java 文件批量上传 带进度条
小弟新人,公司要求做个这个,求大神指点下,让我偷个懒 要像QQ邮箱那样的 Java QQ邮箱 --------------------编程问答-------------------- 你可以去找个上传插件呀,有很多都带这个功能的 --------------------编程问答-------------------- SWFUPLOAD,这个不错,我们公司也用这个。要不就用EXT插件或者其他JS插件都可以的 --------------------编程问答-------------------- uploadify比较出名点 --------------------编程问答--------------------
有地址嘛?发个我也刚好要用,自己做了个,效果不理想
--------------------编程问答--------------------
有地址嘛?发个我也刚好要用,自己做了个,效果不理想--------------------编程问答-------------------- 网上挻多的,不过QQ邮箱那个是支持2G大文件断点续传控件。 --------------------编程问答-------------------- 网上有一个Web超大文件上传断点续传控件:http://www.cnblogs.com/xproer/archive/2012/10/26/2741264.html
此控件支持100G文件的断点续传操作,提供了完善的开发文档,支持文件MD5验证,支持文件批量上传。
支持浏览器:Internet Explorer 6,Internet Explorer 7,Internet Explorer 8,Internet Explorer 9
Maxthon(遨游)1.x,Maxthon(遨游)2.x,TT浏览器,QQ浏览器,360安全浏览器,
Chrome(Google浏览器),Maxthon3.x,360极速浏览器6.x,Firefox
粘贴文件,简化选择文件操作:

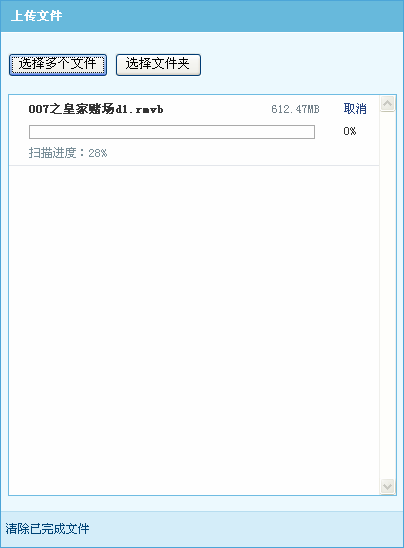
文件MD5值计算进度:

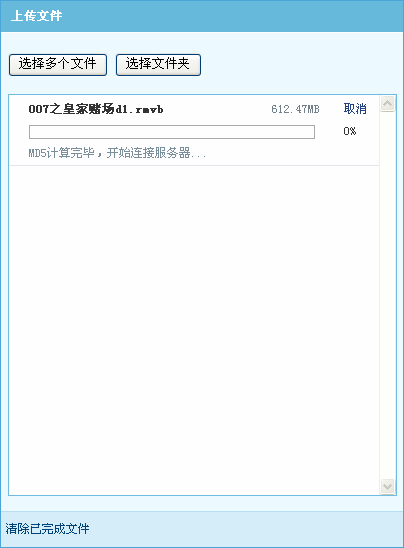
文件MD5值计算完毕

服务器根据MD5检测是否存在相同文件

续传文件

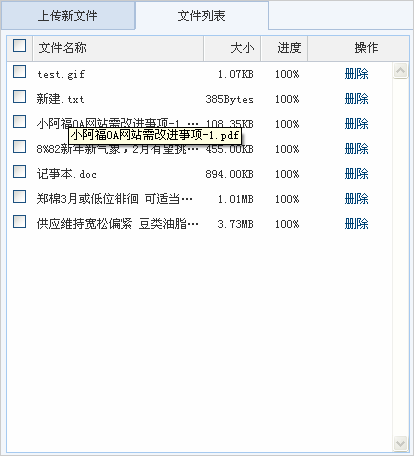
从服务器加载文件列表

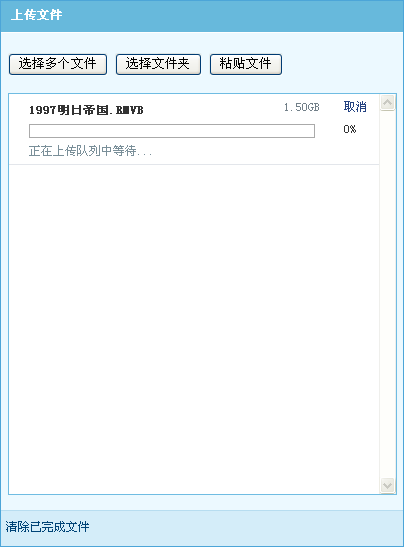
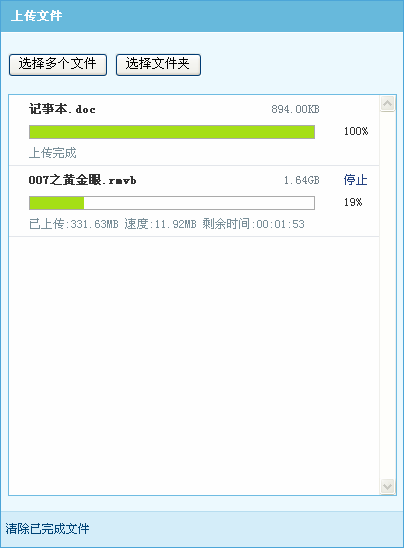
文件上传中

