jquery+Ajax+Json绑定
整个过程对于熟练的人来说简单无比,通过简单的ajax请求获取一般处理页面返回的json字符串,在页面对返回的json字符串进行解析,并绑定到对应的列表。
页面代码:
[html]
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MyTestWebApp.JsonData.Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
<script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
<pre name="code" class="javascript">$(document).ready(function () {
$.ajax({
type: "get",
dataType: "Json",
url: "JsonHandler.ashx",
start: function () { alert("开始获取数据了") },
complete: function () { alert("获取完了") },
success: function (data) {
var t = eval(data); //强制转换一下json字符串,生成json对象
$.each(t, function (i, n) {
var row = $("#template").clone(); //克隆模板,创建一个新数据行
for (attribute in n) {
row.find("#" + attribute).html(n[attribute]); //循环json对象的属性,并赋值到数据行中对应的列,此处列的id就是相应的属性名称
}
row.appendTo($("#testTable"));
});
}
});
});
</script></asp:Content><asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"><table id="testTable"> <th>编号</th><th>标题</th><th>内容</th> <!--数据模板--> <!--其中每一列的id就是对应记录中的列名--> <tr id="template"><td id="Id"></td><td id="title"></td><td id="content"></td></tr> <!--数据模板--></table></asp:Content>
一般处理页面代码:
[csharp]
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using MyTestWebApp.Code;
using System.Data;
namespace MyTestWebApp.JsonData
{
/// <summary>
/// JsonHandler 的摘要说明
/// </summary>
public class JsonHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/javascript";
DataTable table = SqlHelper.ExecuteDataset(SqlHelper.connectionString, CommandType.Text, "select Id, title, content from Accordion").Tables[0];
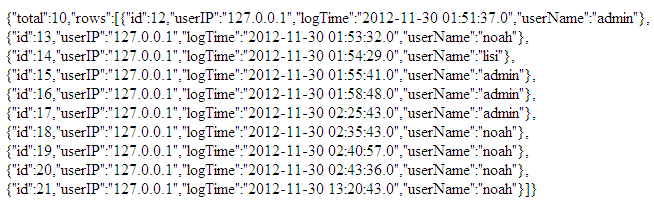
context.Response.Write(JSONHelper.DataTableToJSON(table));
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
JSONHelper.cs(我是直接网上找的别人写的JSONHelper.cs)
[csharp]
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
using System.Data;
namespace MyTestWebApp.Code
{
/// <summary>
/// JSON帮助类
/// </summary>
public class JSONHelper
{
/// <summary>
/// 对象转JSON
/// </summary>
/// <param name="obj">对象</param>
/// <returns>JSON格式的字符串</returns>
public static string ObjectToJSON(object obj)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
try
{
return jss.Serialize(obj);
}
catch (Exception ex)
{
补充:web前端 , JavaScript ,