用Swift3D简单制作3D动画(三)
基本动画制作第七篇 --- 动画效果
在Swift3D中,动画的形式的主要有三种:
1、物体属性(位置、旋转、大小)的动画;
2、光源变化产生的动画;
3、照相机移动或旋转产生的动画;
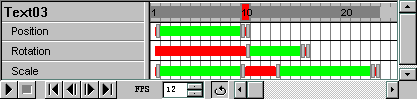
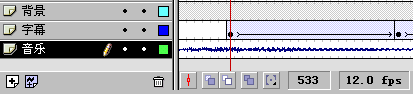
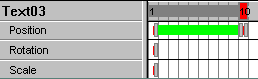
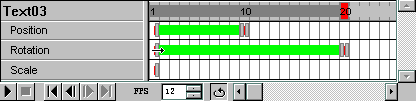
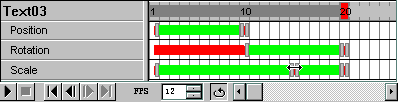
我们先来了解一下时间线,如下图:
让我们来分析一下,这里研究的对象是Text03,在它的时间线窗口中,灰色的一个小圆柱表明是一个关键帧,在这里可能比较怪的是一个时间内,可以有两个关键帧。时间播放头的位置是第10帧,绿色条表明中间发生了位置、旋转或大小的变化,也就是产生了动画。红色条表示静止的不变化帧。
了解这些基本知识以后,我们就来创建动画了。
先讲第一种形式:物体属性(位置、旋转、大小)的动画
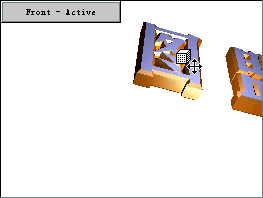
就以刚刚做好的图盟这两个字做为动画对象,现在我们看时间线窗口,如下图:
这时时间线窗口上显示的的对象是Front,这是指的是当前照相机的角度,现在我们选中字,我们又来看时间线窗口。
移动两个字到合适位置
移动两个字到合适位置
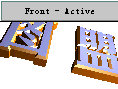
在时间线窗口中显示的是Text03,在Posituon、Rotation和Scale三个属性的起始位置都已设置好了一个默认的关键帧。我们来将这两个字进行移动,将鼠标放置在时间线上第10帧的位置,现在我们将选中的两个字移动位置,按鼠标的左键或是按右键移动。如下图:
 |  |
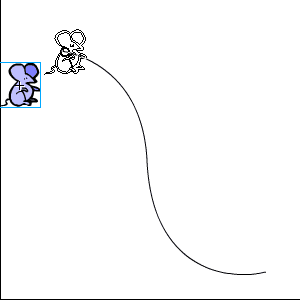
左键的效果:物体向各个方向移动 | 右键的效果:物体向远处或近处运动 |
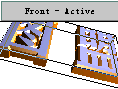
注意:这时鼠标的形状是移动物体的鼠标形状。如果你没选中物体,按鼠标的右键不放,沿对角线的方向移动,出现的另外一个样子,这是以后研究照相机移动产生动画要说到的,这里暂且不说。
 |  |
左键的效果:照相机向各个方向移动 | 右键的效果:照相机向远处或近处运动 |


现在我们就产生了一个最简单的动画,你可以按时间线上的放映按纽放映了!
我们接下来,做图盟两个字从第10帧到第20帧进行旋转,将鼠标放在第20帧处按一下,如下图:

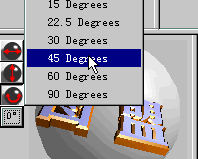
现在我们在物体调节面板对物体进行旋转调节,这里我们将物体围绕中心点旋转45度,先将角度选取为45度,再锁定围绕中心点旋转的按纽,现在你可以顺时针或逆时针旋转物体45度或是它的倍数。


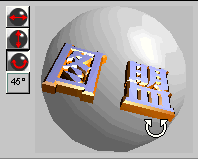
当你调节好了,在时间线20帧处自动创建一个旋转的关键帧,如下图:

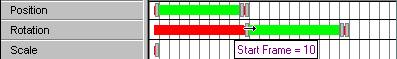
这时你会发现,它不是从第10帧的位置开始变化,这时你可以将鼠标放置在第一帧的位置,鼠标的形状马上变成一个向右的箭头(如上图),然后把关键帧向右拖动到第10帧的位置。如下图:

接下来,我们来做物体从开始到第15帧的缩小的动画
接下来,我们来做物体从开始到第15帧的缩小的动画。
如下图:

同样方法,你可以在第20帧的位置又将物体变大。
注意:物体放大一定要点取菜单栏上的
时间线窗口现在变成这样一个样子了。

我们仔细观察地话,就会发现它在一个时间内的关键帧有二个,有什么用呢?你已经看到鼠标放在这个关键帧上的样子了,意思是它可以左右拖动,有什么用呢?见下图:
这里的作用是移动关键帧
这里左右拖动的作用是产生红色的静止帧,使动画过渡的更自然
做好的动画不满意,怎样删除掉呢?
在Swift3D中终于可以用右键提示菜单了!(用惯了右键提示菜单的在这个软件时就会有点笨手笨脚的)将鼠标放在一个关键帧上,单击右键,出现菜单,如下图:

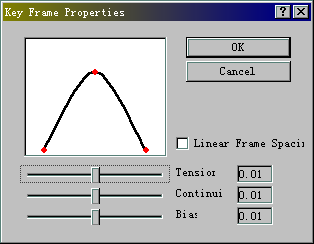
在这里你可以对你所做的动画局部或是全部删除!除此之外,这里还有一个动画属性 (Properties)的好东东!不要急着删除你做的动画,让我们先来试试它的威力!单击属性,出现对话框,如下图:

红色点表示关键帧,线条则表示动画变化的形式,有Tension(松紧度)、Continuity(连续程度)和三个选项的调节,它们能影响放大效果和路径移动的动画,但对转动效果的动画没有影响。
动画属性其他参数设置
动画属性其他参数设置


Tension(松紧度)它的作用是使通过这个关键帧的动画平滑,在图上以线的膨紧和松弛来表示。


tinuity(连续程度) 在通过关键帧的位置可以让物体发生一些突变。打个比方,如果物体发生由大到小的动画,那么在通过这个关键帧的位置时,物体反而会变得比关键帧还要大。


Bias(偏向度)这个调节有些类似Flash中有Ease in和Ease out.
作者看法:虽然有这样一个好东东,但是毕竟 Swift3D做动画和Flash比起来不是一个档次的,你不心在这里大费周折,并且一些动画效果不一定很明显!因为它并不是一个专门做动画的软件。
现在来做第二种动画--光影变化的动画(这才是它的长处!)
仍旧以这两个字为例,我们来做一个光线扫过文字的动画。首先在光源调节面板中选中一个点光源,它马上由黄色变成红色,表明你已经选中它了。时间线窗口的对象变成了Spot Light ,如下图:


现在在时间线窗口20帧的位置单击一下,如上图,现在我们来旋转这个光源。其实这里就同在物体调节面板中旋转物体一样。只是这里不同的是如果一个光源的效