DropDownList动态更新时 CKeditor编辑器不显示
<asp:DropDownList ID="sMainType" runat="server" onselectedindexchanged="sMainType_SelectedIndexChanged" AutoPostBack="true"><asp:ListItem Selected="True" Value="default" Text="请选择"></asp:ListItem>
</asp:DropDownList>
请教:当sMainType列表项选中时更新二级类别,CKeditor编辑器就不显示了 --------------------编程问答--------------------
贴点CKeditor的代码。
是不是AutoPostBack="true"给冲没了 --------------------编程问答-------------------- 有谁知道呀? --------------------编程问答--------------------
<CKEditor:CKEditorControl ID="sContent" runat="server"></CKEditor:CKEditorControl>
如不设置AutoPostBack="true" 就不会动态二级类别了 --------------------编程问答--------------------
可用JS做二级联动 或者无刷新二级联动
--------------------编程问答--------------------
如果不设置AutoPostBack="true"
就不会丢失吗? --------------------编程问答-------------------- 我遇到过这种情况,也是用的JS去搞的 --------------------编程问答-------------------- AutoPostBack="true" 为false时Ckeditor就不会丢失,但二级类别不能用了
--------------------编程问答--------------------
它运行在服务器端,用JS如何解决呢,能贴下代码吗 --------------------编程问答--------------------
JS二级联动。
--------------------编程问答--------------------
如何JS实现 帖下代码呀 谢了 --------------------编程问答--------------------
谁能给个DropDownList 的JS级联,只要能用,全部给分 --------------------编程问答--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#Select1").change(function () {
var s2begin = "<select id=\"Select2\">";
var s2end = "</select>";
$.ajax({
type: "POST",
url: "W.asmx/GetPersonById",
data: '{"id":"' + $(this).val() + '"}',
dataType: 'xml',
contentType: "application/json; charset=utf-8",
beforeSend: function (XMLHttpRequest) {
$("#s2").html("<image src='loading.gif'/>正在加载...");
},
error: function (XMLHttpRequest, textStatus) {
$("#s2").html("天杀的出错了");
},
success: function (result) {
var ops = "";
$(result).find("Employee").each(function () {
ops += "<option value='" + $(this).find("EIndex").text() + "'>" + $(this).find("EName").text() + "</option>";
});
$("#s2").html(s2begin + ops + s2end);
}
});
});
});
</script>
</head>
<body>
<select id="Select1">
<option>请选择</option>
<option value="1">员工1</option>
<option value="2">员工2</option>
<option value="3">员工3</option>
</select>
<div id="s2">
</div>
</body>
</html>
这么个意思,方法换自己的 --------------------编程问答-------------------- 你好
你这个问题是怎么解决的 --------------------编程问答-------------------- 联动示例代码
前台页面:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
function Select1Chenged(select1, select2) {
try {
var ids = document.getElementById(select1).value;
htmlobj = $.ajax({ type: "post", url: "WebForm7.aspx", dataType: "text", data: "type=getOption&id=" + ids, async: false
});
$("#" + select2).empty(); //元素内容清空
$("#" + select2).append(htmlobj.responseText);
//alert(htmlobj.responseText);
}
catch (ex) {
alert(ex);
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
<select id="Select11" onchange="Select1Chenged('Select11','Select21')">
<option selected="selected" value="0">请选择</option>
<option value="1">1+1=?</option>
<option value="2">1+2=?</option>
<option value="3">1+3=?</option>
<option value="4">1+4=?</option>
<option value="5">1+5=?</option>
<option value="6">1+6=?</option>
<option value="7">1+7=?</option>
</select>
<select id="Select21">
<option selected="selected" value="0">请选择</option>
</select>
</td>
</tr>
</table>
</div>
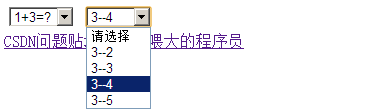
<a href="http://bbs.csdn.net/topics/390475923">CSDN问题贴地址</a>><> <a
href="http://blog.csdn.net/zhengcehh">喂大的程序员</a>
</form>
</body>
</html>
后台代码:
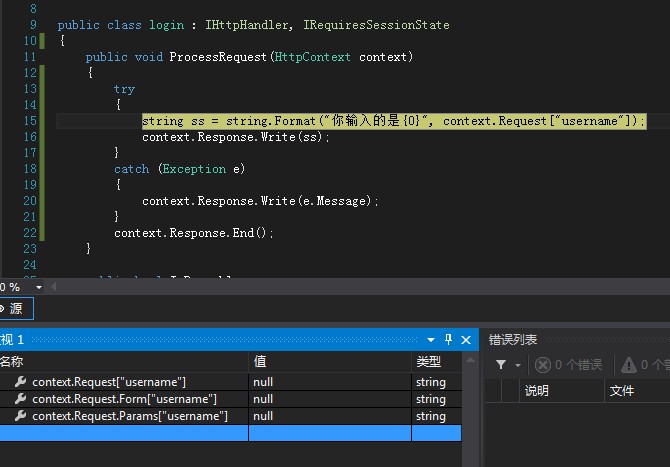
protected void Page_Load(object sender, EventArgs e)
{
if (Request.Form["type"] != null && Request.Form["id"] != null)
{
switch (Request.Form["type"].ToString())
{
case "getOption":
Response.Clear();
Response.Write(Options(int.Parse(Request.Form["id"].ToString())));
Response.End();
break;
}
}
}
protected static string Options(int i)
{
string options = "<option value='0'>请选择</option>";
try
{
DataTable dt = DbHelperSQL.GetDataTable("SELECT top 10 * FROM [Table_2] where id1=" + i);
foreach (DataRow dr in dt.Rows)
{
options += string.Format("<option value='{0}'>{1}</option>", dr["id"].ToString(), i + "--" + dr["test"].ToString());
}
return options;
}
catch
{
return options;
}
}
效果图:

代码全的,

补充:.NET技术 , ASP.NET