管窥HTML5

html5和html4地位
Html5目前虽然是全新的,但是它仍然处在不成熟的阶段,其完整的规范还未完全定稿,标准仍会发生变化。但是这种变化是不会影响到html4的规范的。因为html4已经成型10多年,肯定不会再发生变化。Html5不是颠覆性的革新,但只是旨在进化而非革命,毕竟没有从头再来的必要。互联网上存在的html已经存在几十年啦,支持现存的html文档是非常有必要的。
语法的差异
Html5要的就是简单,避免不必要的复杂性。与html4相比,html5做了以下的改进:
- 以浏览器原生能力代替复杂的javascript代码。
- 新的简化的DOCTYPE。
- 新的简化的字符集申明。
- 简单而强大的html5 API。
为了简化操作,html5的规范比以往任何版本的html规范都要精确,详细,为了避免造成误解。
详细的API
除了原先html的DOM接口,html5增加了更多的API,如:
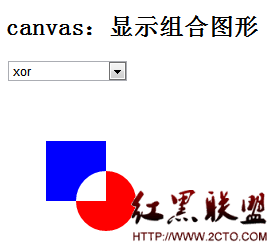
- 用于即时2D绘图的Canvas标签
- 定时媒体播放,不需要插件
- 离线数据库存储(离线网络应用程序)
- 文档编辑
- 拖拽控制
- 浏览历史管理
新的标记
HTML 5提供了一些新的元素和属性,反映典型的现代用法网站。其中有些是技术上类似div和span标签,但有一定含义,例如nav(网站导航块)和footer。这种标签将有利于搜索引擎的索引整理、小屏幕设备和视障人士使用。同时为其他浏览要素提供了新的功能,通过一个标准接口,如audio和video标记。
一些过时的HTML 4标记将取消,其中包括纯粹用作显示效果的标记,如font和center,因为它们已经被CSS取代。还有一些通过DOM的网络行为。
尽管和SGML在标记上的相似性,HTML5的句法并不再基于它了,而是被设计成向后兼容对老版本的HTML的解析。它有一个新的开始行看起来就像SGML的文档类型声明,<!DOCTYPE html>,这会触发和标准兼容的渲染模式。
无障碍
为了使 HTML5 的新元素或新属性获取最大化的兼容性,开发人员需要附加一点额外补助,或者有些特性根本没有被任何浏览器实现,或者浏览器根本不支持补助技术。因此有些特殊的 HTML5 特性根本不能使用。
异常处理
HTML5(text/html)浏览器将在错误语法的处理上更加灵活。HTML5在设计时保证旧的浏览器能够安全地忽略掉新的HTML5代码。与HTML4.01相比,HTML5给出了解析的详细规则,力图让不同的浏览器即使在发生语法错误时也能返回相同的结果。
canvas标签替代Flash
作为html5的一个重要的属性,我想把它单独列出来。Flash给很多Web开发者带来了麻烦,要在网页上播放Flash需要一堆代码和插件。canvas标签使得开发者只要使用一个标签就 能和用户产生UI交互。虽然目前canvas标签还不能实现Flash的所有功能,但是很快canvas就会让 Flash看起来老土。所以很多前卫的web开发者预言,未来的几十年之后,flash将完全从网页上消失。虽然现在不是所有的网页都支持canvas属性,但是随着时间发展,其强大的功能,必将得到所有浏览器的支持。
用户可以编辑网页的部分内容并实现同网页的交互
HTML 5 将支持用户的交互,contenteditable属性允许你设定网页的哪一部分可以编辑,在基于 Wiki 的 站点,这一点在现在网站中非常实用。
全新的表单设计
Html5表单规范更加注重对现有的简单的html表单功能的改进,力求使之包含更多的控件类型,同时它还着力解决web开发人员今天面对的实际难题。Html5表单包含了大量的新的API和元素类型,它们已经得到众多浏览器的支持。主要有两个大类:新的输入型控件;新的函数和特性。
跨文档信息通信
HTML5提供了在网页文档之间互相接收与发送信息的功能。使用这个功能,只要获取到网页所在窗口对象的实例,不仅同源(域+端口号)的Web网页之间可以互相通信,甚至可以实现跨域通信。主要有Postmessage和源安全属性。要接收消息的页面需要添加相应的事件监听器,在消息到来时你可以检测其来源来并判断是否处理。
跨源通信通过源来确定发
补充:web前端 , HTML 5 ,