如何在asp.net mvc3中使用HttpStatusCode
下载了asp.net mvc 4的源码看了看,没怎么看清楚。不过个人觉得MVC4 beta中Web API这个是比较不错的,虽然说它是往传统回归。web api最好的莫过于它更加适合使用jquery的ajax调用。我这里主要给大家说明下如何在asp.net mvc 3中借鉴Web API的特性来让AJAX调用更加酷。
首先给大家看个例子,传统的asp.net mvc 3中异步调用的Response:
Action如下:

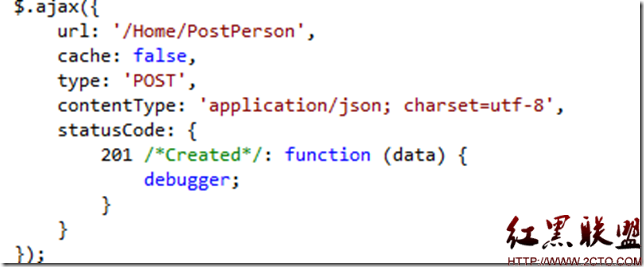
相应的jquery ajax请求代码(只是简单的代码,):

我们来运行看一下Response的信息:
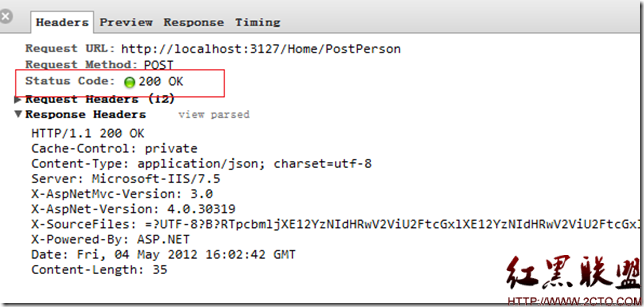
Response Header信息:

状态码是200 OK。绿色,

返回的JSON数据:

现在我们想使用http.net定义好的Status来根据不同的操作来返回不同的状态码,比如当创建一条记录成功时,我们返回201成功,当没有权限时,我们返回没有权限。
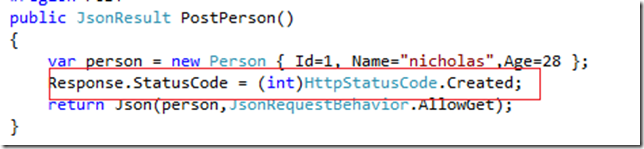
现在我们试着修改Action如下:

只是添加一行代码:Response.StatusCode,也就是说这个Action是创建人员信息,当信息创建成功时,返回给浏览器说:Hi,创建成功了。以前你可能是去通过jquery的ajaxSuccess来去进行后续操作,好吧,现在你可以通过判断客户端获得的状态码来判断是该进行哪步操作了。
试着运行下:

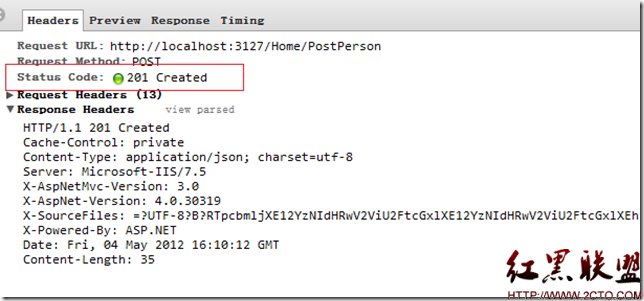
这时你可以看到我们得到的状态码是201,对应的Response Header的信息:

它也不再是200 OK,而是201 Created。
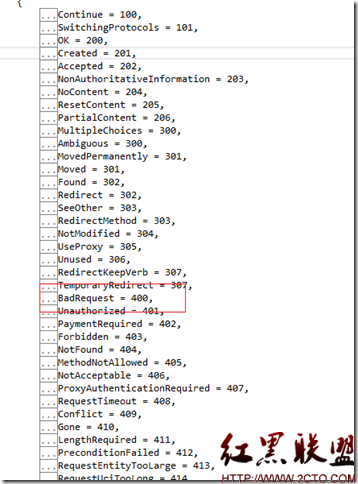
在Asp.net http.net命名空间中,定义了很多Status Code:

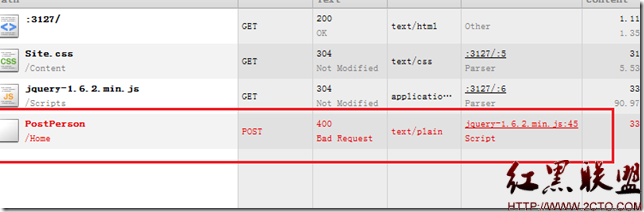
这里你可能会想到,对于AJAX请求这种方式,安全方面就可以使用这种方式来统一处理啦。当一个请求没有权限时,我们使用一个Filter来告诉它,Hi 你这个请求不可以,返回上图红色框内的状态码:400。那么对应的如果是Web请求,你就可以不冤枉它的把这个请求者转到登陆页面,巴拉巴拉巴拉。。。
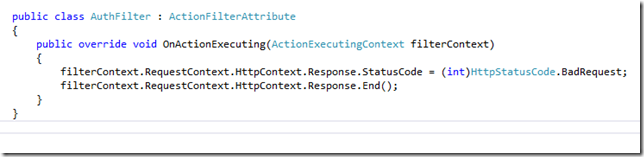
首先我们需要定义一个Filter:

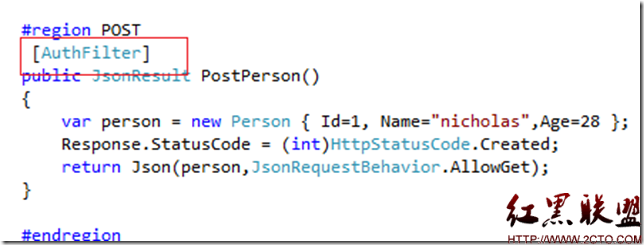
在PostPerson的Action中使用这个Filter:

编译后,运行:

可以看到,Status Code是400,Bad Request。 对应的Response当然也不会有数据啦,我们可以在jquery的ajax请求中,判断当status code是400时,location.href=”any where ha”:
Cheers
摘自 爱因斯坦的小脑
补充:Web开发 , ASP.Net ,