莫名其妙的运算问题
今天遇到一个很奇怪的问题,我花费了N个小时才找到这个问题,但是这个问题本身却让我十分郁闷,接下来我们看这个问题。
描述:
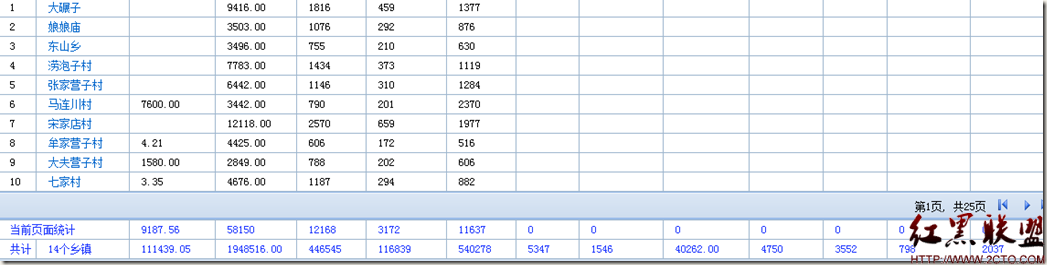
需求是这样的:要把下面这个图片中列表里面的数据做统计,“当前页面统计”行是用javascript实现的,就是累加每个td中的数据然后赋给统计行的相应td,其中用到了jQuery。

这个过程看起来很简单,但是就是因为这简单的过程中出现了不可思议的问题,下面我们看代码:
1. <script type="text/javascript">
2. $(function(){
3. var regex = /\d+\.*\d*/;
4. var trlen = $("#datalist > tbody > tr").length - 3;
5. $("#datalist > tbody > tr").each(function(i, elementf) {
6. if (i < trlen) {
7. $(elementf).children("td").each(function(j, elements) {
8. if (j > 1 && j < 14) {//textContent
9. var context = regex.exec($("#cursum").children("td").get(j-1).textContent)*1 + (regex.exec($(elements).text())==null?0:regex.exec($(elements).text())*1;
10. $("#cursum").children("td").get(j-1).textContent=context;
11. }
12. });
13. }
14. });
15. });
16. </script>
其中最关键的代码是:
1. var context = regex.exec($("#cursum").children("td").get(j-1).textContent)*1 + (regex.exec($(elements).text())==null?0:regex.exec($(elements).text())*1;
2. $("#cursum").children("td").get(j-1).textContent=context;
它的作用就是循环每个td累加到统计行的td。
而出问题的代码是:
1. var context = regex.exec($("#cursum").children("td").get(j-1).textContent)*1 + (regex.exec($(elements).text())==null?0:regex.exec($(elements).text())*1;
它的作用就是得到当前循环的td中的值,并且得到此时统计行对应td的值然后相加重新赋给统计行的td,开始的时候我是这样写算式的,结果产生的问题是执行这一行代码之后context的值永远都是 “+” 号后算式的值,而不会把“+” 号前面算式的值加上去,也就是说:
1. var context = 1 + 2;
2. //执行后context的值为2,而不是3
这很让人郁闷我试了几次都是如此,后来问了一下同事,尝试不同方法,最后终于搞定了,代码是这样的:
1. var context = (regex.exec($("#cursum").children("td").get(j-1).textContent)*1) + (regex.exec($(elements).text())==null?0:regex.exec($(elements).text())*1);
其实就是把 “+” 号前半部分和后半部分各自加上小括号就可以了,这让我无法理解,是javascript解析算式有问题,还是我对javascript解析算是的特征不懂呢,不知道,还是请高手指点啊。
总结:
不过这也让我对javascript语言的安全性产生很大的怀疑,还有就是希望NODEJS不是如此。
摘自 DolphinBoy
补充:web前端 , JavaScript ,