },
12 success: function( data ) {
13 response( $.map( data.geonames, function( item ) {
14 return {
15 label: item.name + (item.adminName1 ? ", "
16 + item.adminName1 : "") + ", " + item.countryName,
17 value: item.name
18 };
19 }));
20 }
21 });
22 },

补充:web前端 , JavaScript ,




