当前位置:编程学习 > JS >>
答案:为了做这件事,除了jquery库和idTabs插件,我们还需要下载一个用来搞URL的插件:jquery.url.js,传送门:https://github.com/allmarkedup/jQuery-URL-Parser
(上述链接可能有错,如不能使用,可以到这里下载)
脚本之家提供idtabs打包下载 http://www.zzzyk.com/jiaoben/43086.html
Tab菜单的HTML代码这样写,每个tab的div自己搞定,不发出来浪费页面了:复制代码 代码如下:
<div class="tabmenu">
<ul>
<li><a href=><li><a href=><li><a href=><li><a href=><li><a href=></ul>
</div>
注意,一定不要给ul加class=”idTabs”,也就是不要用SunSean官网上的无javascript的写法。
脚本部分这样写:复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function () {
var tabToSelect = jQuery.url.param("tab");
if (null == tabToSelect || "" == tabToSelect) {
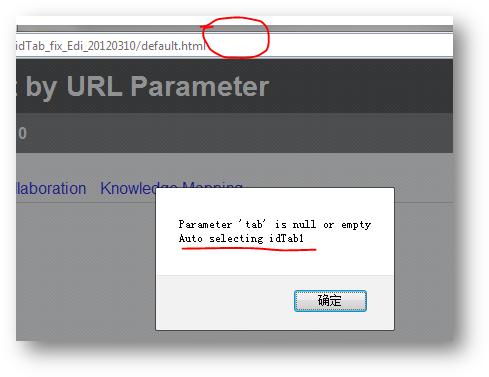
//alert("Parameter 'tab' is null or empty\nAuto selecting idTab1");
tabToSelect = "idTab1";
}
//alert("Selecting: " + tabToSelect);
$(".tabmenu ul").idTabs(tabToSelect);
});
</script>
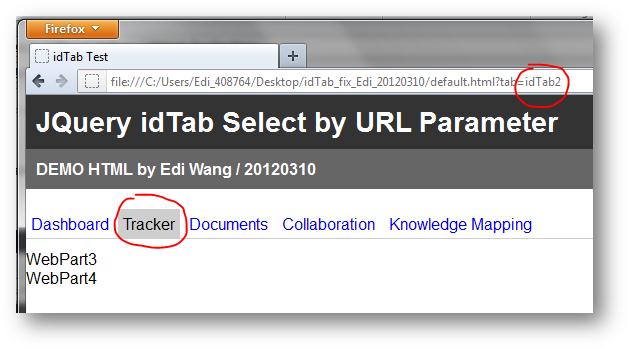
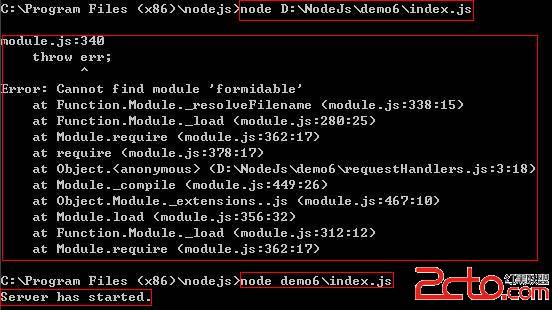
有图有真相:
上一个:jquerymobile checkbox及时刷新才能获取其准确值
下一个:深入理解JavaScript系列(16) 闭包(Closures)
- 更多JS疑问解答:
- 几个验证11位手机号码格式的js代码
- js如何获得FCKeditor控件的值
- 用js限制投票的cookie .目前设置的为:<input type="" class="" onclick="'window.location...
- JS验证,这块“牛皮”反复修改都不能实现
- 在JS中使用DOM模型
- 如何用JS 获取本地文件夹的文件列表
- js中new 了两个Object数组。怎么样将数组内容合并,重复的内容?
- 求实现自动生成图片缩略图的JS代码
- JS脚本网页问题
- js,代码中"object"和"Object"区别?
- js+flash实现网页图片切换效果,出现边框,单击激活此控件。
- JS怎样操作PHP中的参数
- js 怎么在一打开页面就加载这个函数。
- Date.parse()的问题(js)
- <script src="/{maxcms:sitepath}js/common.js"></script>是什么意思