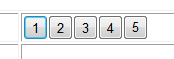
表格中的按钮如何实现无间距显示

上图为一个表格,其 的“第一列”“第二列”中的“1”“2”“3”……为Button,可是无法通过CSS调整,使它们之间的间距没有?我的CSS文件如下:
table.Frame
{
padding:0px;
width:auto;
}
table.Frame tr
{
padding:0px;
margin:0px;
border-style: dotted;
border-width: 1px;
width:auto;
}
table.Frame tr td
{
padding:0px;
margin:0px;
border-style: dotted;
border-width: 1px;
width:auto;
}
#FrameUnit /*表中的按钮*/
{
margin:0px;
padding:0px;
}
不知我的CSS有没有问题,还是表格中就不能实现,谢谢! --------------------编程问答-------------------- border-collapse:collapse; --------------------编程问答--------------------
不行! --------------------编程问答-------------------- #FrameUnit /*表中的按钮*/
{
margin:0px;
padding:0px;
float:left;
} --------------------编程问答--------------------
不行! --------------------编程问答--------------------
#FrameUnit /*表中的按钮*/
{
margin:0px;
padding:0px;
}

<input class="btn" type="button" name="button" id="button" value="1" />

.btn{
width:25px;
height:25px;
margin:0px;
padding:0px;
float:left;
}#号是ID吧,你的按钮都是一样的ID啊?id不是唯一值么?
按钮这个控件自己本身就留了空白的,要改的话你可以用别的标签来实现按钮功能咯。
补充:.NET技术 , ASP.NET