当前位置:编程学习 > html/css >>
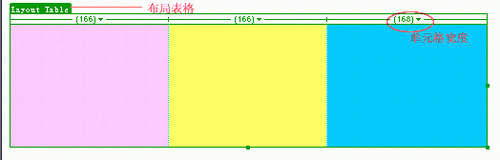
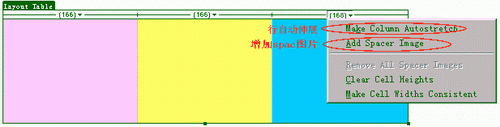
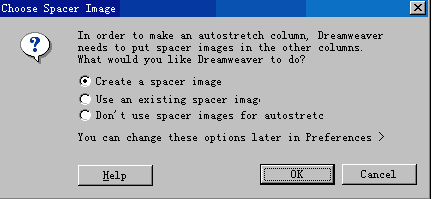
答案:过去我们常被Dreamweaver的表格的自动伸缩搞的头痛不已,对Fontpage能够随意的画表格而感到羡慕。但现在在dreamweaver4中,这一切都变的非常的简单。dreamweaver4提供了两种视图,布局视图和标准视图。如果你认为你已经能够控制dreamweaver的表格,那么你可以在你熟悉的标准视图中工作,如果你很喜欢Fontpage的画表格功能,那么在布局视图中你可以随心所欲的做到这一点。而且在这个视图中你还能让你的网页某一部份固定,而另一部份自动伸展,这样无论你的浏览器窗口多大,都能使你的网页适合浏览器的窗口,而不发生变形。如果你用过macromedia公司的另一个产品Fireworks,你一定知道fireworks也能生成html文件,但它也总会产生1个像素的gif图片,这个图片是用以填充你表格的空白区域,使你的表格不会变形。现在dreamweaver4也有了这项功能,它能自动生成一个名为spacer的gif图片来填充你的表格,使你的表格不会发生自动伸缩的现象。实现上面的两个功能,在dreamweaver4中是非常的简单。让我们先建立一个新站点,然后我们用熟悉的表格工具画一个1*3的表格,不要管它的宽度。因为,我们可以让它自动伸展适合浏览器窗口(当然你也可以直接在布局视图中画表格)然后,单击对象面板最底下的布局视图按钮,这时出现一个对话框,你不用担心,这只是简单的介绍布局视图中两个工具的使用等,按ok。我们切换到了布局视图。现在看我们的表格左上角有一个绿色的layout table标签,它代表着你这个表格。标签中有三个空白部份且每一个都标明了宽度且有一个小三角形。在这个表格中,我希望我的表格最左边的列固定,而整个表格适合浏览器的宽度。在dreamweaver4之前,这是非常困难的。我们能将表格设为100%来使它适合浏览器的宽度,但我们要想要固定某个单元格却相当困难。但是现在你只需要决定表格中哪一部份是你想固定的,哪一部份是你想伸展的就行了。唯一要记住的是,我们只能让一列自动伸展!!在这里,我决定将我的蓝色表格作为伸展列。选择最后一列,单击它上面的三角形按钮,在出现在菜单中选择make column autostretch。由于是一个新站点,这时将出现一个对话框,提示你为了能够使行伸展,dreamweaver需要放置一些spacer图片在另一些行里。下面有三个选项:Create a spacer image:创建一个spacer图片,这个图片在浏览器窗口是不会显示出来的,它只是起着固定表格的作用。
Use an existing spacer image:利用存在的spacer图片。
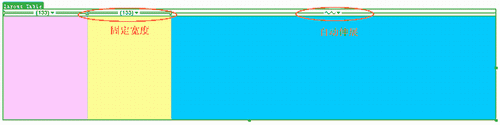
Don't use spacer images for autostretch:不利用spacer图片来做伸展,这样其它的行将会变形。对于已经定义的站点,不会出现这个对话框,但你仍可以利用Add Spacer Image增加spacer图片,现在我们选择第一个。在弹出的窗口中选择spacer图片的存放目录,好了。我们定义的自动伸展的列已经填充了我们的整个文档窗口,在浏览器中,它同样会自动伸展以适应整个浏览器的宽度。而我们剩下的两行被spacer图片的填充并固定,在浏览器中它们也将保持同样的宽度。你可以看见一个波浪线在这个行上,它代表了伸展的列。这个表格原来做时的宽度是400,但现在由于设置了自动伸展列,蓝色的那一列自动放大,填满了整个文档窗口。
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?