EasyUI图标设置问题
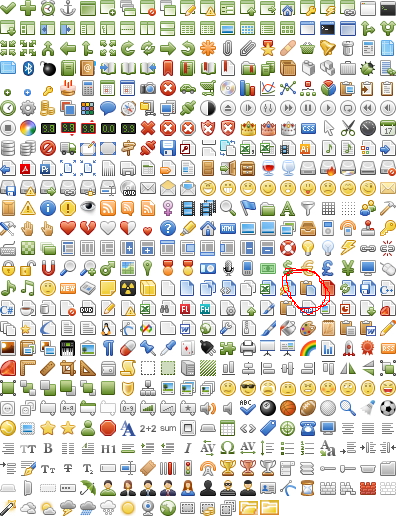
在EasyUI中设置图标都用的是tabicons.png上面的图标
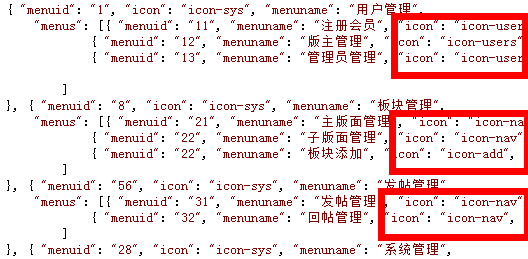
但是在代码中

这些图标名称,如icon-users icon-nav在哪里可以查到啊,官方文档里面也没有看到,想定位图标都没得办法 --------------------编程问答-------------------- --------------------编程问答-------------------- 同问???? --------------------编程问答-------------------- 去icon.css里面看看 --------------------编程问答-------------------- CSS文件里面肯定有啊
 --------------------编程问答--------------------
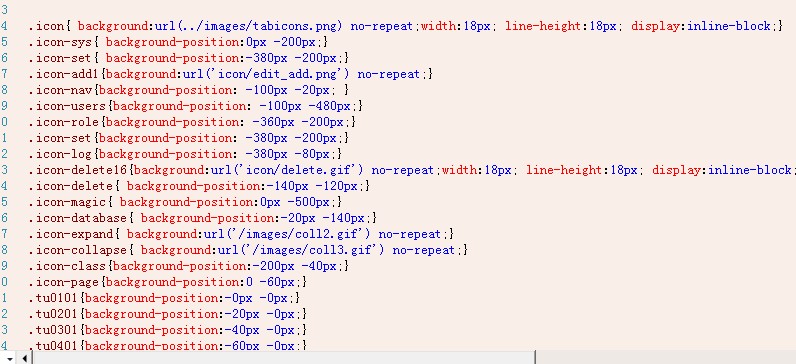
应该是在css中为每个图标做了偏移
--------------------编程问答--------------------
--------------------编程问答--------------------
应该是在css中为每个图标做了偏移
--------------------编程问答--------------------
icon.css文件里面代码如下 ,没有这些图标的样式啊
.icon-blank{
background:url('icons/blank.gif') no-repeat;
}
.icon-add{
background:url('icons/edit_add.png') no-repeat;
}
.icon-edit{
background:url('icons/pencil.png') no-repeat;
}
.icon-remove{
background:url('icons/edit_remove.png') no-repeat;
}
.icon-save{
background:url('icons/filesave.png') no-repeat;
}
.icon-cut{
background:url('icons/cut.png') no-repeat;
}
.icon-ok{
background:url('icons/ok.png') no-repeat;
}
.icon-no{
background:url('icons/no.png') no-repeat;
}
.icon-cancel{
background:url('icons/cancel.png') no-repeat;
}
.icon-reload{
background:url('icons/reload.png') no-repeat;
}
.icon-search{
background:url('icons/search.png') no-repeat;
}
.icon-print{
background:url('icons/print.png') no-repeat;
}
.icon-help{
background:url('icons/help.png') no-repeat;
}
.icon-undo{
background:url('icons/undo.png') no-repeat;
}
.icon-redo{
background:url('icons/redo.png') no-repeat;
}
.icon-back{
background:url('icons/back.png') no-repeat;
}
.icon-sum{
background:url('icons/sum.png') no-repeat;
}
.icon-tip{
background:url('icons/tip.png') no-repeat;
}
.icon-daochu{
background:url('icons/daochu.png') no-repeat;
}
.icon-mini-add{
background:url('icons/mini_add.png') no-repeat 2px 2px;
}
.icon-mini-edit{
background:url('icons/mini_edit.png') no-repeat 2px 2px;
}
.icon-mini-refresh{
background:url('icons/mini_refresh.png') no-repeat 3px 2px;
}--------------------编程问答--------------------

比如修改这个图标该如何修改。 --------------------编程问答--------------------
右键查看元素,看看这个图标的样式在哪里,是什么样的 --------------------编程问答--------------------
en 忘了这块 多谢了 --------------------编程问答-------------------- 楼主弄清楚问题了没 --------------------编程问答-------------------- 看看页面引用了那些.css,我做的系统里有个自己建的CSS文件,里面就包括了你想要的图标:

--------------------编程问答--------------------
比如修改这个图标该如何修改。
右键查看元素,看看这个图标的样式在哪里,是什么样的
en 忘了这块 多谢了
这些图标是在数据库配的,还是在页面上加的? --------------------编程问答--------------------
这些图标是在数据库配的,还是在页面上加的?
数据库中存的。 --------------------编程问答--------------------
这些图标是在数据库配的,还是在页面上加的?
数据库中存的。
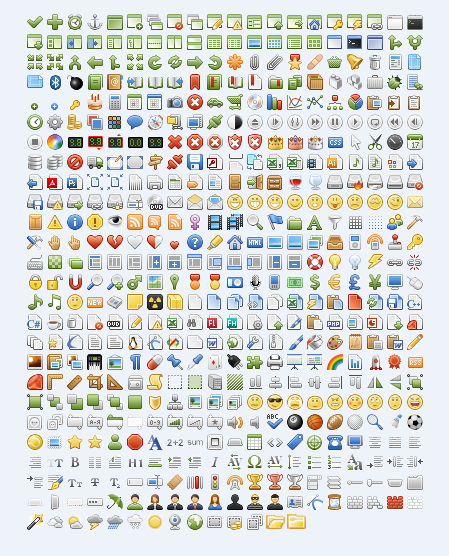
 大图片中分割图标:tu+行标+列标 (下标由01开始)
--------------------编程问答--------------------
大图片中分割图标:tu+行标+列标 (下标由01开始)
--------------------编程问答--------------------
这些图标是在数据库配的,还是在页面上加的?
数据库中存的。
大图片中分割图标:tu+行标+列标 (下标由01开始)
奥 ,不好意思,刚看错了,图标是在一张图片上 ,就是一楼的那张图片!不在数据库里。 --------------------编程问答--------------------

如图 用的就是红线圈内的图标。 --------------------编程问答--------------------
就是楼主 发的那张大图, 里面的小图标是需要分割才能使用的
.tu0101{background-position:-0px -0px;}
.tu0201{background-position:-20px -0px;}
.tu0301{background-position:-40px -0px;}
.tu0401{background-position:-60px -0px;}
.tu0501{background-position:-80px -0px;}
.tu0601{background-position:-100px -0px;}
.tu0701{background-position:-120px -0px;}
.tu0801{background-position:-140px -0px;}
.tu0901{background-position:-160px -0px;}
.tu1001{background-position:-180px -0px;}
.tu1101{background-position:-200px -0px;}
......
分割是按照像素弄得貌似,你可以根据规律把其他的图标也分离出来
在数据库中的用法上面发过了,在页面这样用:

补充:.NET技术 , ASP.NET