图片上传插件,基于jquery的上传插件,ajax图片上传,再更新
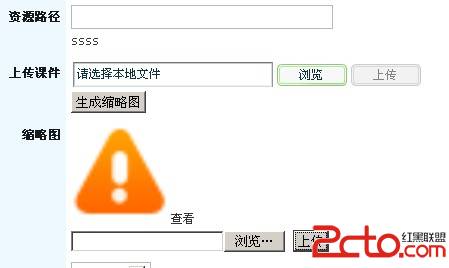
由于在项目中使用遇到了一些情况,之前的方法无法满足这些需求,于是重新修改了一下。遇到什么新的需求呢?项目做的是一个视频网站,想在上传视频后点击某个按钮自动生成视频的缩略图,如果不想自动生成(自动生成会有点模糊),则可以自己上传图片。大概的界面如下:

要想实现这样的功能,必须得把upload中的一些方法暴露出来这样就可以在外部中使用了。更新后的写法。
[javascript]
(function ($) {
$.extend($.fn, {
upload: function (options) {
options = $.extend(options, {
fileType: "gif|jpg|jpeg|png|bmp",
url: "/user/upload.aspx",
params: "",
width: "100",
height: ""
});
var methods = new uploader(options.url, options.params, null, options.width, options.height);
//上传主函数
this.each(function () {
var $this = $(this);
var wrap = $this.parent();
//初始化上传控件
var uploador = new uploader(options.url, options.params, wrap, options.width, options.height);
uploador.onload();
$this.bind("click", function () {
var inputfile = wrap.find("input:file");
var fileBox = inputfile.parent();
if (inputfile.val() === "") {
alert("请选择要上传的图片!");
return false;
}
//验证图片
if (!uploador.checkFile(inputfile.val(), options.fileType)) {
alert("文件格式不正确,只能上传格式为:" + options.fileType + "的文件。");
return false;
}
//创建表单
var form = uploador.createForm();
//把上传控件附加到表单
inputfile.appendTo(form);
fileBox.html("<img src=\"/images/loading.gif\" /> 正在上传... ");
$this.attr("disabled", true);
try {
//开始ajax提交表单
form.ajaxSubmit({ type: "POST",
success: function (data) {
data = eval("(" + data + ")");
if (data.result !== "1") {
alert(data.msg);
} else {
uploador.delToShow(data.imgurl);
}
$this.attr("disabled", false);
&nbs
补充:web前端 , JavaScript ,