(android控件)界面配置透视效果按钮
一 实现效果说明
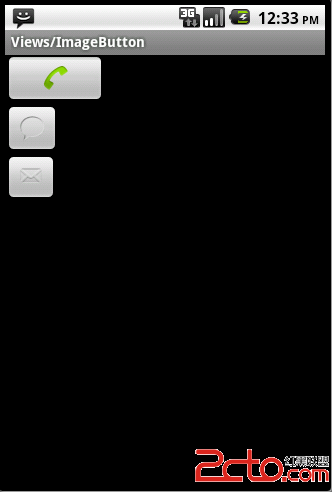
按钮正常效果

按钮点击时效果

二 现在透视效果按钮
实现透视效果按钮,主要关注两点:
1 按钮背景实现
2 按钮字体颜色实现
2.1 按钮背景实现
透视颜色主要是在背景颜色值中增加alpha值
按钮透视实现
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:useLevel="false">
<padding
android:left="10px"
android:top="5px"
android:bottom="5px"
android:right="10px"
/>
<corners
android:radius="10px"
/>
<solid
android:color="#7fE6E6E6"
></solid>
</shape>
按钮点击背景实现
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:useLevel="false">
<padding
android:left="10px"
android:top="5px"
android:bottom="5px"
android:right="10px"/>
<corners
android:radius="10px"/>
<solid
android:color="#0040FF"></solid>
</shape>
2.2 按钮字体颜色实现
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false"
android:color="@color/black"
></item>
<item
android:state_pressed="true"
android:color="@color/white"
></item>
<item android:color="@color/black"></item>
</selector>
摘自 徐文兵的IT博客
补充:移动开发 , Android ,