panel的标题文字颜色默认蓝色,真的不能改变吗?
<asp:Panel ID="pnlKensaku" BorderColor="Black" GroupingText="検索条件" Width="1220px" runat="server" CssClass="pnlKensakuJ">有高手知道吗?
不是内部的文本颜色,那个forecolor可以控制。
但是panel标题文本颜色找不到控制的属性。 --------------------编程问答-------------------- Panel对应的客户端元素是div,不存在什么“标题文字”。你要自己写css设置。 --------------------编程问答-------------------- <asp:Panel ID="pnlKensaku" BorderColor="Black" GroupingText="検索条件" Width="1220px" runat="server" CssClass="pnlKensakuJ" style="background-color:red;"> --------------------编程问答--------------------
标题就是这个呀
GroupingText="検索条件"
字体默认蓝色,想变色
试过写css,也找不到属性 --------------------编程问答--------------------
background-color:red
这个早就试过了,变得是背景色! --------------------编程问答-------------------- 这么写,加一个css:
<style>
#pnlKensaku legend
{
color: Red;
}
</style>
--------------------编程问答-------------------- 可以加在<head></head>里 --------------------编程问答--------------------
谢谢!前面试过的,没用的。 --------------------编程问答--------------------
我这里试过可以啊,标题显示红色的,你可能写得位置不对。 --------------------编程问答-------------------- <asp:Panel ID="pnlKensaku" BorderColor="Black" GroupingText="検索条件" Width="1220px" runat="server" CssClass="pnlKensakuJ">
<style>
.pnlKensakuJ{color:red;}
</style> --------------------编程问答--------------------

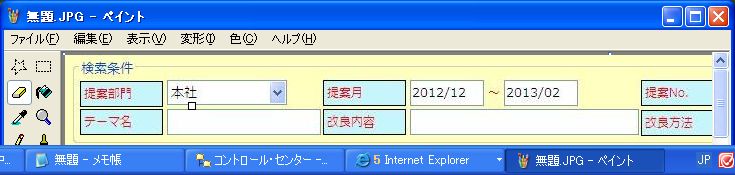
可以看到这张截图,是有用的。 --------------------编程问答--------------------

可是我还是不行~,变成这样,里面的字变色,标题不变。 --------------------编程问答-------------------- 你是写的这个吗?
<style>
#pnlKensaku legend
{
color: Red;
}
</style>
另外注意样式的优先级。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<style>
#pnlKensaku legend
{
color: Red;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:Panel ID="pnlKensaku" BorderColor="Black" GroupingText="検索条件" Width="1220px"
runat="server" />
</form>
</body>
</html>
你可以试下上面的代码,运行后是红色。 --------------------编程问答-------------------- 发现有日文,啥玩意儿。
补充:.NET技术 , ASP.NET



