IOS自动旋转
iphone中很多应用都是可以根据你手机旋转的方向自适应屏幕的方向,当然不是所有的应用都支持这个功能,这个具体是看应用开发人员有没有开发相应的功能,需要不
需要这个功能也得看具体情况和需求,但是有一点请相信,实现这种效果并不难。本文就从一个入门的新手出发写一下我对这方面的学习总结。
Iphone4,4s在竖直放的时候,视图高是480#px,宽是320#px,如果加状态栏高就是460px,横放的时候,高是320px,宽是480px,加状态栏高是300px.
三种实现方式:1、所有对象的自动调整,
2、手动调整对象的位置
3、为应用开发不同方向上的视图版本。
无论使用哪种方法都需要覆盖UIViewController的方法。
当手机方向发现改变的时候 ,系统会调用shouldAutorotateToInte易做图ceOrientation:(UIInte易做图ceOrientataion inte易做图cetion)来询问应用是否支持
对应方向的改变,支持就返回true,默认的实现只支持一个方向上的,也就是禁止了自动旋转的功能。要想开启就在想支持的方向上返回true即可。
我现在的学习环境是mac10.8,xcode4.5,在此时IOS是6.0,在IOS6.0中已经废弃了shouldAutorotateToInte易做图ceOrientation方法,所以也就不有上在的覆盖方法
了,那么它是通过什么方式来做到让应用在相应方向上是否支持自动旋转呢,我觉得是在这里。

四个方向上的旋转支持,默认是四个方向都支持的,如果只想支持某个方向或者某些方向,选择相应的方向就可以了,那里的设置能自动对四个方向上的旋转支持,但不支持upsidedown方向上的,要想能支持还得在程序中做。实现方式如下大概:
只支持portait,不能旋转:
-(BOOL)shouldAutorotate
{
return NO;
}
支持旋转:
-(BOOL)shouldAutorotate
{
return YES;
}
-(NSUInteger)supportedInte易做图ceOrientations{
return UIInte易做图ceOrientationMaskLandscape; //UIInte易做图ceOrientationMaskLandscape、UIInte易做图ceOrientationMaskAll、 UIInte易做图ceOrientationMaskAllButUpsideDown
}
考虑到兼容低版本,最好加上:
-(BOOL)shouldAutorotateToInte易做图ceOrientation:(UIInte易做图ceOrientation)toInte易做图ceOrientation
{
return YES;
}
简单说明:
UIInte易做图ceOrientationMaskLandscape 支持左右横屏
UIInte易做图ceOrientationMaskAll 支持四个方向旋转
UIInte易做图ceOrientationMaskAllButUpsideDown 支持除了UpsideDown以外的旋转
1、自动调整属性来适应自动旋转
这个方式的实现不用我们编写代码,只要在inte易做图ce builder中设置即可,
说到inte易做图ce builder 不知道IOS6.0以前是什么样的,IOS6.0里面是有个Storyboards,它是inte易做图ce builder的的升级一样,比它更好用一些,
同时IOS6下新建的项目默认是自动垃圾回收的,所以不想用S#toryboards和自动垃圾回收的话,就得在新建项目的时候 ,在这里把勾去掉,如下图。
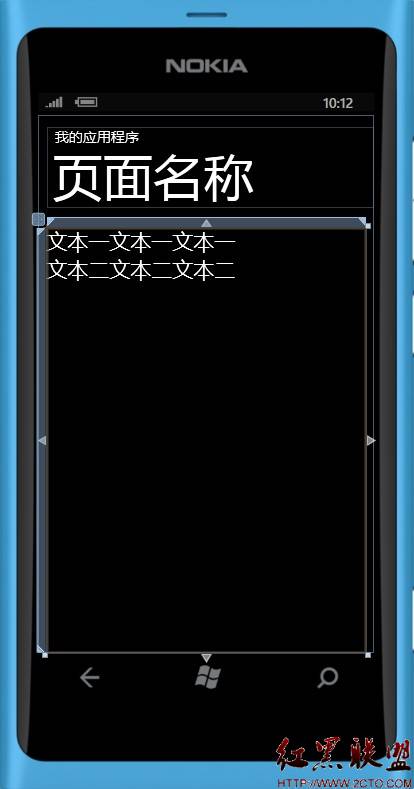
在xcode4.5中,默认自动已经是自旋转的,要调旋转时控件的方向,选择控件,如下图,定位Size Inspector 视图
在xcode4.5中少的自调整的一块AutoSizing,只要在File Inspector 把Use Autolayout去掉即可,如下图
去掉之后Size Inspector视图会变成如下样子。
这后自动调整在手机方向改变的时候,对象根着改就是在Auotsizing 这里了,左边是能调整对象大方向改变时,对象位置的改变和大小的改变,右边是能看到设置后的效果,效果是手机横放时的效果。

