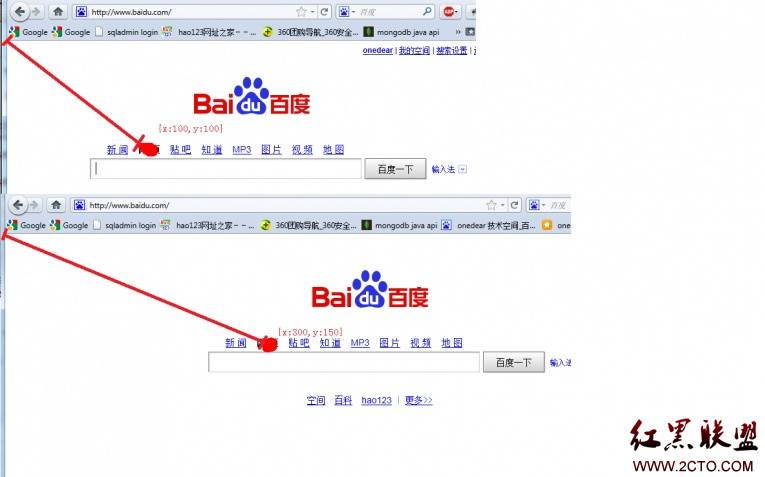
JavaScript的文字跟随鼠标
<html><head><title>跟随鼠标移动的图片<title><style type="text/css">.spanstyle{ position:absolute; visibility:visible; top:-50px; font-size:13pt; font-family:楷体_GB2312; color:#2010D0; font-weight:bold;}</style></head><body onLoad="makesnake()"><script language="JavaScript"><!-- var x,y; var step=25; var flag=0; var message="欢迎光临网上之家!"; message=message.split("") var xpos=new Array(); for(i=0;i<=message.length-1;i++) { xpos[i]=-50; } var ypos=new Array() for(i=0;i<=message.length-1;i++) { ypos[i]=-50; } function handlerMM(e) { x=(document.layers)?e.pageX:document.body.scrollLeft+event.clientX; y=(document.layers)?e.pageY:document.body.scrollTop+event.clientY; flag=1; } function makesnake() { if(flag==1&&document.all) { for(i=message.length-1;i>=1;i--) { xpos[i]=xpos[i-1]+step; ypos[i]=ypos[i-1]; } xpos[0]=x+step; ypos[0]=y for(i=0;i<message.length-1;i++) { var thisspan=eval("span"+(i)+".style"); thisspan.posLeft=xpos[i]; thisspan.posTop=ypos[i]; } } else if(flag==1&&document.layers) { for(i=message.length-1;i>=1;i--) { xpos[i]=xpos[i-1]+step; ypos[i]=ypos[i-1]; } xpos[0]=x+step; ypos[0]=y; for(i=0;i<message.length-1;i++) { var thisspan=eval("document.span"+i); thisspan.left=xpos[i]; thisspan.top=ypos[i]}; } var timer=setTimeout("makesnake()",30) }//--></script><script><!-- for(i=0;i<=message.length-1;i++) { document.write("<span id='span"+i+"'class='spanstyle'>"); document.write(message[i]); document.write("</span>"); } if(document.layers) { document.captureEvents(Event.MOUSEMOVE); } document.onmousemove=handlerMM;//--></script></body></html>请把他复制下再把错拉找出发过来答案:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字跟随鼠标移动的效果</title>
<style type="text/css">
/*文字的格式*/
.spanstyle{
position:absolute;
display:none;
top:50px;/*初始化的时候所有的对象均为不可视*/
left:50px;
font-size:9pt;
color:red;
font-weight:200px;
}
</style>
<script type="text/javascript">
var x,y;//定义全局变量保存鼠标的坐标
step=20;
var message="幸福只需要一点点,否则就象是手中握着一把满满的沙子,握的越紧,代表幸福的沙子就会更快的从指尖滑落。";
//把字符串分割成数组
message=message.split("");
var xPosition=new Array();//记录X轴的坐标
var yPosition=new Array();//记录Y轴的坐标
//初始化数组
for(var i=0;i<message.length;i++){
xPosition[i]=-50;
yPosition[i]=-50;
}
//函数-方法得到鼠标当前在页面中的位置
function handlerMouseLocation(){
//得到鼠标相对于页面的位置 防止滚动条的拖动
x=document.body.scrollLeft+event.clientX;
y=document.body.scrollTop+event.clientY;
}
function makesnake(){ //函数文字跟随鼠标浮动的效果的方法
xPosition[0]=x+step;//在鼠标的X轴的基础之上加上20
yPosition[0]=y-15;//Y轴和鼠标相同
//依次从后向前赋值达到浮动的效果
for(var i=message.length-1;i>=1;i--){
xPosition[i]=xPosition[i-1]+step;
yPosition[i]=yPosition[i-1];
}
//设定span的位置
for(var i=0;i<message.length;i++){
var thisspan=eval("span"+(i)+".style");//获得鼠标对象的引用
thisspan.display="block";