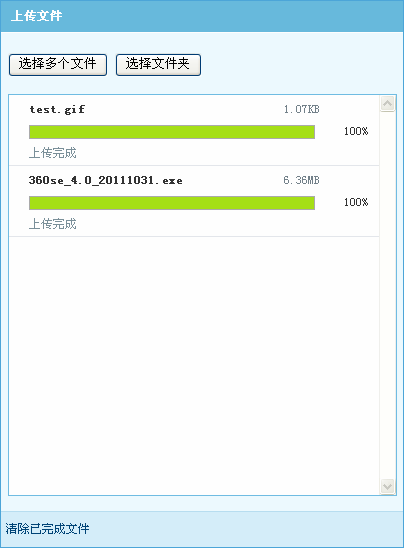
文件上传完毕

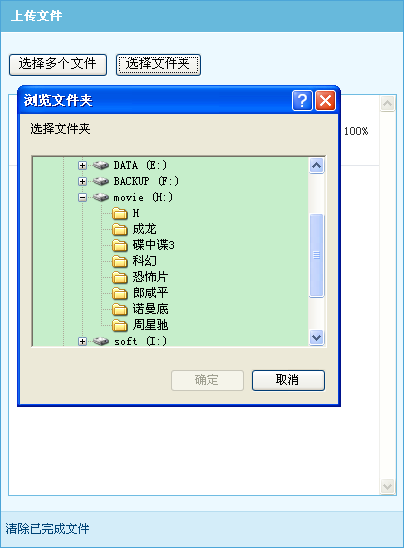
上传文件夹

与Discuz!X2整合-后台安装断点续传控件

与Discuz!X2整合-后台启用断点续传控件

与Discuz!X2整合-后台断点续传控件启用成功

与Discuz!X2整合-前台发帖页面

与Discuz!X2整合-上传

页面调用示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTTP断点续传控件与MySQL数据库演示页面(UTF-8)</title>
<link href="HttpUploader/HttpUploader.css" type="text/css" rel="Stylesheet"/>
<script type="text/javascript" charset="utf-8" src="HttpUploader/FileLister.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/HttpUploader.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/combinbox.js"></script>
<script type="text/javascript" src="HttpUploader/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript">
var cbItemLast = null;
var cbMgr = new CombinBoxMgr();
$(document).ready(function()
{
cbMgr.LoadInControl("FilePanel");
cbMgr.Init();
});
</script>
</head>
<body>
<div id="FilePanel"></div>
</body>
</html>
资源下载:
cab安装包(x86)
cab安装包(x64)
crx安装包
xpi安装包
exe安装包
开发文档
升级日志
ASP.NET(C#)示例代码:
ASP.NET-ACCESS示例
ASP.NET-SQL2005示例
JSP示例代码:
JSP-ACCESS-GB2312示例
JSP-ACCESS-UTF8示例
JSP-SqlServer2005-UTF8示例
JSP-MySQL-UTF8示例
PHP示例代码:
PHP-MySQL-UTF8示例
Chrome,Firefox,IE断点续传控件示例(以下示例已整合IE32,IE64,Firefox,Chrome平台的插件)
ASP.NET-ACCESS示例
ASP.NET-SQL2005示例
JSP示例代码:
JSP-ACCESS-GB2312示例
JSP-ACCESS-UTF8示例
JSP-SqlServer2005-UTF8示例
JSP-MySQL-UTF8示例
PHP示例代码:
PHP-MySQL-UTF8示例
Chrome,Firefox,IE断点续传控件示例(以下示例已整合IE(x86),IE(x64),Firefox,Chrome平台的插件)
ASP.NET-ACCESS示例
ASP.NET-SQL2005示例
JSP-ACCESS-GB2312示例
JSP-ACCESS-UTF8示例
JSP-SQL2005-UTF8示例
JSP-MySQL-UTF8示例
PHP-MySQL-UTF8示例
--------------------编程问答-------------------- 这个不错。我在公司实习时就是用的这个控件。 --------------------编程问答--------------------
 --------------------编程问答--------------------
除
--------------------编程问答--------------------
收藏、 学习 。
--------------------编程问答--------------------
除
--------------------编程问答--------------------
收藏、 学习 。
补充:Java , Web 开发