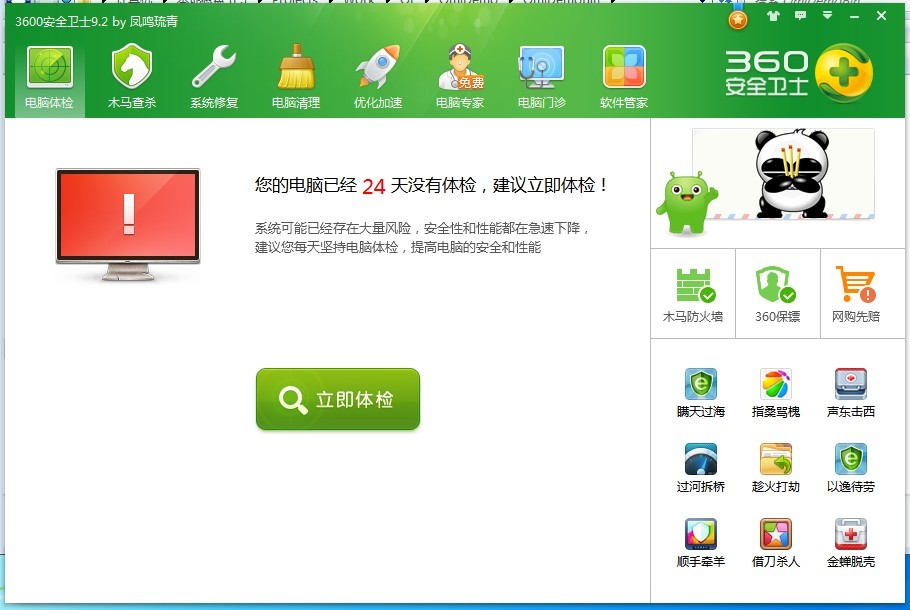
【原创】高仿360安全卫士 9.2 界面 (纯qml实现)
之前有网友用Qt实现了高仿360界面,这里我提供另一种思路:通过 qml 来实现高仿 360 界面。窗口中的全部界面元素,包括工具栏,最小化、关闭等按钮,下面的stackwidget全部交给qml来绘制,逻辑的部分可以交给c++来处理。
通过qml可以很方便的实现各种动画效果,而且修改qml文件不需要重新编译,换肤功能应该也可以很简单的实现出来。
我没有找到用qml实现窗口阴影的方法,所以窗口阴影还是通过覆盖QWidget的paint函数画九宫格的办法来实现的。
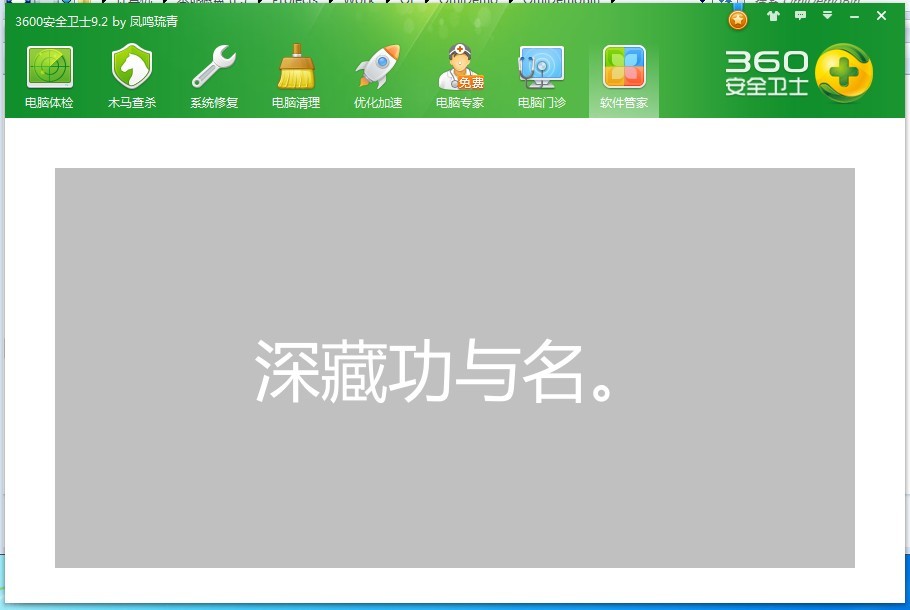
效果图:


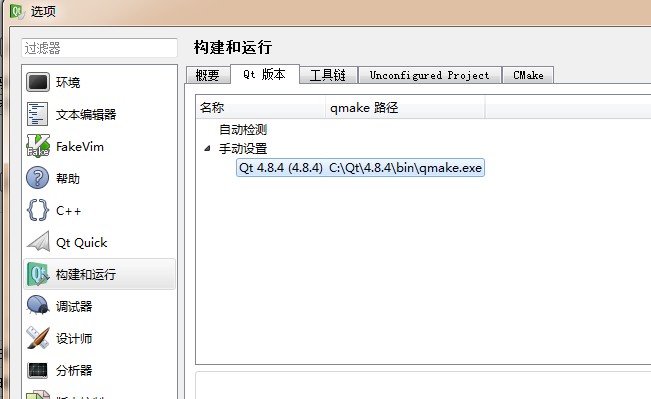
编译环境:Qt Creator
Qt版本:4.8.4
编译时需要将qml目录放在debug或release目录下
可执行文件:
http://download.csdn.net/detail/sssooonnnggg/6395669
Qt 360安全卫士 界面 qml --------------------编程问答-------------------- 源码上传之后显示不出来,再等等
 --------------------编程问答--------------------
看起来蛮有搞头,我很有兴趣,懒人的喜欢直接
--------------------编程问答--------------------
群里面看到你的这个东西
--------------------编程问答--------------------
看起来蛮有搞头,我很有兴趣,懒人的喜欢直接
--------------------编程问答--------------------
群里面看到你的这个东西赞一个
加油啊 --------------------编程问答-------------------- 源码:
http://download.csdn.net/detail/sssooonnnggg/6395823 --------------------编程问答--------------------
感谢兄弟支持~
 --------------------编程问答--------------------
为什么你们都热衷模仿360啊。。。
--------------------编程问答--------------------
楼主,写一下你做了哪些特效,有哪些功能,
--------------------编程问答--------------------
为什么你们都热衷模仿360啊。。。
--------------------编程问答--------------------
楼主,写一下你做了哪些特效,有哪些功能,1 , 2, 3 , 4这样写一下:) --------------------编程问答--------------------
不止360,大多数工具软件基本都是这个外观,比如金山卫士,好压什么的,上边一排大按钮,下面是个stackwidget,仿360只是因为它的图片资源没加密,比较容易提取出来而已
 --------------------编程问答--------------------
--------------------编程问答--------------------
这个只是个用qml写ui的一个例子,效果不多:
1、鼠标滑过工具栏是背景有一个渐变的效果
2、下面的stackwidget可以通过工具栏来切换,切换时有一个飞入的效果,类似于qt demos的那种
3、窗口边框阴影、窗口拖动、最小化、关闭等基本效果 --------------------编程问答-------------------- 顶一个,我这里不能运行呢?
 --------------------编程问答--------------------
--------------------编程问答--------------------
我编译环境是4.8.4,还有就是看看图片及qml文件路径对不 --------------------编程问答-------------------- 准备更新下。。
补充:移动开发 , Qt