j2ee web应用指定页面自动切换到IE兼容性视图
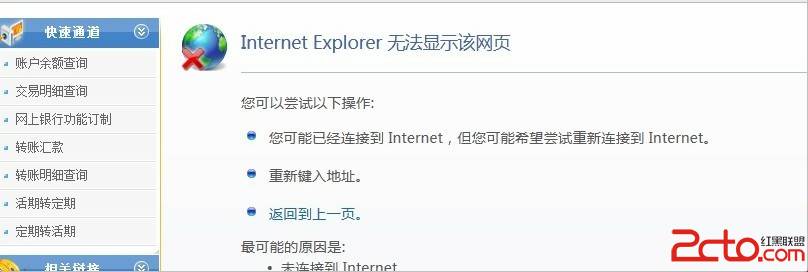
2012年10月15日,在公司项目下发演练中发现项目的表单竟然出现很到无法访问的问题,之后切换到生产环境下结果发现原来生产环境也存在这个问题。
点击红色方框中的文字时,会出现页面无法访问的情况,截图如下

出现这个错误的原因是我使用了iframe框架:
[html]
<iframe id="FM_Content" class="right" name="FM_Name" width="100%" height="100%" onload="TuneHeight()" scrolling="no" src="${ctx}/common/ok.html"></iframe>
以下是我的TuneHeight()脚本:
[javascript]
function TuneHeight(){
var frame=document.getElementById("FM_Content");
var subWeb=frame.contentWindow.document;
if(frame!=null&&subWeb!=null){
frame.style.height=subWeb.body.scrollHeight+"px";
subWeb.body.style.overflowX="hidden";
subWeb.body.style.overflowY="auto";
}
}

这是使用iframe遭遇document对象无法访问的例子,并且自认为脚本不存在跨域行为!目前我的临时解决办法是使其向下兼容IE7,通过在用问题的页面加上 :
[html]
<html>
<head>
<!-- Mimic Internet Explorer 7 -->
<meta http-equiv="X-UA-Compatible" content="IE=IE7" >
<title>this just a test</title>
</head>
<body>
<p>Content</p>
</body>
</html>
注意<meta>元素应置于除了title和其他meta元素以外的顶端。
补充:web前端 , JavaScript ,