Asp.Net MVC2 控件开发实例(3)
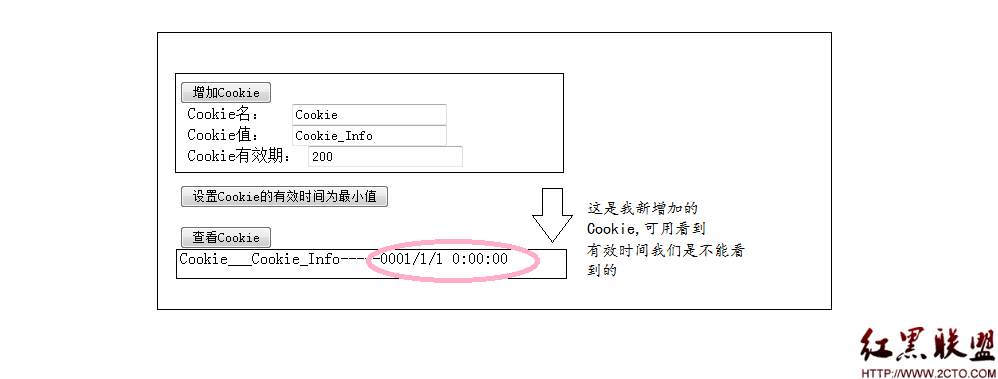
这次是一个图片控件,实现轮播、上传、删除、修改以及点击时放大等功能。 先来看最终效果:
说明:轮播的CSS参考了网上一篇文章,具体链接忘记了,其余为原创。
书归正传。这个控件有几个功能点,1是无刷新上传和修改,这里使用了一个上传插件,详见:
ajaxupload。官方有使用说明,这里我就不讨论了;2是新增修改和删除图标的定位问题,CSS设置定位和层叠即可,也不细说了;3是点击小图显示大图的问题,这里面还有缩略图问题;4是控件单独刷新。以下将依次说明。
首先构建基本的HTML和CSS:
HTML+CSS<div class="banner_f">
<div class="banner">
<div class="banner_bg">
</div>
<!--标题-->
<div class="banner_info">
</div>
<!--标题背景-->
<div class="banner_list">
</div>
<div class="div_imgHD">
</div>
</div>
<ul class="banner_ul">
</ul>
</div>
<%=Html.Hidden("ZPDTID", Model.ZPDTID as string)%>
<%=Html.Hidden("PhotoYWdtid", Model.PhotoYWdtid as string)%>
<%=Html.Hidden("HD_Width", Model.HD_Width as string)%>
<%=Html.Hidden("HD_Height", Model.H补充:Web开发 , ASP.Net ,
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
CopyRight © 2012 站长网 编程知识问答 www.zzzyk.com All Rights Reserved
部份技术文章来自网络,