jQuery UI 对话框弹出后在视窗下,如何实现对话框在视窗中央
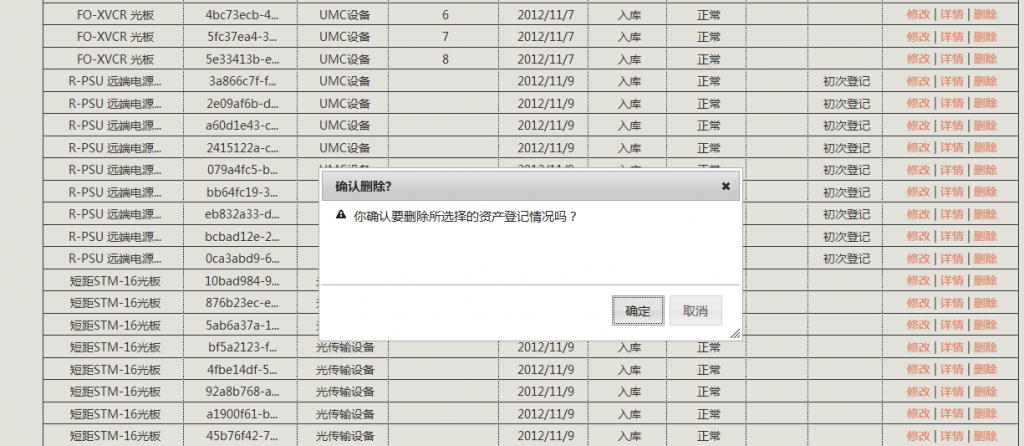
如下图下部有一个jQuery UI 对话框,可是每次打开都在整个页面内容的中部,而不是在游览器视窗的中央。
即如下图所示

不知如何通过jQ进行设置,或是设置jQuery UI 对话框的参数实现,谢谢!
$("#dialog-confirm").dialog({
position: ['center', 'center'],
resizable: true,
closeOnEscape: true,
height: 200,
width: 500,
modal: true, //遮罩
buttons: {
"确定": function () {
$(this).dialog("close");
var url = "/Assets/Delete";
$.post(url, { ID: delID.toString() }, function (date) {
alert(date);
if (date == "True") {//成功删除数据后,
$("#queryForm").submit(); //刷屏
}
});
},
"取消": function () {
$(this).dialog("close");
}
}
});
--------------------编程问答--------------------
你的系统的页面框架是怎样的,使用 iframe 做导航?如果你要在浏览器 中央弹出 窗口,就要在最外层做 弹出的动作。 --------------------编程问答-------------------- position: ['center', 'center'], 这句不设置会不会好呢
要不就是你的div布局的问题了 把你的div绝对定位下?
补充:.NET技术 , ASP.NET