jquery 初步实现树形菜单
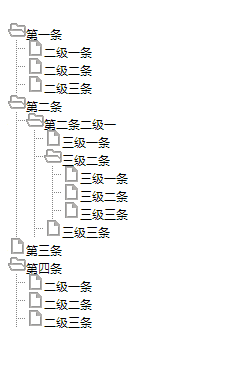
先上图:

贴代码:
ul2tree.html
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>ul2tree</title>
<style type="text/css">
body{font-family:"微软雅黑" verdana}
#div_tree{display:block; float:left; width:50%; }
</style>
<script type="text/javascript" src="../jquery-1.8.0.min.js" ></script>
<script type="text/javascript" src="ul2tree.0.1.0.js" ></script>
</head>
<body>
<div id="div_tree">
<ul>
<li>第一条</li>
<ul>
<li>二级一条</li>
<li>二级二条</li>
<li>二级三条</li>
</ul>
<li>第二条</li>
<ul>
<li>第二条二级一</li>
<ul>
<li>三级一条</li>
<li>三级二条</li>
<ul>
<li>三级一条</li>
<li>三级二条</li>
<li>三级三条</li>
</ul>
<li>三级三条</li>
</ul>
</ul>
<li>第三条</li>
<li>第四条</li>
<ul>
<li>二级一条</li>
<li>二级二条</li>
<li>二级三条</li>
</ul>
</ul>
</div>
<script type="text/javascript" >
$(document).ready(function(){
$.ul2tree({
obj:$("#div_tree ul")
});
});
</script>
</body>
</html>
ul2tree.0.1.0.js
[javascript]
/**
* 将ul结构转化为树形菜单函数
* 待解决问题:
* 1 列表最后一个线形图改为 L 形
* 2 可以选择带连接线或者不带连接线
* 3 增加文字点击函数
* 4
*/
$.extend({
ul2tree:function(opt,callback){
// 默认参数
this.defaults = {
obj :"",
forderOpen :"images/folderOpen.gif", // 打开的文件夹图片
forderClosed :"images/folderClosed.gif", // 关闭的文件夹图片
fileImg :"images/leaf.gif", // 文件图片
img_width :"18px",
line_height :"18px", // 行高
font_size :"12px"
};
//参数初始化
var opts = $.extend(this.defaults,opt);
// ul样式初始化
$(opts.obj).css({
"list-style-type":"none",
"padding-left":"0px"
});
// 添加文件夹及文件图片
$(opts.obj).find("li").each(function(){
$(this).css({
"height":opts.line_height,
"line-height":opts.line_heig
补充:web前端 , JavaScript ,


