Extjs 2.2 Viewport实用案例之二
刚刚完工一个Extjs项目在此将其Viewport代码总结一下。以备不时之需:
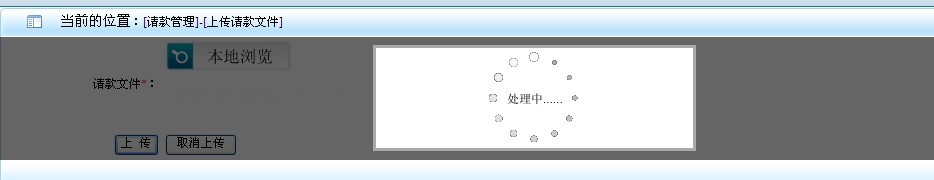
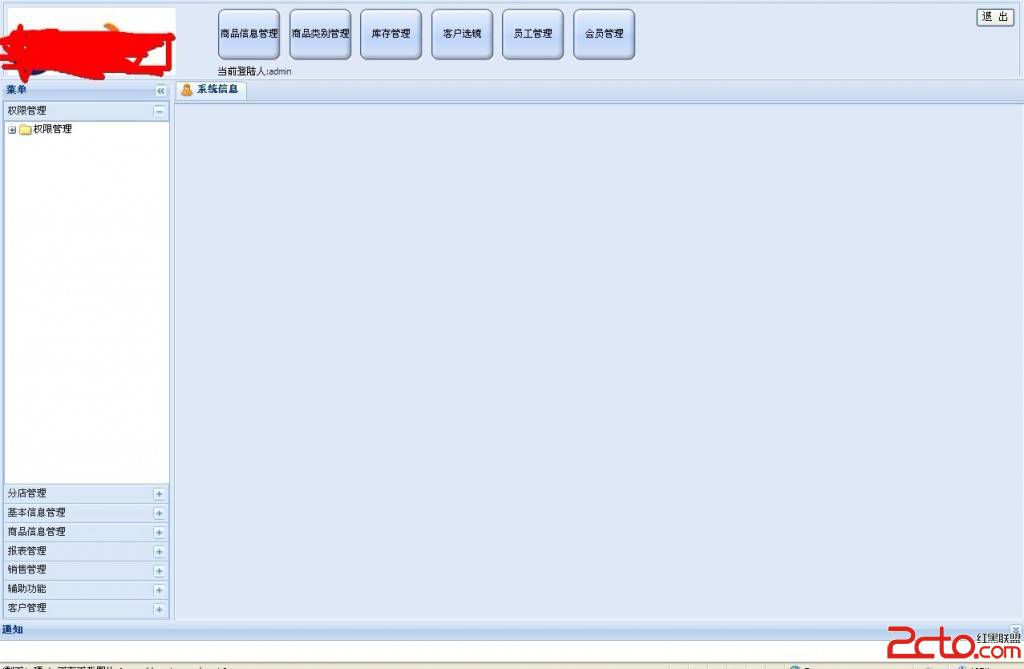
效果截图:

代码如下:
[javascript]
var indexview = new Ext.Viewport({
layout: 'border',
hideBorders : true,
items:[{
border : false,
region:"north",
height:100,
frame : true,
items : [{
frame : true,
layout : 'column',
items : [{
bodyStyle : 'padding:0px;border:1px',
columnWidth : .2,
html : '<img src="images/smshhis/logo.jpg">'
},{
bodyStyle : 'padding:0px;border:1px',
columnWidth : .8,
html : quitbtn+quickstr+curloginer
}]
}]
},
{
title:"菜单",
region:"west",
width:200,
collapsible : true,
collapsed:false, //是否自动折叠
layout:'fit',
split : true,
margins : '0 0 0 5',
items : [{
layout:'accordion',
layoutConfig:{animate:true},
items : alltree
}]
},{
border: false,
id : "centertab",
region:"center",
split : true,
collapsible : true,
layout : 'fit',
&
补充:web前端 , JavaScript ,