android的进度条使用
android的进度条
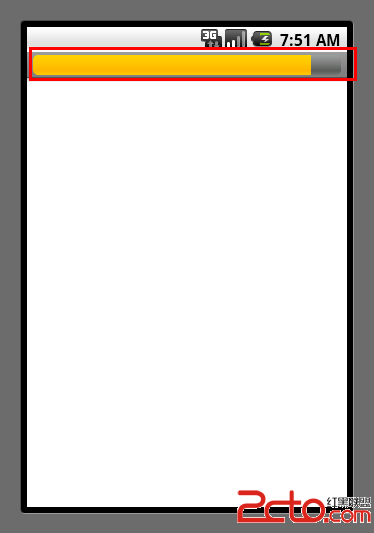
1、实现的效果


2、布局代码
先写一个my_browser.xml文件 存放WebView
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
进度条布局
然后写一个broser.xml存放进度条的
[html]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/tvtitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:focusableInTouchMode="true"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="false"
android:marqueeRepeatLimit="marquee_forever"
android:textSize="20sp" android:layout_centerVertical="true"/>
<ProgressBar
android:id="@+id/pb"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:visibility="gone"
android:layout_alignParentBottom="true" >
</ProgressBar>
</RelativeLayout>
WebChromeClient
重写onProgressChanged和onReceivedTitle事件(进度条加载完成后使用动画渐退)
[java]
/**
* MyWebChromeClient.java
* 版权所有(C) 2012
[java] view plaincopy
* 创建:cuiran 2012-10-16 下午3:05:34
*/
package com.cayden.citygirl.activity;
import android.app.Activity;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.ProgressBar;
import android.widget.TextView;
/**
* TODO
* @author cuiran
* @version TODO
*/
public class MyWebChromeClient extends WebChromeClient {
private Activity activity;
private ProgressBar pb;
private Animation animation;
private TextView tvtitle;
public MyWebChromeClient(Activity activity) {
this.activity = activity;
}
@Override
public void onProgressChanged(WebView view, int newProgress) {
pb=(ProgressBar)activity.findViewById(R.id.pb);
pb.setMax(100);
if(newProgress<100){
if(pb.getVisibility()==View.GONE) pb.setVisibility(View.VISIBLE);
pb.setProgress(newProgress);
}else{
pb.setProgress(100);
animation=AnimationUtils.loadAnimation(activity, R.anim.animation);
// 运行动画
pb.startAnimation(animation);
// 将 spinner 的可见性设置为不可见状态
pb.setVisibility(View.INVISIBLE);
}
super.onProgressChanged(view, newProgress);
}
@Override
public void onReceivedTitle(WebView view, String title) {
tvtitle=(TextView)activity.findViewById(R.id.tvtitle);
tvtitle.setText(title);
super.onReceivedTitle(view, title);
}
}
进度条的动画样式 res/anim/animation.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="700"/>
</set>
5、程序启动类
[java]
/**
* ProgressActivity.java
* 版权所有(C) 2012
* 创建:cuiran 2012-10-16 下午3:13:49
*/
package com.cayden.citygirl.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.webkit.WebView;
/**
* TODO
* @author cuiran
* @version TODO
补充:移动开发 , Android ,