[使用Html5 CfxixiJS制作APP]如何用iscroll制作水平滚动的List布局
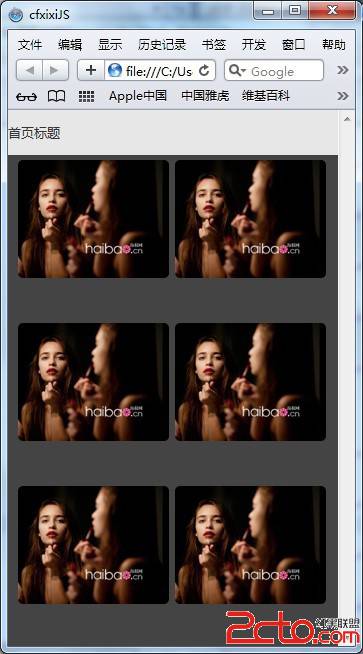
效果如下:使用iscroll实现这样的布局可不容易。。。需要前端拥有良好的css功底然后利用js(这里lz用了zeptoJS或者大家可以用jquery)假设我们有这么一段html[html]<div id="wrapperIndexActivity" class="wrapperIndexActivity"><div class="scrollerActivity" id="scrollerActivity"><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul></div></div>首先先对ID(wrapperIndexActivity)加载iscroll[javascript]var homeScroll = new iScroll("wrapperIndexActivity", {snap : true,momentum : false,hScrollbar : false,vScrollbar : false,checkDOMChanges : true,onScrollEnd : function() {}});对Id所属class附加样式:[css].wrapperIndexActivity{ width:100%;height:100%;position:relative; z-index:1;overflow:hidden;display: block;}然后需要对ID(scrollerActivity)计算有几幅屏幕可以切换(这里假设有4幅)[javascript]$("#scrollerActivity").style({'width' : document.body.clientWidth * 4 + 'px'});对应class需附加样式:[css] www.zzzyk.com.wrapperIndexActivity .scrollerActivity{ height:100%; float:left; padding:0;overflow:hidden;}再然后对li 让每一个列表项都撑满屏幕[javascript]$('#wrapperIndexActivity ul li ').style({'width' : document.body.clientWidth + "px"});对应class附加样式:[css].wrapperIndexActivity .scrollerActivity ul li {-webkit-box-sizing:border-box; display:block; height:100%; float:left;}最后刷新iscroll[javascript]// 刷新数据omeScroll.refresh();
补充:web前端 , HTML 5 ,