Dreamweaver中图片热点工具及文本框定位的综合使用
本文的目的是说明如何通过dreamweaver中的热点工具在图片上通过点击某区域,跳转到链接和函数(原先以为不能跳到函数,后来证实可以,这个很有用),同时在不把图片作为背景图的情况下,如何在图片上插入文本框(以及其他的你想要的东西)。
用到的技术要点是热点工具和css绝对定位。
具体代码如下所示:
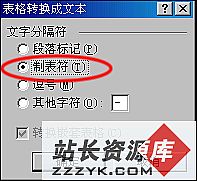
<style type="text/css">
#bjlsh{
position:absolute; //css绝对定位,通过ID:bjlsh来使用该样式
top :238px; //注意数字和”px“之间是没有空格的,否则会出错
left:338px;
}
</style>
//此处省略若干
<body>
<img src="../image/xiangqing.jpg" align="middle" width="1024" height="768"border="0" usemap="#Map"/>
<map name="Map" id="Map">
<area shape="rect" coords="866,659,972,704" href="<%=path%>/cmp- page/bjcx/hallwork_bjcx.jsp" />
//利用DW创建热点区域,链接到href
<area shape="rect" coords="633,278,696,345" onclick="add(1)" />
//利用DW创建热点区域,跳到需要的函数add()
</map>
<input id="bjlsh" type="text" style="width:545px; height:36px; font-size:30px" value=<%=bjlsh%> />
//文本框,利用css定位到图片上特定位置
</body>
通过以上技术的综合使用,可以很方便的实现一个虚拟键盘及对话框的显示,效果如图所示。

摘自 herb777的专栏
补充:web前端 , HTML/CSS ,