加速器在模拟器中的尝试
Mango版本的模拟器增加新的功能(加速器,地点和截图)。可以靠点击下图获取。
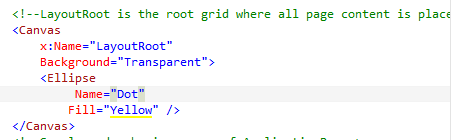
那好,在这里很简单的在MainPage.xaml里将grid用canvas替代

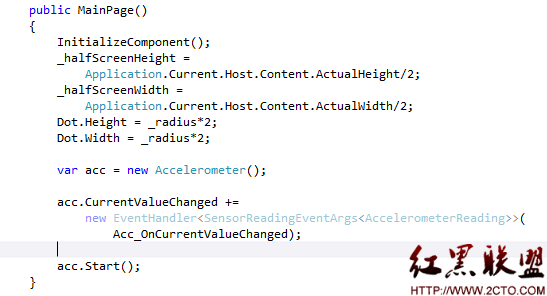
在MainPage的构造函数中获得屏幕宽度和高度的一半来放大加速的效果,在计算时,加速物体本身的半径不算加速距离。
声明并实例化一个加速器对象,绑定CurrentValueChanged事件。然后就开始加速。

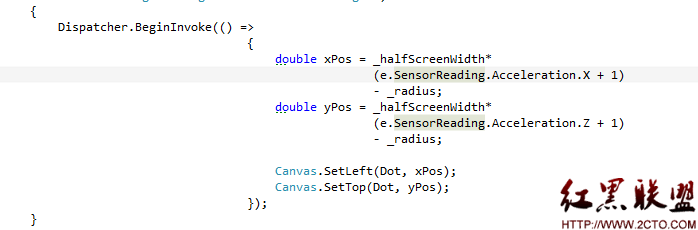
在事件中,将三维的变化转换为二维的呈现(x,y轴),用canvas将被加速的物体在画布上展示出来。

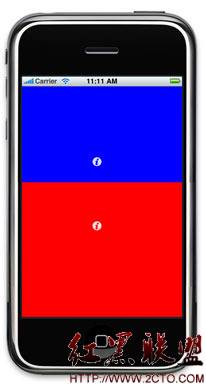
打开模拟器,选择加速器,拖动红点,来模拟倾斜和反转效果,可以看到黄点在二维的模拟器里模拟出手机三维的移动。

代码下载: http://vdisk.weibo.com/s/38UdL
摘自 chongf
补充:移动开发 , Windows Phone ,