FW MX 2004教程(9):图像变换

图像变换技术在网页中经常被用到,即当鼠标移动到某图像或按钮上时,会触发另一个图形的显示。在Fireworks中,图像变换的制作原理就是使“帧”面板中某帧中的图形对象与来自任何帧的图象进行交换,从而达到在网页浏览时产生图形变换的效果。
1、简单的图像变换
在Fireworks中制作简单的图像变换,就是把“帧”面板中第1帧里的对象与第2帧中的图像进行交换。
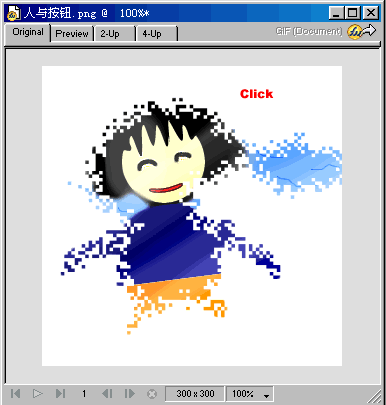
我们先制作或引入一个按钮的一般状态图,选中图形后单击鼠标右键,从弹出菜单中选择“插入切片”或“插入热点”命令,如图9—01。

图9—01
然后在“帧”面板中新增加一帧,并在此帧上引入鼠标经过按钮时将要变换的图像,如图9—02。

图9—02
选中切片后,启动“行为”面板,点击“添加” ![]() 指令按钮,从中选择“简单变换图像”,如图9—03。
指令按钮,从中选择“简单变换图像”,如图9—03。

图9—03
这样,一个简单的变换按钮就制作完成了,按F12键就可以在浏览器中进行测试了。

图9—04
可以看到,不管你在第二帧中所导入的图像有多大,在网页浏览时也只能在相同的切片范围内看到两张图形的变换效果。因此,这种图象的变换又被称为“相交变换”。
2、复杂的图像变换
先在画布上绘制或引入三个图形对象,然后同时选中这些对象,并在任意一个对象上单击右键,从弹出菜单中选择“插入切片”。这时会弹出一个提示窗口,如图9—07。

图9—07
选择“单一”按钮时,是把选中的全部对象设置在同一个大的切片区域内,而“多重”按钮则是为所有对象各设置一个独立的切片区域。在这里我们选择“多重”按钮后,如图9—08。

图9—08
接着,我们在“帧”面板内添加三个空白帧,如图9—09。

图9—09
在第2帧中引入“小猫”按钮切片所要变换的图形,并在该图形上点击右键选择“插入切片”命令,如图9—10。

图9—10
同样的,我们在第3和第4帧中也分别引入用于“鹦鹉”和“鲜花”按钮所要变换的图像,然后都在图像上点击右键,选择“插入切片”项。

图9—11
接着,点选“小猫”的按钮切片后使用“行为”面板上的“交换图像”指令,如图9—12,从而启动“交换图像”的详细设置对话框(图9—15)。

图9—12
或者用鼠标左键按住“小猫”按钮切片中间的圆形控制手柄不放,然后拖拽鼠标到与其进行图像交换的切片上,这时会出现一条蓝色的链接曲线,如图9—13。

图9—13
松开鼠标后会弹出一个“交换图像”的设置窗口,在下拉菜单上选择与“小猫”按钮切片进行交换的图像所在的帧。在这里我们选择“帧2”。

图9—14
如果点击“更多选项”按钮,也可以启动“交换图像”的详细设置对话框,如图9—15。

图9—15
在该窗口中,左上边所列出来的是所有切片区块的名称,右边是所有切片区块所在位置的缩略图。在这里我们可以从中任意选择一个图象的切片区块用来与“小猫”按钮切片进行图象交换。
帧编号——选择交换图像所在的帧数,在这里我们选择的是第2帧;
图像文件——如果第2帧的图形没有事先导入工作区里,也可以通过这里另行引入图象;
预先载入图像——在浏览测试图像的变换效果时可以预先载入图像;
鼠标移开时复原图像——在网页浏览时,当鼠标离开按钮后,图形会自动恢复原来的状态。
设置完成后点击“确定”按钮即可回到工作区。此时,“小猫”按钮的切片和它所要交换的图形切片间多了一条曲线。它表明这两个区域已建立了链接关系,如图9—16。

图9—16
用同样的方法为“鹦鹉”和“鲜花”按钮在“交换图像”对话框中设置不同的交换图像。三个按钮切片设置完成后如图9—17。

图9—17
按F12键即可在浏览器上测试制作效果了,如图9—18。

图9—18
可以看到,点击不同的按钮图像,就会在不同的位置上显示相应的变换图形。因此,这种图象的变换效果又被称为“不相交变换”。
要修改设置内容时,选择切片后,点击“行为”面板右下角的“编辑” ![]() 按钮即可,如图9—19。
按钮即可,如图9—19。

图9—19
3、输出HTML文件
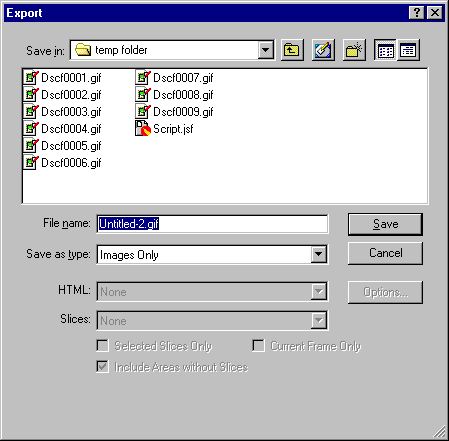
点击Fireworks菜单栏中的“文件—导出”命令即可把制作的内容输出为HTML格式的文件,如图9—20。

图9—20
文件名——输入导出文件的名称;
保存类型——选择输出文件的保存格式。默认情况下是以HTML格式输出;
HTML——导出成HTML文件或把制作内容以GIF图像格式复制到剪切版中;
切片——可以选择是否导出切片;
仅已选切片——只导出事先被选取的切片;
仅当前帧——当制作对象有多个帧数时,可以事先选中某帧进行单独导出;
包括无切片区域——选择是否将无切片区域一并导出;
将图像放入子文件夹——可选择是否把导出的HTML文件与图片一起放在一个文件夹内。点击下面的“浏览”按钮可为图片选择一个子文件夹进行保存。