用CSS3实现客户端的全文检索
今天我们休息休息,讲讲简单的东西。
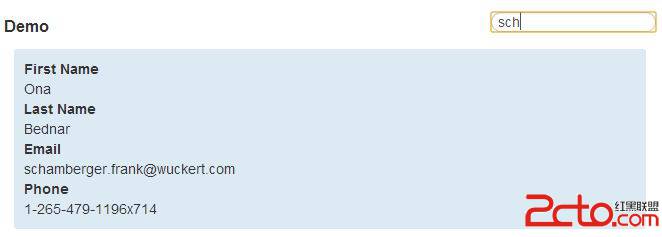
使用data-属性作为索引,和一个用于检索的CSS3动态选择器,我们可以不需要JavaScript,直接实现客户端的全文检索功能。下面是一个示例:
检索列表
<!-- Data generated by Faker, see https://github.com/fzaninotto/Faker -->
<ul class="contacts">
<!-- Add text to the data-index attribute to enable full-text search -->
<!-- Don't forget to lowercase it to make search case-insensitive -->
<li class="searchable" data-index="onabednarschamberger.frank@wuckert.com1-265-479-1196x714">
<dl>
<dt>First Name</dt><dd>Ona</dd>
<dt>Last Name</dt><dd>Bednar</dd>
<dt>Email</dt><dd>schamberger.frank@wuckert.com</dd>
<dt>Phone</dt><dd>1-265-479-1196x714</dd>
</dl>
</li>
<li class="searchable" data-index="newtoncronintorphy.dorothea@gmail.com(121)644-5577">
<dl>
<dt>First Name</dt><dd>Newton</dd>
<dt>Last Name</dt><dd>Cronin</dd>
<dt>Email</dt><dd>torphy.dorothea@gmail.com</dd>
<dt>Phone</dt><dd>(121)644-5577</dd>
</dl>
</li>
<!-- add as much data as you want -->
</ul>
搜索代码
搜索功能的实现非常简单,它依赖于两个CSS3支持很好的选择器(:not()和 [attr*=]),以及每当搜索框输入内容改变时重写样式规则。
<input type="text" placeholder="search" id="search">
<style id="search_style"></style>
<script type="text/javascript">
var searchStyle = document.getElementById('search_style');
document.getElementById('search').addEventListener('input', function() {
if (!this.value) {
searchStyle.innerHTML = "";
return;
}
// look ma, no indexOf!
searchStyle.innerHTML = ".searchable:not([data-index*=\"" + this.value.toLowerCase() + "\"]) { display: none; }";
// beware of css injections!
});
</script>
使用CSS3选择器而不是JavaScript的indexOf()来实现检索功能是因为速度:当每次按键时你只改变一个元素(<style>标签),而不是匹配检索词的所有元素。IE9+以上的版本支持:not()选择器,而且可以很容易的使用两个规则来兼容IE8+。
下面是一个演示,点击此处可以看到。
补充:web前端 , HTML/CSS ,