jquery问题。小弟拜谢。
<html><head>
<script type="text/javascript" src="E:\jsp\jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip1").mouseover(function(){
$(".panel").slideToggle("100");
});
});
$(document).ready(function(){
$(".flip2").mouseover(function(){
$(".pane2").slideToggle("100");
});
});
$(document).ready(function(){
$(".flip3").mouseover(function(){
$(".pane3").slideToggle("100");
});
});
</script>
<style type="text/css">
div.panel,p.flip1,p.flip2,p.flip3,div.pane2,div.pane3
{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel,div.pane2,div.pane3
{
height:90px;
display:none;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
<p class="flip1">语文</p>
<p class="flip2">数学</p>
<p class="flip3">英语</p>
</td>
<td width="500">
<div class="panel">
<p>我是语文</p>
</div>
<div class="pane2">
<p>我是数学</p>
</div>
<div class="pane3">
<p>我是英语</p>
</div>
</td>
</td>
</table>
</body>
</html>
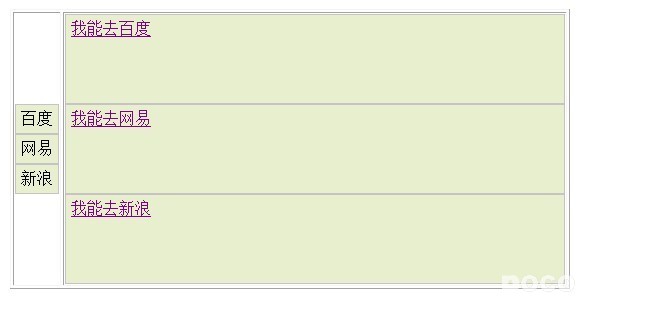
现在这个代码作用是鼠标经过 语文 数学 英语 后,在后面有提示 我是语文。
但是遇到的问题是,鼠标经过语文后,显示 我是语文, 鼠标经过数学后 显示我是数学,但是 我是语文 不消失,
谁帮我改下代码,让他只显示一项。。谢谢了! --------------------编程问答-------------------- 给我个思路也行。。拜谢了。! --------------------编程问答-------------------- [img=
 ][/img]
--------------------编程问答--------------------
][/img]
--------------------编程问答--------------------
 --------------------编程问答--------------------
$(".flip1").mouseout(function(){
--------------------编程问答--------------------
$(".flip1").mouseout(function(){鼠标离开的时候你没有给出事件啊
或者是
$(".flip1").mouseover(function(){
$(".panel").slideToggle("100");
$(".pane2").hide();
$(".pane3").hide();
});
其他两个一样道理 --------------------编程问答-------------------- 写mouseout事件 --------------------编程问答-------------------- mouseout,或者直接使用显示隐藏层即可。 --------------------编程问答-------------------- 在mouseover事件后面加上mouseout事件就可以了
$(".flip1").mouseover(function(){
$(".panel").slideToggle("100");
}).mouseout(function(){
$(".panel").slideToggle("100");
});
$(".flip2").mouseover(function(){
$(".panel").slideToggle("100");
}).mouseout(function(){
$(".panel").slideToggle("100");
});
$(".flip3").mouseover(function(){
$(".panel").slideToggle("100");
}).mouseout(function(){
$(".panel").slideToggle("100");
}); --------------------编程问答-------------------- $(".pane2").hide();
$(".pane3").hide();
--------------------编程问答-------------------- 不懂jquery,帮顶 --------------------编程问答-------------------- 放上去就显示,移出就隐藏,你光显示没隐藏!!!!
补充:Java , Web 开发