jquery 学习日记第三天: append、remove
今天是第三天学习jquery 主要学习的是append的用法。
append的功能是向每个匹配的元素追加内容。使用方法为append("content");,content为追加的内容,可以是一段html代码,也可以是一个元素
例如:<div id="Div1"></div>
向这段div中追加一个b标签
script代码:$("#Div1").append("<b>我是追加过来的元素</b>");
这样就给这个div追加了一个b标签,运行结果为:<div id="Div1"><b>我是追加过来的元素</b></div>
这种方法是向指定的标签中添加一个元素,还有一个类似的方法是appendTo(),
该方法是将某个元素追加到指定元素:
A appendTo(B) 是指将A加到B中。例如:
html代码:<b id="y">别动我</b> <div id="Div2"></div>
script代码:$("#y").appendTo($("#Div2"));
运行结果为:<div id="Div2"><b id="y">别动我</b></div>
以上为将元素加到某元素内部
========================================================
以下为将元素加到某元素后或者前
如果是这样就需要用到after和before
同样是将b元素加到div的后面
html代码:<div id="Div1">我来啦!</div>
script代码: $("#Div1").after("<b>带上我啊!</b>");
运行结果为:<div id="Div1">我来啦!</div>
<b>带上我啊!</b>
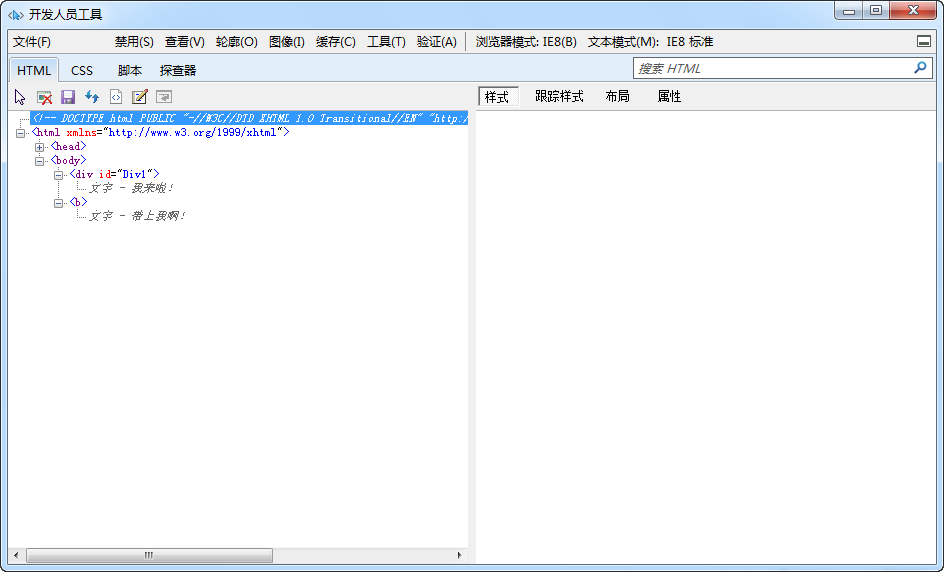
顺便说一下,这样动态添加的标记,是在查看源文件中显示不到的,我们可以打开开发人员工具来看。如图:
单击开发人员工具会出现这个界面:
这这里就能看到你写的script代码的效果了。
说了一下小插曲。下面我们说before,将上面的代码中的after换为before就可以了
结果就是,”带上我啊“在前面,而“我来啦”在后面。你懂的~~
========================================================
插入和追加都可以了,我们是不是也该删除一下,jquery中的删除用的是remove();
例如:$("#Div1").remove();是将Div1这个标签移除了。
remove可以移除指定的标签,
html代码:<p class="a">1</p>
<p class="b">2</p>
<p class="a">3</p>
<p class="c">4</p>
script 代码: $("p").remove(".a");
这样就把p标签所有class为a的标签移除了,结果还剩:
<p class="b">2</p>
<p class="c">4</p>
这些是删除指定的标签,想要删除某标签的属性或者类,则有另一个函数
removeClass()删除类、removeAttr()删除属性
如果要删除所有的类则不往函数中添加参数,如果要删除指定的类则传入类的名称做为函数的参数
删除属性的也是一样,我们只做一个例子来说明
<p class="selected first">Hello</p>
<p class="selected ">hi</p>
<p class="first">word</p>
这是3个p标签
下面我们移除含有frist类的p标签
$("p").removeClass("first");结果仅剩:
<p class="selected ">hi</p>这就是动态添加一个标签和删除一个标签的代码啦!
这些东西还真混乱啊~~~~~~
=======================================================
今天学习了这些东西,谢谢浏览
明天继续~~~
敬请期待~~~~~~
补充:Web开发 , ASP.Net ,