关于easyui dialog或者window无法向后台异步传送数据问题
各位大大好,最近用easyui的dialog遇到了个问题,先贴代码:<body>
<form id="test1">
<span onclick="Open_Dialog()">弹框</span>
<input type="text" name="qwe" value="外部数据"
<div id="mydialog" style="display:none;padding:5px;width:400px;height:200px;" title="弹框练习">
<!-- <form id="test2"> -->
<input id="txRoleID" type="hidden" runat="server" value="0" />
<label class="lbInfo">角色名称:</label>
<input id="txRolename" type="text" class="easyui-validatebox" required="true" runat="server" /><br />
<label class="lbInfo"> </label>
<input type="button" onclick="saveRole()" value="保存" />
<!-- </form> -->
</div>
</form>
</body>
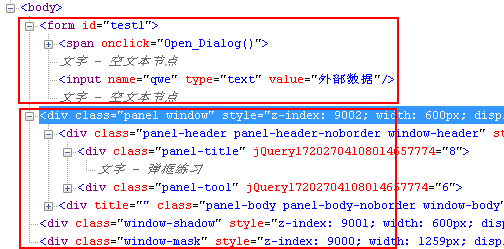
这时候弹框的div会跑到form的外面,导致ajax异步时未将div数据传到后台,IE调试工具查看html如下:

<form id="test1"/>
<div class="panel window" style="z-index: 9002; width: 600px; display: block; top: 200px; left: 329px;" jQuery17202704108014657774="5">
弹框内容数据
</div>
如果把注释掉的form打开,会出现两个<form id="test1">
是否有比较好的解决办法?
easyui dialog --------------------编程问答-------------------- 以下是js代码:
<script type="text/javascript">--------------------编程问答-------------------- 以下是html代码:
function Open_Dialog() {
$('#mydialog').show();
$('#mydialog').dialog({
modal: true,
top:200,
width:600,
height:400
// inline: true
});
}
</script>
<body>
<form id="test1">
<span onclick="Open_Dialog()">弹框</span>
<input type="text" name="qwe" value="外部数据" />
<div id="mydialog" style="display:none;padding:5px;width:400px;height:200px;" title="弹框练习">
<!-- <form id="test2"> -->
<input id="txRoleID" type="hidden" runat="server" value="0" />
<label class="lbInfo">角色名称:</label>
<input id="txRolename" type="text" class="easyui-validatebox" required="true" runat="server" /><br />
<label class="lbInfo"> </label>
<input type="button" onclick="saveRole()" value="保存" />
<!-- </form> -->
</div>
</form>
</body>
补充:Java , Web 开发