DreamWeaver批处理提高篇
设计单个页面,一点一点做就行了,但处理的页面多了,每个页面都一点点的做下去是非常费时费力的,特别是当许多的网页都有共同的元素的时候,这样做更是事半功倍的。对大量网页的进行批处理,这无论是对初学者还是网站编辑,都是很重要的。刚好我的方法特别适合网站的采编人员。在网页的批处理上,Frontpage和Dreamweaver都具有非常方便的实现途径。对于一系列具有共同元素的网页,比如标题,标签,图片,格式或者文本等等,绝大部分都可以用模扳(Template)和库(Library)很容易的实现,这两种方法的具体操作过程很多地方都可以找到非常详细的说明,我在这里就不用多说了。现在我要说的是一非常简单的方法,不但可以实现前面两种方法的功能,而且更加好用。
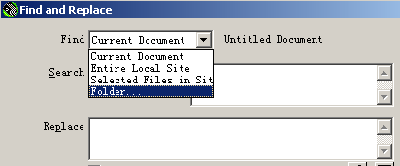
用Dreamweaver的朋友点击菜单栏Edit->Find and Replace,这时会弹出一个对话框。在第一行的Find选项中,可以选择的有
Current Document,
Entire Local Site,
Selected File in Site,
Folder…四个选项。
如图1所示。这时我们选择Folder…

同时,在第二行Search中,也有可选择项:
Source Code
Text
Text(Advanced)
Specific Tag
也许很多使用过Dreamweaver的朋友很多都没注意过这几个选择项。现在,我把这些举了出来,很多朋友可能会豁然开朗,原来是这样!如果您现在还没明白,那么请听我细细讲来。
我们已经选择了文件夹选项。这个选项有什么意义呢?这意味着我们可以开始对已有的大量的文件作批处理了。这是FrontPage所没有想到的,在这一点上,acromedia做的比Microsoft更人性化一些。
运用模板和库做出来的网页,有一个特点,所有的网页首先都必须由自己一页页的做出来,此时,模板和库可以提高效率。然而对于网站采编人员,这还不够。有时,他们需要把大量其他地方的文档转移到自己的网站上,同时改头换面,变成自己的风格。还是举例说明:
我们在网上冲浪的时候,找到一个好的网站,发现里面有很多自己喜欢的内容。通常我会用离线浏览器下载下来,这种工具有很多,比如Webzip等。而讨厌的是,通常这些软件都会在下载下来的每个网页上都加上自己的广告条,怎样去掉这些无用的广告条呢?
黄金书屋相信很多人都上过,并且相信有很多朋友尝试过把这个网站下载下来,或至少下一部分。我也做过,用的是Webzip,但是Webzip就喜欢给每一页都添上广告条。现在就看看我的手段如何去掉它们。
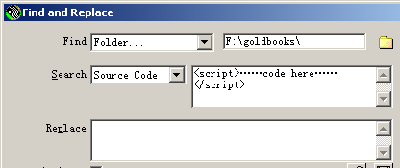
懂Html的人都知道,广告条在Html中就是脚本(Script)。黄金书屋是按目录的形式层层安排文章的。在Find选项中选择所在文件夹,在Search选项中选择处理对象为source。再将表示广告条的脚本源码拷贝到Search框中,Replace框为空白,如图2:

按下Replace All按钮。很快,在黄金书屋网站的目录下,所有的文件和子目录中含有的该条广告全部被去掉了。可以想象这为我们节省了多少宝贵的时间和耐心。
除了去除广告条,这一特性还可以为网页改掉具有相同特征的元素,比如页面颜色、图片、标题、链接等等。如果有朋友研究过Dreamweaver的模板和库的实现方法,其实,归根结底还是要进行Html源代码的加工,同样,我的这一技巧在根本上也是处理源代码作一些处理,查找和替换。而且更直观和简便。除此以外,这一特性还可以直接处理页面文本。
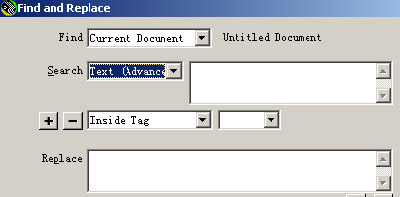
可以看到,在search选项当中,还有Text和Text(Advanced)可供选择。我们选择Text(Advanced),如图3所示:

这和前面的Text选项都是对页面的文本直接进行查找和替换。只是后者多了内部标签(Inside Tag)和非内部标签(Not Inside)这一更加具体的选择,这表示当一段文字和某个标签中的一段文字相同时,我们的查找替换工作可以分别进行。
还有Specific Tag,它的功能是对嵌套的标签而言的。比如< b >< font face="Arial" >He is a beautiful girl< /font >< /b >查找替换的内容有了更加明确的说明和限制。
总之,对网页做批处理,Dreamweaver的查找替换功能提供了非常强大的实现途径,可见Macromedia为用户想的真的是非常周全。