设计思考:Flash Web结构浅析
前言
刚接触Flash的时候是Flash6末期,国内的Flash Web(也就是Flash网站)还是很少的,牛X的更是屈指可数,而且这个时候所谓的牛X,一般都是指效果很酷,技术强的基本没有。早期的Flash web开发者大都是由Flash动画制作者或是网页设计师转变而来。他们非常热衷于片头和过渡效果,为此不惜牺牲浏览者的等待时间并吃掉浏览者的CPU,所以好多人一谈起Flash web就觉得它体积大,效率低。当然如果是个人网站,信息量小,大多都是一次性浏览的网站,酷眩的效果可以让人过目不忘,这是普通HTML网页所不能企及的。后来MM公司对Flash的连续两次升级都把重点放在了AS上,AS内置类快速膨胀,功能急速扩展,AS2.0更是趋向标准的面向对象语言。这时候一大批程序员又被吸引进来了,尤其是那些有C或者JAVA背景的牛人们。可惜他们总喜欢用程序员的思维去评判Flash web,甚至用软件开发的标准去往Flash web开发上硬套,结果肯定是失望,很多人武断的就把责任推给了Flash:“Flash web结构混乱,基于时间轴的AS写法奇怪,Flash web不适合大规模的商业应用开发!”。就这样Flash web的前途被宣判了死刑。
于是造成现在一个非常有意思的现象:很多以前动画很牛的前辈们,都去职业搞动画片制作了,并为Flash动画的产业化和商业化勇敢探索着,有些已经取得了辉煌成就;而Flash7之后进来的程序牛人们,直接从事Flash游戏开发和Flash RIA应用开发了,他们更习惯基于事件的编程和面向对象的开发模式,时间轴对他们的意义已经不再重要。这样以来Flash web开发成为一个中间断档带,也是人才最稀缺的地带。很多目前从事Flash web开发的人员应该都是从HTML网页制作人员简单学了一些Flash后过渡过来的,他们即非动画高手也非程序高手,更多的是网页设计高手。然而这些设计高手又总爱拿Flash跟PS比,结果Flash web开发还是没得到好的口碑。
我从最开始学习Flash就是以做网站为目的,这两年多来,我所学的一切都是以Flash web开发和应用为核心,我几乎尝试了所有常见的Flash web结构形式,我时时刻刻的都在考虑如何在保存Flash优势的情况下,又能开发出有实际应用价值的高效率的商业作品,最终将Flash web开发模式化,快速化。
那么Flash web的优势在那里呢?对于展示性的网站,当然是Flash酷眩的效果,这点已经被大多数人所共识。但对于包含大量信息,需要经常更新的Flash web,它的最大优势就不再可能是效果,因为Flash的效率实在不敢恭维,大量的效果会影响人们对信息的查询效率,现在网络带宽也不容乐观,大量的动画必将造成SWF体积膨胀,影响浏览速度。那么大中型信息类Flash web的优势到底是什么呢?在笔者看来,最大优势只有两点而已,一是界面布局灵活,二是数据的无刷新更新。还记得我们以前在DW中拉表格的痛苦吗?还会为了网站布局工整写一堆CSS和JS吗?还用得着每次更新数据就打开一个新页面吗?Flash web的两大优势使这些历史的痛苦都成为了过去。而且,这两点如果处理恰当的话,就已经足够给普通的浏览者带来全新的用户体验了。
我这两年来一直也都是处在学习和探索阶段,还不是真正的理论研究阶段,两年时间太短了!我的很多想法和理论还很不成熟,甚至是幼稚的。我现在拿出来和大家分享,不求说服谁或者证明什么,只求能给大家一些启发,同时自己也好好总结一下。下面就粗浅的谈谈我目前对Flash web尤其是Flash web结构的认识吧。
Flash web结构概述
现在的Flash web真是百花齐放,形形色色的Flash web使人应接不暇。自由灵活是Flash web的生命力所在,但这也正Flash web商业化的主要瓶颈之一。商业最看重的是效率,而无规则便无效率可言。那么Flash web是不是真的就一点规律都没有呢?非也!纵观现在所有的Flash web(Flash RIA应用程序除外,比如Flash涂鸦板、地图等等),不管它们技术怎么牛,效果怎么酷眩,都不能逃脱以下四层结构:
- 动画层(Movie)
- 背景层(Background)
- 数据显示层(Display)
- 数据层(Data)
这些概念其实都不新颖,看到这些我自创的名词,一些有经验的开发者们肯定立刻都能猜出一二来。为了以后论述方便,简称MBDD式。
我以下的所有讨论都将紧紧围绕这四层结构进行,因为在我看来,Flash web的灵魂就是它的结构,一个Flash web的技术含量不是看它某些特效多眩,更不是看这个WEB中有个什么新颖的、牛X的技术应用,关键是要看它通过什么手段有效的把各种元素统一起来的!
