Android ApiDemos示例解析(158):Views->Layouts->TableLayout->03.Long Content
本例介绍了TableLayout的shrinkColumns 的属性,shrinkColumns 定义可以Shrinkable 的列的序号,以逗号分开,可以使用‘*’代表所有列。
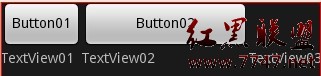
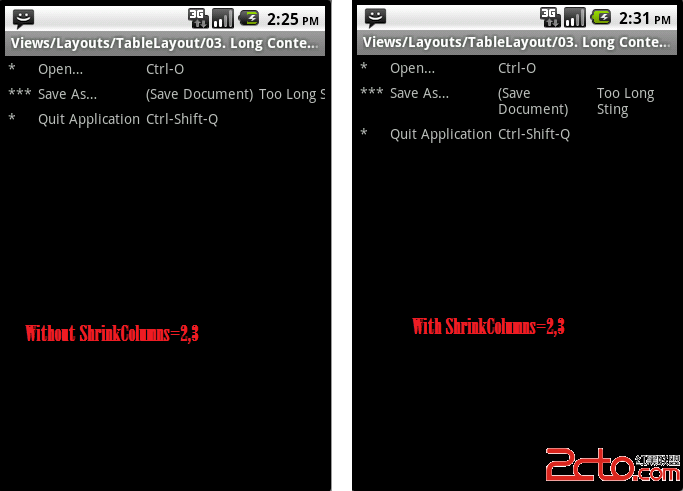
本例的第二行由四列,其中第四列显示了一个长文字内容 (Save Document ) Too Long ,无法将整个行的内容放在一行,此时指定了Shrinkable的列(2,3) 可以收缩以适应表格大小。
本例Google 提供的例子无法显示这个效果,因为在VGA模式下,too long 并不长:-) ,完全可以在一列显示完。
请将string/table_layout_3_too_long 的值改成”Too Long String”
<TableLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:shrinkColumns=”2, 3″>
<!– Rows have different number of columns and content doesn’t fit on
screen: column 4 of row 2 shrinks all of the other columns –>
<TableRow>
< TextView
android:text=”@string/table_layout_3_star”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_3_open”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_3_open_shortcut”
android:padding=”3dip” />
< /TableRow>
<TableRow>
< TextView
android:text=”@string/table_layout_3_triple_star”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_3_save”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_3_save_shortcut”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_3_too_long”
android:padding=”3dip” />
< /TableRow>
<TableRow>
< TextView
android:text=”@string/table_layout_3_star”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_3_quit”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_3_quit_shortcut”
android:padding=”3dip” />
< /TableRow>
< /TableLayout>

可以看到设置了shrinkColumns=”2, 3″,该两列(第三和第四列缩小以适应屏幕)
补充:移动开发 , Android ,