jQuery 入门教程(14): 添加HTML元素
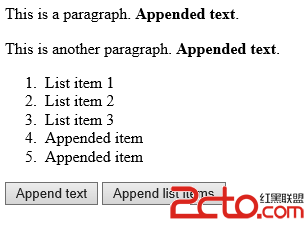
使用jQuery可以方便的添加新的HTML元素。下面的方法用于添加HTML元素:append() – 在指定的元素的尾部添加一个新内容。prepend() -在指定的元素里前部添加新内容。after() – 在指定元素前添加新内容before() -在指定元素的后面添加新内容。乍一看append,prepend 和after,before似乎功能一样,但append,prepend指在选中的元素本身(内部)的前面和后面,而after,before指在选择中的元素的前面和后面。可以参考下面的append例子:[html]<!DOCTYPE html><html><head><meta charset="utf-8"><title>JQuery Demo</title><script src="scripts/jquery-1.9.1.js"></script><script>$(document).ready(function () {$("#btn1").click(function () {$("p").append(" <b>Appended text</b>.");});$("#btn2").click(function () {$("ol").append("<li>Appended item</li>");});});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><ol><li>List item 1</li><li>List item 2</li><li>List item 3</li></ol><button id="btn1">Append text</button><button id="btn2">Append list items</button></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title>JQuery Demo</title><script src="scripts/jquery-1.9.1.js"></script><script>$(document).ready(function () {$("#btn1").click(function () {$("p").append(" <b>Appended text</b>.");});$("#btn2").click(function () {$("ol").append("<li>Appended item</li>");});});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><ol><li>List item 1</li><li>List item 2</li><li>List item 3</li></ol><button id="btn1">Append text</button><button id="btn2">Append list items</button></body></html>prepend示例:[html]<!DOCTYPE html><html><head><meta charset="utf-8"><title>JQuery Demo</title><script src="scripts/jquery-1.9.1.js"></script><script>$(document).ready(function () {$("#btn1").click(function () {$("p").prepend("<b>Prepended text</b>. ");});$("#btn2").click(function () {$("ol").prepend("<li>Prepended item</li>");});});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><ol><li>List item 1</li><li>List item 2</li><li>List item 3</li></ol><button id="btn1">Prepend text</button><button id="btn2">Prepend list item</button></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title>JQuery Demo</title><script src="scripts/jquery-1.9.1.js"></script><script>$(document).ready(function () {$("#btn1").click(function () {$("p").prepend("<b>Prepended text</b>. ");});$("#btn2").click(function () {&n补充:web前端 , JavaScript ,上一个:获取网页编码
下一个:javascript入门
- 更多JAVA疑问解答:
- java怎么在线读取ftp服务器上的文件内容
- 关于程序员的职业规划
- HTML和JSP矛盾吗?
- java小程序如何打包?
- java怎么split路径文件名?
- 关于Hibernate实体自身多对一的抓取问题
- 关于apache2+tomcat群集出现的问题
- SSH 导入导出excel 谁有这块的资料吗?
- springmvc 加载一个jsp页面执行多个方法 报404
- 关于用jquery 导入 excel
- java对时间进行循环放到List中
- 一个图片的输入输出程序,第一次调用某方法会中断,第二次调用则正常
- 请上过传智播客的人说一下传智播客怎么样呀!是不是像它说的那样好呀!
- spring的schema怎么配置
- 【菜鸟求助】SSH中怎么从JSP页面往后台传值呢