数据实时显示——交通车辆监控
图表区太冷清,还是发在这里比较好。
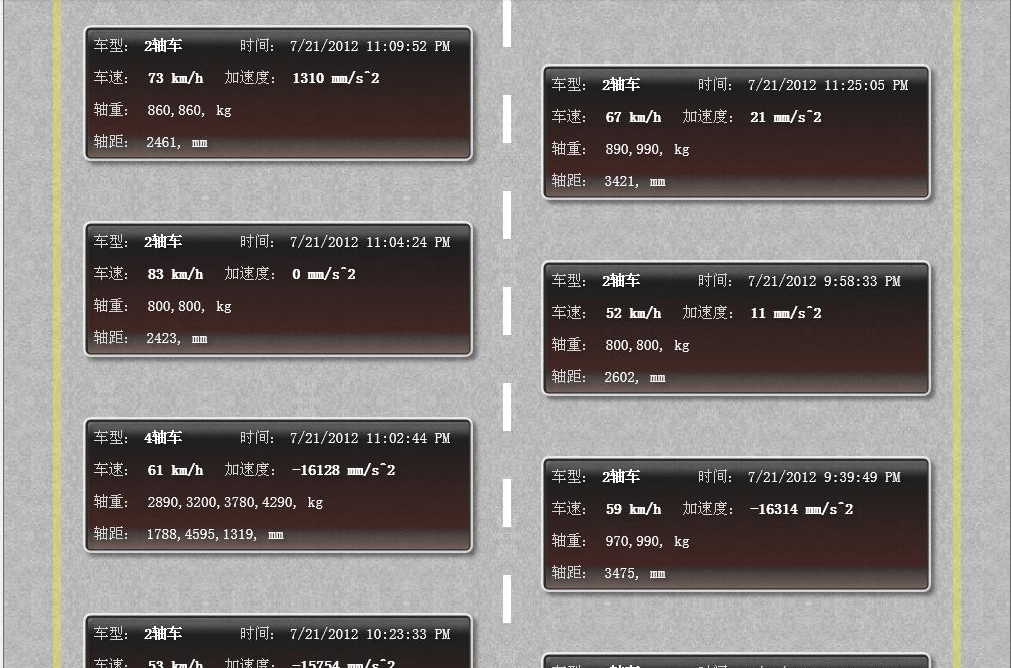
用图说话,监控一条公路,车分两边。道路中间为界,各显示四个格子代表四辆汽车。出现新的车则把最早显示的车顶出框消失。
一个解调仪组播239.255.255.255,我这边工控机找一端口监听。
把收到的六类数据显示在框内。
最初无格子,超过四个格子则把最早的格子消失保持每条道路只显示四个格子。
请问有什么控件可以方便的实现呢?看了看Dundas Dashboard、ComponentONE、ComponentArt、Actipro、DevExpress等主流的图表控件,在网站给的Samples里都没看到我想要的这种图形格。
打算本机用WPF显示,远程则做一个网页通过ASP来显示。
请问各位有没有好的推荐?在此谢过~~ C# 工业监控 实时显示 车辆模拟 --------------------编程问答--------------------
private VehPage()
{
InitializeComponent();
listenPort = 65432;
client = new UdpClient(listenPort);
client.JoinMulticastGroup(IPAddress.Parse("239.255.255.255"));
client.BeginReceive(new AsyncCallback(ReceiveCallback), client);
}
public void ReceiveCallback(IAsyncResult ar)
{
IPEndPoint e = new IPEndPoint(IPAddress.Any, listenPort);
byte[] receiveBytes = client.EndReceive(ar, ref e);
Veh veh = Veh.DeSerializeFromBytes(ref receiveBytes);
this.Dispatcher.Invoke(new Action(
delegate
{
addVeh(veh);
}));
client.BeginReceive(new AsyncCallback(ReceiveCallback), client);
}
public static VehPage GetInstance()
{
if (instance == null)
{
instance = new VehPage();
}
return instance;
}
private void addVeh(Veh veh)
{
if (veh.LanelId == 1)
{
if (lane1.Children.Count < 10)
{
VehUnit vehUnit = new VehUnit();
vehUnit.Margin = new Thickness(30);
vehUnit.BindData(veh);
lane1.Children.Insert(0, vehUnit);
}
else
{
VehUnit unit = (VehUnit)lane1.Children[lane1.Children.Count - 1];
lane1.Children.Remove(unit);
lane1.Children.Insert(0, unit);
unit.BindData(veh);
unit.Reload();
}
}
else if (veh.LanelId == 2)
{
if (lane2.Children.Count < 10)
{
VehUnit vehUnit = new VehUnit();
vehUnit.Margin = new Thickness(30);
vehUnit.BindData(veh);
lane2.Children.Insert(0, vehUnit);
}
else
{
VehUnit unit = (VehUnit)lane2.Children[lane2.Children.Count - 1];
lane2.Children.Remove(unit);
lane2.Children.Insert(0, unit);
unit.BindData(veh);
unit.Reload();
}
}
}
private void button1_Click(object sender, RoutedEventArgs e)
{
if (lane1.Children.Count < 10)
{
VehUnit uinit = new VehUnit();
uinit.Margin = new Thickness(30);
lane1.Children.Insert(0, uinit);
