站长如何在网页中加入百度地图
昨天给某企业做网站建设,对方要求在网页中加入百度地图,并表示可以增加酬劳。武汉SEO老钱出于信誉合作的考虑,这块直接给对方免单了……关于如何在网页中加入百度地图,其实并没有想象中那么复杂,因为,这是一个开源的时代。下面老钱简单介绍一下如何在网页中加入百度地图。为什么是简单介绍一下呢?因为是真的很简单……
一、打开地图生成器
这个地址不好找,建议大家添加到收藏夹,百度地图生成器http://dev.baidu.com/wiki/static/map/API/tool/creatMap/
二、创建地图
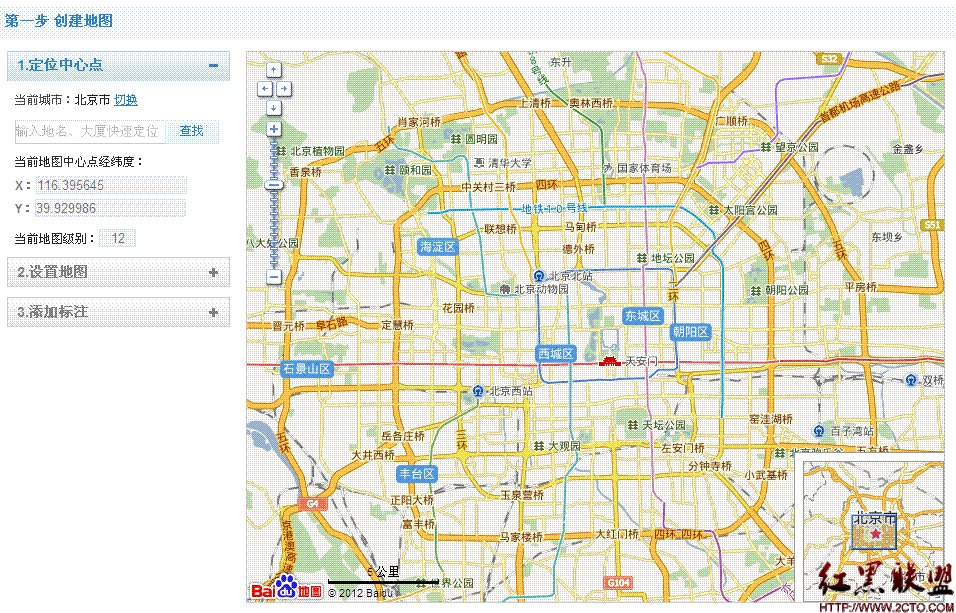
1.定位中心点,默认为北京,点击切换,输入公司的具体所在城市和具体地址。这个时候,地图会切换到该地点范围内。
2.设置地图,这一点基本上不用管,只用适当的设置下宽度和高度即可。
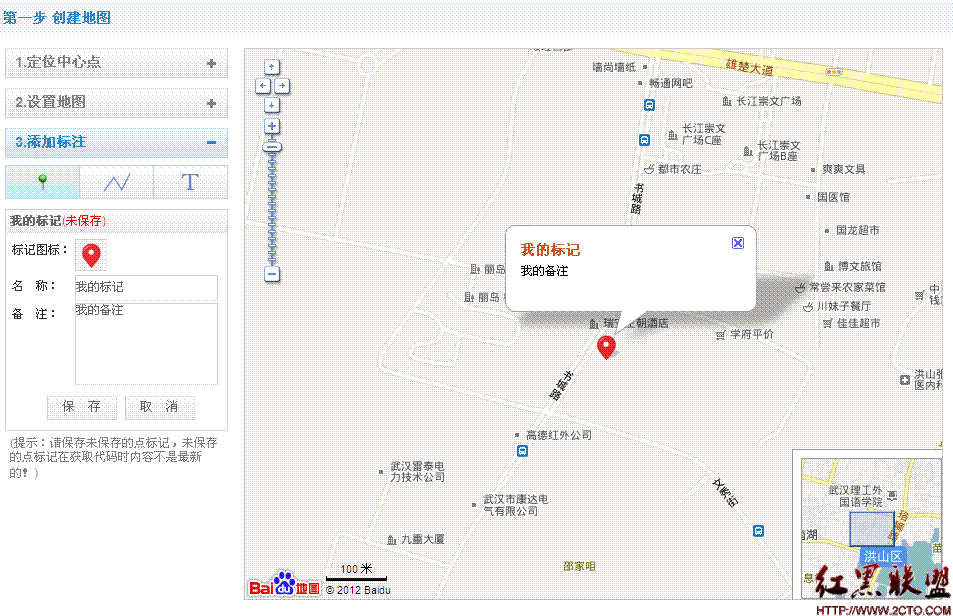
3.添加标注,其实网站建设者未必知道该企业的准确位置,往往不知道该标在哪。这时候,我们可以打开http://map.baidu.com/ ,查询到详细坐标,标注上去。这个标记图标是可以换的,根据自己喜欢来设置吧。记得标注完以后输入名称和备注。
三、获取代码
获取代码就很简单了,点击黄色的按键,直接复制代码。
四、加入网站
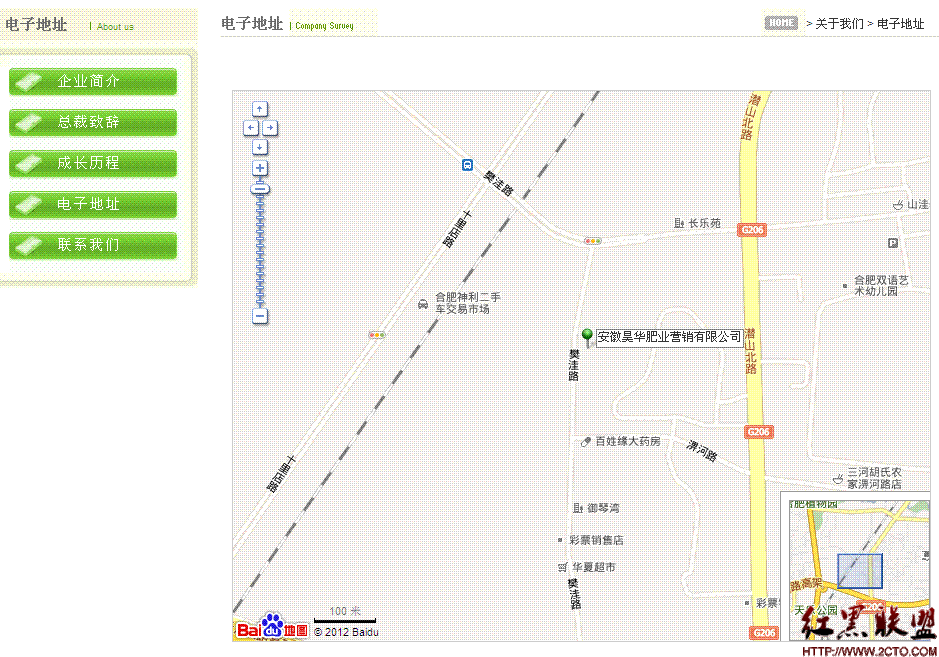
将该代码加入到网站源码合适的地方,比如“联系我们”这个页面,武汉SEO老钱的习惯是单独为它做一个页面,名字叫做电子地址。
以上就是武汉SEO老钱关于如何在网页中加入百度地图的简单教程,欢迎诸位来我博客留言。
本文由武汉SEO钱姜江提供,地址:http://www.027seoer.com,转载请注明!
补充:web前端 , HTML/CSS ,