左边外边的I是说设置对象的位置,当实现的时候保持不变,当虚线的时候是可变的。
里面的键头表示对象大小,当实现的时候会改变,当虚线的时候保持不变。也就是说如果能改变对象的大小,在自动调整的时候会自动调整它的大小来满足显示的需求。
这样的自动调整属性在很多情况下是不能满足需求,只能适当的改变对象自动调整的位置,还有就是能改变大小时,它自动改变大小来适应显示,但可能不是想要的显示效果。这时候可能通过写程序手机指定对象的位置,那样会更加的灵活 .
2、手动调整对象的位置
手动的意思就是在通过代码的实现来调整对象的位置,大小等等需求。在xib中当然得把对象连接到程序当中的变量当中去。
2.1、通过inte易做图ce builder把控件连接到类的变量中简单直接拖就可以了。如下图。
指定了之后,比如要在旋转的时候要改变对象的排版等,那就要调用相应的方法, IOS中当然已经有在手机旋转的时候会触发相应的的函数。这里就用这个willAnimateSecondHalOf....方法,
也能用willAnimateFirstHalfOf, 这个方易做图在旋转开始的时候和结这段时间内调用完成,但是在我用的ios6中我发现这两个方法都是被废弃掉了,所以我用了willAnimateRotationToInte易做图ceOrientation这个方法代替做这两个方法的功能。
也能实现相同的效果,可能官方就是用这个方法来代替吧,我也没怎么查资料,新手开始 学,不怎么清楚的。willAnimateRotationToInte易做图ceOrientation方法的实现可以根据自己需要去实现。
3、为不同方向制定界面
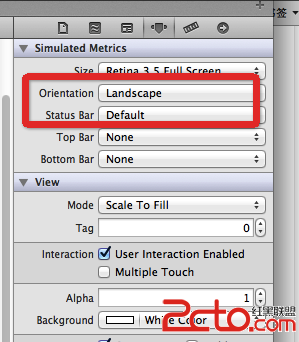
有些时候前面两种方法不是最好的方法,第三种方式就是为不同方向上开发不同的界面,在用到要建多个view的时候,有的view是橫放,所以是宽是480,高300,但是发现没办法改变view的大小, 书上说新建一个就可以,但是发现也没办法改变,最后通过在这里设置横向,
然就在带状态栏就做到效果了,还有没有其它方法没有去寻找。

最后贴点代码结束旋转的学习结果
-(IBAction)buttonPressed:(id)sender{
NSLog(@"test");
if(sender== view1Button1|| sender == view2Button1){
view1Button2.hidden= YES;
view2BUtton2.hidden= YES;
}else{
view1Button1.hidden= YES;
view2Button1.hidden= YES;
}
}
-(void)willAnimateRotationToInte易做图ceOrientation:(UIInte易做图ceOrientation)toInte易做图ceOrientationduration:(NSTimeInterval)duration{
NSLog(@"aaa");
NSLog(@"%d",toInte易做图ceOrientation);
NSLog(@"%d",toInte易做图ceOrientation== UIInte易做图ceOrientationPortraitUpsideDown);
if(toInte易做图ceOrientation== UIInte易做图ceOrientationPortrait){
self.view= view1;
self.view.transform= CGAffineTransformIdentity;
self.view.transform= CGAffineTransformMakeRotation(degreeToRadian(0));
self.view.bounds= CGRectMake(0.0,0.0,300.0,460.0);
NSLog(@"toportrait");
}elseif(toInte易做图ceOrientation== UIInte易做图ceOrientationLandscapeLeft){
NSLog(@"tolandscapeleft");
self.view= view2;
self.view.transform= CGAffineTransformIdentity;
self.view.transform= CGAffineTransformMakeRotation(degreeToRadian(-90));
self.view.bounds= CGRectMake(0.0,0.0,480.0,300.0);
}elseif(toInte易做图ceOrientation== UIInte易做图ceOrientationPortraitUpsideDown){
NSLog(@"toupside down");
self.view= view1; www.zzzyk.com
self.view.transform= CGAffineTransformIdentity;
self.view.transform = CGAffineTransformMakeRotation(degreeToRadian(180));
self.view.bounds= CGRectMake(0.0,0.0,300.0,460.0);
}else{
NSLog(@"toright");
self.view= view2;
self.view.transform= CGAffineTransformIdentity;
self.view.transform = CGAffineTransformMakeRotation(degreeToRadian(90));
self.view.bounds= CGRectMake(0.0,0.0,480.0,300.0);
}
}
-(BOOL)shouldAutorotate{
returnYES;
}
-(NSUInteger)supportedInte易做图ceOrientations{
returnUIInte易做图ceOrientationMaskAll;
}
补充:移动开发 , IOS ,