我是如何去了解jquery的(六),案例之幻灯片轮换
在开始之前,我们还是先看下这个所谓的幻灯片出来,到底是起着什么样的作用的,首先一般说到幻灯片,我们最先想到的是PPT,(不是PPTV,是powerpoint^_^),PPT的作用就很清楚了,它是一屏一屏的进行放映,文字较少,图形较多,这是它的一个特点,所以我们用到幻灯片的地方也都是以图片为主,如果是一大段的文字就应该用上一节说到的选项卡了。既然是图片,就应该有很吸引人的主题,比如某某门啦,不然谁会点进去看啊,是吧,既然是很重要的内容,所以一般幻灯片在整个网站上的位置也是在最重要的地方,根据人体本能反应,打开网页的第一视角反应,是先看网页内容的左上角,搜索引擎也是如此,所以,这里不能随便放,即不可多放,也不能少放,不然就很浪费了,一般在这里放上三到五个主题。扯远了,要再扯回来有点困难,所以我们就转到正题上来,总之,幻灯片即有选项卡的优点,又有它自己的特色。是个好东西就行了,但一个页面,一般也只有一个这样的东西,就是左上角,或较上部分内容。
我们再分析幻灯片的另一个特点,它具有定时轮换的功能,在PPT里,它还有些小动画;上面说了,它很重要,但现在搜索引擎对图片并不给力,所以我们最后在图片上或下加上说明文字,好了,说了这么长段文字后,我们是应该进入编写功能的过程了。
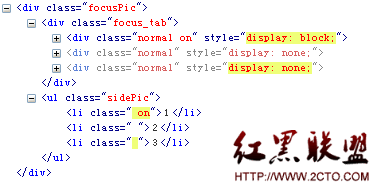
首先,我们先给它进行排版,有一个容器,然后里面放一些选项,要么超出就隐藏,要么只显示其中一个,来,我们它的dom结构:

细心的朋友可能已经发现了,这个结构和我们上一篇里的选项卡简直是一模一样的了。
好,按照选项卡的功能代码应该是这样的:
function click1(){
var index=$(this).index();
$(".focus_tab > div.on").removeClass("on");
$(".focus_tab > div:eq("+index+")").addClass("on");
$(this).siblings(".on").removeClass("on");
$(this).addClass("on");
}
$(".sidePic li").bind('click',click1)
这次还是一样,我们加了个class为on的样式。其实如果只是显示隐藏,我们可以使用jquery的show()和hide()方法,所以上面的方法还可以改成这样:
function click2(){
var index=$(this).index();
$(".focus_tab > div").hide()
$(".focus_tab > div:eq("+index+")").show();
$(this).siblings(".on").removeClass("on");
$(this).addClass("on");
}
$(".sidePic li").bind('click',click2)
接着呢,我们再给它加上鼠标滑动上去也是这样的效果:
$(".sidePic li").bind('click',click2).bind('mouseover',click1)
再然后,我们给它加个定时器,JS里的定时器有两种,一种setTimeout,另一种是setInterval,它们间的区别在于,setTimeout,是只执行一次的,setInterval是无限执行的,取消定时器分别对应的方法是clearTimeout和clearInterval,它的用法是:
setInterval(code,millisec[,"lang"])
第一个参数是要定时执行的代码,可以是没有名字的function(){...},也可以是函数的名字如click1;注意,这个函数名是不带括号的,第二个参数是间隔的毫秒数,如果是setTimout就是等待执行的时间了,你也可以在没执行前就clearTimeout掉,如果要用到clearInterval这类清除定时器的方法,我们还得给它赋值到一个变量里,如下面的代码:
var mytime;
function resetTime(){
mytime=setInterval(play,1000);
}
resetTime();
function clearTime(){
clearInterval(mytime);
}
这里我有一个方法resetTime来定义一个无限定时器,接着马上执行了这个方法,下面是一个清除这个定时器的方法,记住,我定义的变量mytime是在这些方法的外面的,这样它的作用域才存在。我们定时执行的方法是play这方法,它要做的就是,显示下一张图片,如果当前是最后一张就显示第一张。如下代码:
var curIndex=0; //当前索引
var imgCount=$(".sidePic li").length; //图片的总数
function play(){
curIndex++;
if(curIndex>=imgCount){
curIndex=0;
}
//console.log($("sidePic > li:eq("+curIndex+")"))
$(".sidePic > li:eq("+curIndex+")").click();
}
在第一行,我定义了个当前的索引号,接着算出了图片的总数,这些都不是必要的,为什么呢,因为我们还可以通过查询出当前显示的图片,然后查相邻项,但这样我觉得不太理智,所以我在函数外定义了这两个变量来保存,在play里,我先对当前索引进行了加一,(++在js里的意思就是curIndex=curIndex+1),因为执行这个函数是为下显示下一张,所以我加了一,然后我判断是否超出了图片总量,如果超出了,就显示第一张,这里我用大于等于号,是因为索引是从0开始的,也就是下一次如果是curIndex=3的话,而且它的总数也是3的话,就应该显示第一张也就是索引为0的那张,这里试试就知道了。然后我在最下面触发了数字点击的方法,类似于去触发了那个鼠标点击到那个小图标的事件。这样,定时器就完成了,是不是很简单,只是比上篇里的选项卡多了一个定时按顺序执行click的方法。
好了,是否就完了呢?没呢,你这样一直切换我看得比较慢,看不清楚呢,我想鼠标移上去的时候就停下来,移走后就继续轮换,这个就是在onmouseover的时候清除掉定时器,onmouseout时重置定时器了,刚才这两个方法我们都有写过了,就是clearTime()和resetTime()了。然后我们绑上事件:
- 更多JAVA疑问解答:
- java怎么在线读取ftp服务器上的文件内容
- 关于程序员的职业规划
- HTML和JSP矛盾吗?
- java小程序如何打包?
- java怎么split路径文件名?
- jsp+javaBean中Column 'ordersPrice' specified twice的错误
- Java TCP/IP Socket网络编程系列
- 大家来讨论一下我到底该用什么好?Swing 还是 JavaFX
- 关于Hibernate实体自身多对一的抓取问题
- 关于apache2+tomcat群集出现的问题
- spring 获取上下文问题
- SSH 导入导出excel 谁有这块的资料吗?
- Ext TreePanel 刷新问题
- springmvc 加载一个jsp页面执行多个方法 报404
- checkbox数组action怎么向页面传值