运用Fireworks“建立控点法”绘炫彩画面
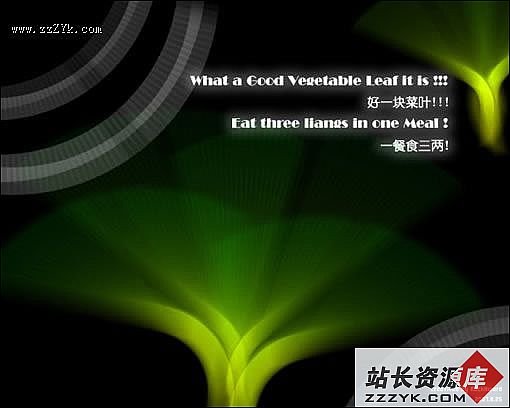
有一次翻开家里的字典,发现有一片初中同学送的银杏树叶,于是就有了下面这个画面的灵感。在本教程中你将会学到如何使用Fireworks“建立控点法”来控制“缩放模糊”和“放射状模糊”,并绘制下面这幅美丽的作品。
1. 建立控点法
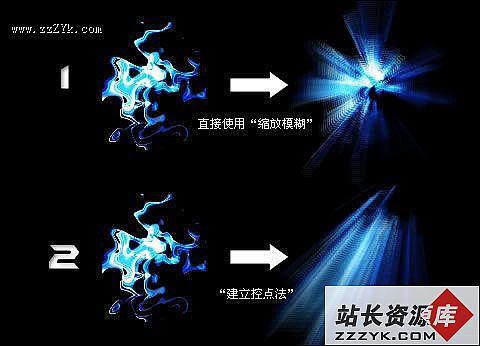
在fireworks里面,如果对于一个对象应用“缩放模糊”滤镜的时候,你会发现并不能控制缩放的方向。就好像图1那样,是直接应用了“缩放模糊”,效果只是从图形的中心进行了缩放模糊。
但是要求做到图2的效果,也就是可以控制“缩放模糊”的方向,就要用到RockHward原创的“建立控点法”了。
2. 如何建立控点
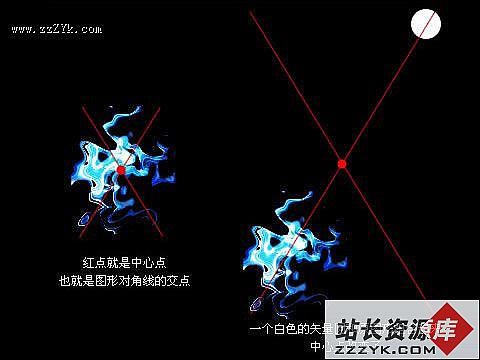
首先我们知道“缩放模糊”滤镜的原理是先确定物体的中心点,再进行“缩小”和“放大”两种模糊的。也就是说,可以改变物体的中心点来控制缩放模糊的方向。
如何改变一个物体的中心点呢?就是使用一个图形和原来要使用“缩放模糊”的图形“组合”起来,这样两个图形的连线的中点就是新的中心点了。
如图所示,白色的矢量圆相当于可以控制中心点的控点。
3. 如何控制方向
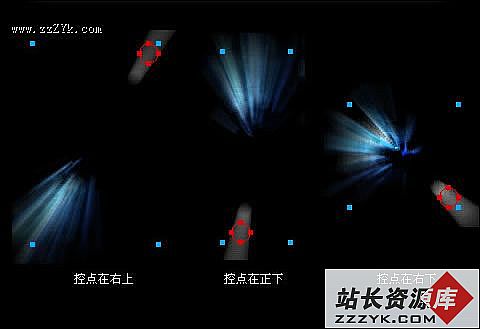
建立了控点并使控点和原图形组合后,应用“缩放模糊”滤镜(为了效果明显,下图中滤镜的参数都设为80),就可以看到模糊沿两者连线的方向。
使用“部分选定工具”拖动控点,就可以控制模糊的方向了。
还有一个要注意的问题就是怎样使控点消失:使用“部分选定工具”选中控点,透明度改为“1”。
学习了“建立控点法”之后,我们就开始实例绘制吧!
4. 实例绘制
学习了“建立控点法”之后,我们就开始实例绘制吧!
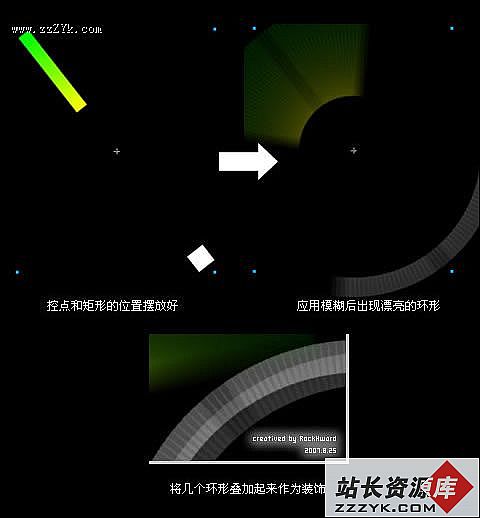
如图画一个白色矩形作为控点,然后再画一个有渐变的矩形(260*40px)作为菜叶,旋转一定角度后,将两者组合起来。
对该组合应用“放射状模糊”滤镜,数量为100,品质为80。
5. 不同的效果
下面我们用相同的方法设计不同样式的菜叶。
在一个600*480黑色背景的画布上摆放好,然后打上一些发光的文字作为装饰。
6. 碟子
其实控点也不一定要它消失,使用控点的放射状模糊模拟一些环形的装饰效果(令我想起金莎朱古力。。。)。不过你需要将几个控点的模糊叠加在一起才显现出效果。
总结:
利用“建立控点”法控制模糊的方向,这种方法对于所有和位置有关的滤镜都适用。
使控点消失的方法是:用“部分选定工具”选中控点,透明度改为1。原文链接