Asp.net MVC 3实例学习之ExtShop(一)—创建应用并设置开发环境
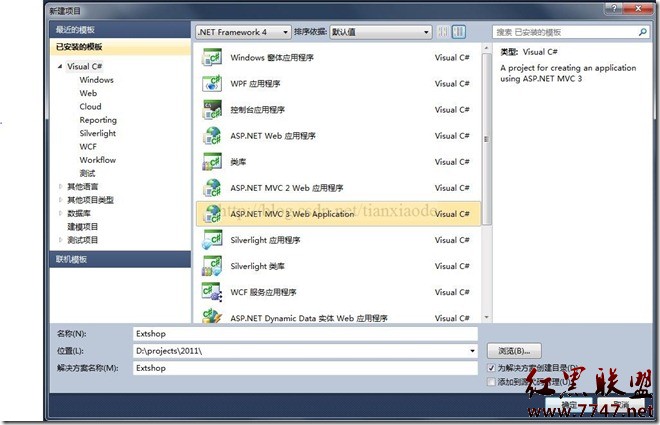
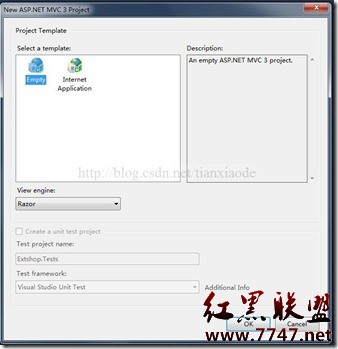
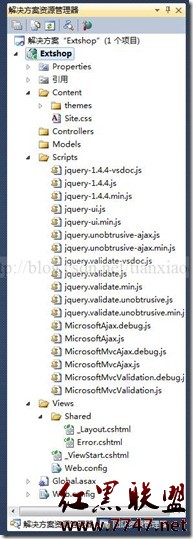
在VS2010中创建一个如图1所示的“ExtShop”项目,然后在图2的窗口中选择“Empty”,单击“OK”完成项目创建,项目的目录结构和已包含文件如图3所示。
图1
图2

图3
其中,Content文件夹下的Site.css文件是整个网站的CSS文件。Script文件夹中,已包含了jquery的脚本文件。在View目录下包含了4个文件。其中,_ViewStart.cshtml文件的作用是为页面指定母版页;_Layout.cshtml是默认的母版页。
打开_ViewStart.cshtml文件可以看到如下代码:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
从代码中可以看到,视图的默认母版页指定为Shared目录下的_Layout.cshtml文件,如果你想用其它母版页作为母版页,可以修改该文件。打开_Layout.cshtml文件,可以看到如下代码:
@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
< src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript">
@RenderBody()
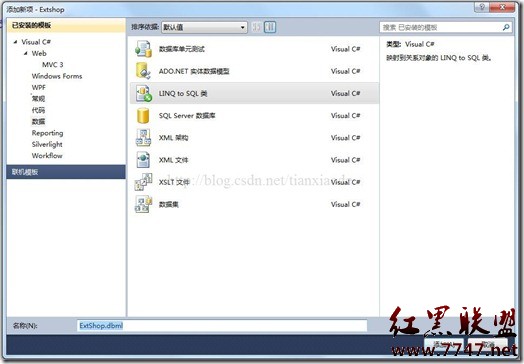
从代码中可以看到,在母版中默认包含了Site.css文件作为所有视图的css文件。jQuery的主文件已包含在母版页中。@RenderBody()语句所在位置就是显示页面内容的地方。现在我们要做的是为项目增加数据模型。选择Models目录,然后在右键菜单中选择“添加”菜单下的“新建项”菜单,在图4所示的弹出窗口中在左边选择“数据”,然后在右边“LINQ to SQL类”,将名称修改为“ExtShop”后,单击“添加”按钮。
图4
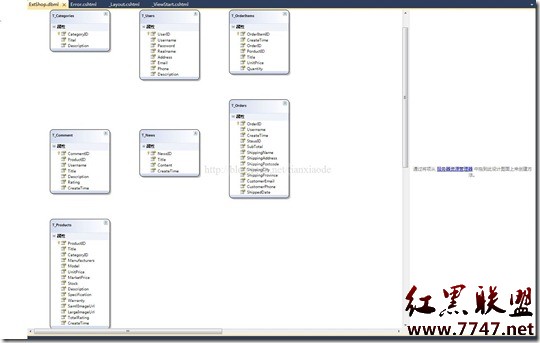
单击“服务器资源管理器”打开“服务器资源管理器”窗口,选择“数据连接”,然后单击鼠标右键,在菜单中选择“添加连接”创建一个连接到“ExtShop”数据库的连接。连接创建好后,打开“表”节点,选择所有表,然后将选择项拖拽到ExtShop.dbml的左边窗口中,最后将看到如图5所示的结果。
图5
这样,开发框架就基本搭建起来了,下面就可以进入细节开放了。
补充:Web开发 , ASP.Net ,