thisspan.pixelTop=yPosition[i]+step;
thisspan.pixelLeft=xPosition[i];
}
setTimeout("makesnake()",10);//延时才能达到浮动的效果
setTimeout("ChangeTextColor()",10);
}
function ChangeTextColor(){
var Initialization=new Array("0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F");
for(var i=0;i<message.length;i++){
var a=Math.round(Math.random()*14+1);
var b=Math.round(Math.random()*14+1);
var c=Math.round(Math.random()*14+1);
var d=Math.round(Math.random()*14+1);
var e=Math.round(Math.random()*14+1);
var f=Math.round(Math.random()*14+1);
var thisspan=eval("span"+(i)+".style");//获得鼠标对象的引用
var ww=Initialization[a]+""+Initialization[b]+""+Initialization[c]+""+Initialization[d]+""+Initialization[e]+""+Initialization[f];
thisspan.color="#"+ww;
document.getElementById("my").innerText="#"+ww;
}
}
</script>
</head>
<body>
<script type="text/javascript">
//将span内容写到界面上
for(var i=0;i<message.length;i++){
document.write("<span id='span"+i+"' class='spanstyle'>");
document.write(message[i]);
document.write("</span>");
}
document.onmousemove=handlerMouseLocation;
makesnake();//调用方法
</script>
<span id="my"></span>
</body>
</html>其他:<html>
<head><title>asd</title>
<style type="text/css">
.spanstyle {
position: absolute;
visibility: visible;
top: -50px;
font-size: 13pt;
color: #2010D0;
font-weight: bold;
}
</style>
<script>
var x,y;
var step=25;
var flag=0;
var message="Welcome to net Home!";
message=message.split("")
var xpos=new Array();
for(i=0;i<=message.length-1;i++) {
xpos[i]=-50;
}
var ypos=new Array()
for(i=0;i<=message.length-1;i++) {
ypos[i]=-50;
}
function handlerMM(e) {
x=(document.layers)?e.pageX:document.body.scrollLeft+event.clientX;
y=(document.layers)?e.pageY:document.body.scrollTop+event.clientY;
flag=1;
}
function makesnake() {
if(flag==1&&document.all) {
for(i=message.length-1;i>=1;i--) {
xpos[i]=xpos[i-1]+step;
ypos[i]=ypos[i-1];
}
xpos[0]=x+step;
ypos[0]=y
for(i=0;i<message.length-1;i++) {
var thisspan=eval("span"+(i)+".style");
thisspan.posLeft=xpos[i];
thisspan.posTop=ypos[i];
}
}
else if(flag==1&&document.layers) {
for(i=message.length-1;i>=1;i--) {
xpos[i]=xpos[i-1]+step;
ypos[i]=ypos[i-1];
}
xpos[0]=x+step;
ypos[0]=y;
for(i=0;i<message.length-1;i++) {
var thisspan=eval("document.span"+i);
thisspan.left=xpos[i];
thisspan.top=ypos[i]};
}
var timer=setTimeout("makesnake()",30)
}
for(i=0;i<=message.length-1;i++) {
document.write("<span id='span"+i+"'class='spanstyle'>");
document.write(message[i]); document.write("</span>");
}
if(document.layers) {
document.captureEvents(Event.MOUSEMOVE);
}
document.onmousemove=handlerMM;
</script>
<body onload="makesnake()">
</body>
</html> 1111 上一个:哪位高手帮帮我,看一下我的javascript为什么不起作用?貌似不提交结果?很着急,谢谢!
下一个:用javascript,在定义输入框的判定的时候,如何来限定输入空格或者删除输入的空格?