最后我要提前说明的一点是,MBDD式是对所有Flash web的概述,很多Flash web根据其功能不同可能缺失其中某些层,下面我会仔细讲解。至于Flash web涉及的其它方面,我都略过,毕竟我这篇是总结性的文章,不是教程。Flash web也不是我一篇文章就能写全面的。
第1页:Flash web结构概述 第2页:浅谈过渡动画层 第3页:浅谈背景层 第4页:浅谈数据显示层、数据层 第5页:综述、Flash web开发团队协作 浅谈过渡动画层
早期的Flash web大都含有丰富的过渡动画,比较典型的是:龙城闪客和梵天。最新版的龙城闪客还给每个子栏目的过渡也添加了绚丽的动画效果。总的来说动画层可以分为三种:
- 开场动画
- 栏目过渡动画
- 点缀动画
先来谈谈开场动画。开场动画时间一般比较长,反映在时间轴上就是好长好复杂的一段帧结构。第一帧一般是loading画面,最后一帧一般是网站的主框架。这里就存在一个如何安排帧的问题。记得以前见有人在论坛上发帖说Flash web最好不要分场景,其实他的说法是片面的,对于没有过渡动画的Flash web来说,完全可以这么做,可对于大量过渡动画的Flash web就另当别论。如果你不分场景,必然造成代码和动画混杂在一起。而一般来说,控制网站主要功能的代码都在过渡动画之后的帧上,在后续的代码编写过程中,你每次可能都要把时间轴拉到几百甚至是上千帧之后,这也非常的麻烦。笔者的建议是:把过渡动画做在一个场景中,然后复制过渡动画最后一帧的网站框架帧到第二个场景中,主要的功能代码也都将集中在这个场景,这样就有效的把动画和代码进行了分离,编写代码时时间轴看上去也舒服些。还有一种比较常见的做法是,给过渡动画加上一个skip按钮,如果浏览者点击了这个按钮,马上就会loadMovieNum(main.swf,0)进一个新的main.swf,而这个main.swf就网站的主框架了。这种做法与前一种其实类似,只不过它把动画和主框架从分在两个场景变成了分在两个SWF,而且还能让浏览者自己选择是否观看过渡动画,有更大的灵活性。
再来谈谈栏目过渡动画。栏目过渡动画主要指在你点击一个导航按钮打开一个新的栏目时所显示的一段动画,还拿最新版龙城闪客举例,它在打开一个新的子栏目时会先把上一个栏目变成很多小方块,然后飞到左边的神秘空间中,这时又从神秘空间里发出一道神秘的光线,并在这道光线的沐浴中出现新栏目的加载画面。我没有破解过最新版的龙城闪客,不知道他到底是怎么安排这个动画的,但我有自己的想法。如果这个过渡动画是集成到主框架的,那过渡动画中最好不要写代码,而是在主场景中通过侦测过渡动画的当前帧和总帧数来确定何时加载子栏目SWF;如果每个子栏目的过渡动画效果不同,那最好把每个子栏目SWF处理成一个独立的网站,其结构应该遵循在“开场动画”中提到的规则。
点缀动画没什么好说的,你把它想象成在HTML网页中起美化作用的GIF动画就好了,当然它比GIF动画更生动,使用也更灵活,还可以具有交互性。
总之我的主要思想就是尽量把动画和代码分开,以便自己以后方便查找和修改代码。同时保证网站结构工整。
第1页:Flash web结构概述 第2页:浅谈过渡动画层 第3页:浅谈背景层 第4页:浅谈数据显示层、数据层 第5页:综述、Flash web开发团队协作 ·浅谈背景层
背景层,顾名思义就是网站的背景,看上去很容易理解也很简单,其实它蕴涵着很多知识和技巧,如果处理不善,将直接影响Flash web的用户体验。
我在这里把背景层分为以下三种模式:
- Flash模式
- PS模式
- 混合模式
Flash模式:所谓Flash模式,就是直接在Flash中完成网站主体框架的绘制,并利用Flash完成框架修饰内容的填充。这种模式比较适合界面简单,色彩单一,高效实用的Flash web。它充分利用简单矢量图形体积小的优势,同样一个画面,它的体积将比位图小很多。所以这样的网站如果处理恰当的话,完全可以比同种样式的常规HTML网页体积更小。同时由于它直接在Flash中绘制,非常便于修改以及同其它层结合。
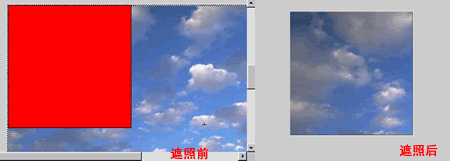
PS模式:这种模式我们可以和传统的网页制作进行类比。传统网页都是先用PS绘制界面,然后切片导出为网页,再在DW中进行编辑。Flash web开发一样可以采用这一流程,利用PS强大的位图处理功能弥补Flash绘图方面的不足。但是在切图的时候,它和HTML网页切图思想不同,在Flash web中经常要把动画因素和各元件之间的遮挡关系考虑进去,所以我一般都是把每个栏目切成一个JPG位图,涉及动画和层级关系的元素则独立导出为PNG透明图象。这样虽然方便了在Flash中的后期制作,但造成网站体积会一定程度的加大。为了优化下载和用户体验,我们可以利用Flash流媒体的特性,把体积较小或者独立性比较好的栏目放在开始的帧先显示出来,相互联系紧密的主功能栏目放中间,体积较大独立性也较好的栏目放最后显示。当然不要忘记用一个loading条时刻提