}
else
{
VehUnit unit = (VehUnit)lane1.Children[lane1.Children.Count - 1];
lane1.Children.Remove(unit);
lane1.Children.Insert(0, unit);
unit.Reload();
}
}
}
以前有个人在winform下制作的,想对其模仿,改在wpf和ASP下 --------------------编程问答-------------------- 表示看不到图
 --------------------编程问答--------------------
自己做张图片,标示有车
--------------------编程问答--------------------
自己做张图片,标示有车最初无格子,超过四个格子则把最早的格子消失保持每条道路只显示四个格子
判断汽车数<=4依次把图片添加到相应空格,超过4就依次移除之前的 --------------------编程问答-------------------- 当时在VS2008编译
public class Veh
{
public Veh();
public string AxleSpacing { get; set; }
public string AxleWeight { get; set; }
public DateTime DateTime { get; set; }
public int LanelId { get; set; }
public int NumOfAxle { get; set; }
public float VehAcceleration { get; set; }
public float VehSpeed { get; set; }
public int VehType { get; set; }
public string VehTypeName { get; set; }
public static Veh DeSerializeFromBytes(ref byte[] bytes);
public byte[] SerializeToBytes();
}
public static Veh DeSerializeFromBytes(ref byte[] bytes)
{
Veh veh = new Veh();
BinaryReader reader = new BinaryReader(new MemoryStream(bytes));
veh.vehType = reader.ReadInt32();
veh.vehTypeName = reader.ReadString();
veh.vehSpeed = reader.ReadSingle();
veh.vehAcceleration = reader.ReadSingle();
veh.lanelId = reader.ReadInt32();
veh.numOfAxle = reader.ReadInt32();
veh.axleWeight = reader.ReadString();
veh.axleSpacing = reader.ReadString();
veh.dateTime = DateTime.FromBinary(reader.ReadInt64());
return veh;
}
其实这是加载了一个actipro的老版本的dll的,对其改编打包,但是不知道用的是哪部分?新版的actipto wpf studio看samples,发现哪个也用不上。 --------------------编程问答--------------------
其实几个格子倒无所谓,但是不知道怎么给格子绑定对应的数据~~并且根据轴距判断大车小车,又要再加一层逻辑。 --------------------编程问答--------------------
我试试看微博图床
 --------------------编程问答--------------------
这种格子自己画一下不就可以了吗?用不着什么专门的控件吧。
--------------------编程问答--------------------
这种格子自己画一下不就可以了吗?用不着什么专门的控件吧。另外,格子固定,你说的4个。然后变动数据,只使用最新的数据就可以了。所以,图形界面是固定的,不用什么删除格子。 --------------------编程问答--------------------
没有像那些chart控件类似的比较炫点的现成的控件吗?
对每个格子判断数据绑定不会,是个大问题。 --------------------编程问答-------------------- 学习了,看看还有别的方法吗?
补充:.NET技术 , C#



