jsp中运用css实现简单布局时遇到问题
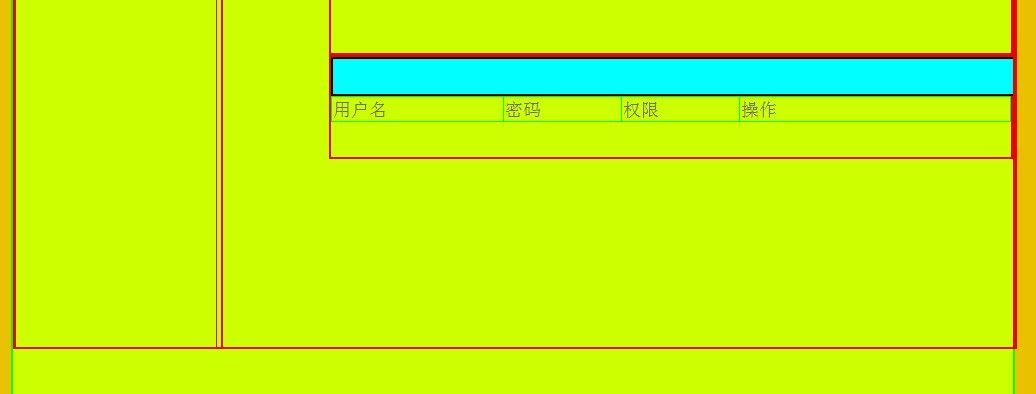
其中的foot层老是插到上面来,当此页没有内容时显示是正常的。求指教。。。。。

头都大了,加了好几层div都不起作用。。。。 --------------------编程问答-------------------- 这种问题要上代码.....,你就上个图,人家怎么帮你解决?? --------------------编程问答-------------------- 额。。。。我代码太乱了,。。其实没几行。。。。。
<html>
<head>
<title>用户管理</title>
<link href=css/style.css type= text/css rel=stylesheet />
<script type="text/javascript">
function doSelect()
{
sel.action="UserServlet?flag=select";
}
</script>
</head>
<body>
<div id="container"><!--页面层容器-->
<div id="PageBody"><!--页面主体-->
<div id="Header"><!--页面头部-->
</div>
<div id="CenterBody"><!--页面主体-->
<div id="Sidebar"><!--侧边栏-->
侧边栏
</div>
<div id="MainBody"><!--右边栏-->
此处是插入我要显示的内容的,有表格,表单等
</div>
</div>
</div>
<div id="Footer">foot<!--页面底部-->
这里老是往上跑
</div>
</div>
</body>
</html> --------------------编程问答--------------------
<html>--------------------编程问答-------------------- 样式文件里面用了浮动?如果是的话,在id为footer的div里面加上clear:float来清除浮动。 --------------------编程问答-------------------- 加了。。可是没有用
<head>
<title>用户管理</title>
<link href=css/style.css type= text/css rel=stylesheet />
<script type="text/javascript">
function doSelect()
{
sel.action="UserServlet?flag=select";
}
</script>
</head>
<body>
<div id="container"><!--页面层容器-->
<div id="PageBody"><!--页面主体-->
<div id="Header"><!--页面头部-->
</div>
<div id="CenterBody"><!--页面主体-->
<div id="Sidebar"><!--侧边栏-->
侧边栏
</div>
<div id="MainBody"><!--右边栏-->
此处是插入我要显示的内容的,有表格,表单等
</div>
</div>
</div>
<div id="Footer">foot<!--页面底部-->
这里老是往上跑
</div>
</div>
</body>
</html>
补充:Java , Web 开发