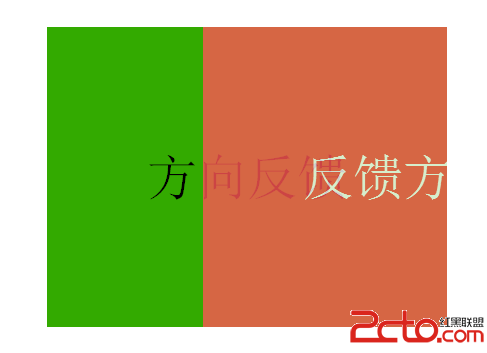
jquery不同方向的卷帘效果

demo01.htm
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>方向反馈</title>
<style type="text/css">
html,body{margin:0;padding:50px;}
#wrap{position:relative;width:400px;height:300px;background:#33aa00;margin:50px;display:inline-block;font-size:50px;text-align:center;line-height:300px;overflow:hidden;}
</style>
<body>
<div id="wrap">
方向反馈
</div>
<div id="result" >
<span style="color:#FFF;">反馈方向</span>
</div>
<script src="../jquery-1.8.0.min.js" type="text/javascript"></script>
<script src="rollingMask-0.1.0.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$.rollingMask({
objId:"wrap",
content:$("#result").html()
});
});
</script>
</body>
</html>
rollingMask-0.1.0.js
[javascript]
/**
* 不同方向的卷帘效果
*
**/
$.extend({
rollingMask:function(opt,callback){
this.defaults = {
objId:"", // 容器id
content:"test", // 卷帘内容
opacity: 0.8,
fadeSpeed:150 // 卷帘消失的时间
};
// 参数初始化
var opts = $.extend(this.defaults,opt);
var contentId = opts.objId + "_content";
var showId = opts.objId + "_show";
$("#" + opts.objId).bind("mouseenter mouseleave",
function(e) {
var w = $(this).width();
var h = $(this).height();
var x = (e.pageX - this.offsetLeft - (w / 2)) * (w > h ? (h / w) : 1);
var y = (e.pageY - this.offsetTop - (h / 2)) * (h > w ? (w / h) : 1);
var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4;
var eventType = e.type;
if(e.type == 'mouseenter'){
$("#" + opts.objId).append("<div id=\"" + contentId+ "\">" + opts.content + "</div>");
$("#" + contentId).css({
"position":"absolute",
"width":w + "px",
"height":h + "px",
"top":"0px",
"left":"0px",
"background":"#F55",
opacity:opts.opacity
});
switch(direction){
case 0:
$("#" + contentId).css("top",-h + "px");
break;
case 1:
$("#" + contentId).css("left",w + "px");
break;
case 2:
$("#" + contentId).css("top",h + "px");
break;
case 3:
$("#" + contentId).css("left",-w + "px");
break;
}
$("#" + contentId).animate({"top":"0px","left":"0px"});
}else{
$("#" + contentId).fadeOut(opts.fadeSpeed, function(){
$("#" + contentId).remove();
});
}
}
);
}
});
补充:web前端 , JavaScript ,