当前位置:
编程学习 >
html/css > >>
- 站长资源库提供html/css编程学习、疑难处理、技术方案,当前第14页
- HTML5 storage提供了一种方式让网站能够把信息存储到你本地的计算机上,并再以后需要的时候进行获取。这个概念和cookie相似,区别是它是为了更大容量存储设计的。HTML5storage提供了一种方式让网站能够把信息存...
 最近居然也痴迷起了HTML5来,虽然在目前的项目中很少用到HTML5(原因是我们得考虑客户使用的是IE6、7、8的浏览器兼容性问题)。这里所写纯粹是个人兴趣。 一、什么是Canvas标签?Canvas标签有什么用途? 这里过...
最近居然也痴迷起了HTML5来,虽然在目前的项目中很少用到HTML5(原因是我们得考虑客户使用的是IE6、7、8的浏览器兼容性问题)。这里所写纯粹是个人兴趣。 一、什么是Canvas标签?Canvas标签有什么用途? 这里过... Html5支持语音搜索,可惜的是只有webkit核心的浏览器才能使用。用法很简单 只需要在input添加属性x-webkit-speech即可,例子如下: <input type="text" x-webkit-s
Html5支持语音搜索,可惜的是只有webkit核心的浏览器才能使用。用法很简单 只需要在input添加属性x-webkit-speech即可,例子如下: <input type="text" x-webkit-s- 通过AsyncWatiHandle属性,访问等待句柄。WaitOne()方法阻断当前线程,直到异步调用线程完成返回可以利用的句柄以后再执行当前线程。程序:[html]using System;using System.Collections
- HTML5 web worker就像在java中新建一个thread一样,创建一个独立的环境运行计算量比较大的程序,于目前来说还是没有太大的用武之地,但是估计以后可能用途比较大。基本的代码很简单:[html]var worker = new
- 1.五子棋规则无禁手玩法:黑先白后,谁先连五谁胜禁手玩法:黑先行棋,黑棋只能走冲四活三胜,黑双活三禁手 双冲四禁手 四三三禁手 四四三禁手 六连长连禁手;白后手,白棋无任何禁手,还可以抓黑棋的禁手点...
 随着HTML5的深入人心,其越来越多的新功能为更多Coder所用,HTML5新增了不少人性化标签和属性,马上介绍的就是新的表单属性。实例图片:代码如下:<input type="text" placeholder=
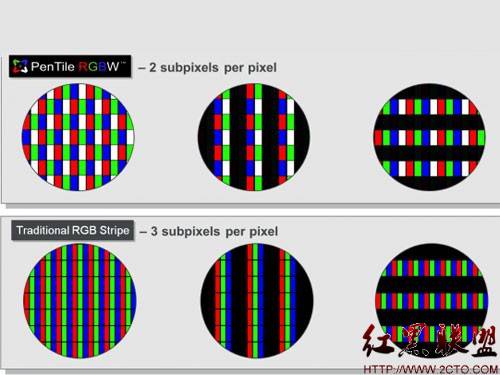
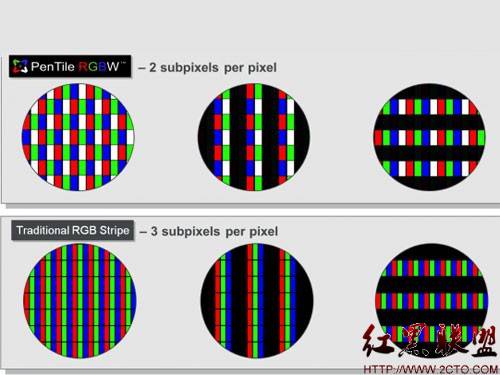
随着HTML5的深入人心,其越来越多的新功能为更多Coder所用,HTML5新增了不少人性化标签和属性,马上介绍的就是新的表单属性。实例图片:代码如下:<input type="text" placeholder= 现在移动互联网日新月异,各种移动设备层出不穷,在iPhone 4上最先出现视网膜屏幕后,这种技术快速的被大多数智能移动设备所采用,可以遇见将会快速的普及开来。 但是这也对我们的Web提出了更高的要求,因为我...
现在移动互联网日新月异,各种移动设备层出不穷,在iPhone 4上最先出现视网膜屏幕后,这种技术快速的被大多数智能移动设备所采用,可以遇见将会快速的普及开来。 但是这也对我们的Web提出了更高的要求,因为我... Introduction:准备实践一些HTML5的新技术来强化项目的工具。设计后台交互部分选择了HTML5的WebSocket,研究了一下基本的用法,想写点对于WebSocket实践的感受。个人觉得WebSocket的出现是对于Web应用交
Introduction:准备实践一些HTML5的新技术来强化项目的工具。设计后台交互部分选择了HTML5的WebSocket,研究了一下基本的用法,想写点对于WebSocket实践的感受。个人觉得WebSocket的出现是对于Web应用交- 新标签解析:header主要用于导航,头部,可以嵌套,但不可以嵌套在<address>标签中。hgroup在header里面定义具体内容的,是一个小容器。例如:[html] view plaincopyprint?<hea
- <input type="email"/>自动验证email电子邮件格式是不是正确的。<input type="usl"/>自动将提交的数据变为url<input typ
- <video width="300" height="240" controls="controls"> <source src="aa.mp4&quo
 最近居然也痴迷起了HTML5来,虽然在目前的项目中很少用到HTML5(原因是我们得考虑客户使用的是IE6、7、8的浏览器兼容性问题)。这里所写纯粹是个人兴趣。 一、什么是Canvas标签?Canvas标签有什么用途? 这里过...
最近居然也痴迷起了HTML5来,虽然在目前的项目中很少用到HTML5(原因是我们得考虑客户使用的是IE6、7、8的浏览器兼容性问题)。这里所写纯粹是个人兴趣。 一、什么是Canvas标签?Canvas标签有什么用途? 这里过... Html5支持语音搜索,可惜的是只有webkit核心的浏览器才能使用。用法很简单 只需要在input添加属性x-webkit-speech即可,例子如下: <input type="text" x-webkit-s
Html5支持语音搜索,可惜的是只有webkit核心的浏览器才能使用。用法很简单 只需要在input添加属性x-webkit-speech即可,例子如下: <input type="text" x-webkit-s 随着HTML5的深入人心,其越来越多的新功能为更多Coder所用,HTML5新增了不少人性化标签和属性,马上介绍的就是新的表单属性。实例图片:代码如下:<input type="text" placeholder=
随着HTML5的深入人心,其越来越多的新功能为更多Coder所用,HTML5新增了不少人性化标签和属性,马上介绍的就是新的表单属性。实例图片:代码如下:<input type="text" placeholder= 现在移动互联网日新月异,各种移动设备层出不穷,在iPhone 4上最先出现视网膜屏幕后,这种技术快速的被大多数智能移动设备所采用,可以遇见将会快速的普及开来。 但是这也对我们的Web提出了更高的要求,因为我...
现在移动互联网日新月异,各种移动设备层出不穷,在iPhone 4上最先出现视网膜屏幕后,这种技术快速的被大多数智能移动设备所采用,可以遇见将会快速的普及开来。 但是这也对我们的Web提出了更高的要求,因为我... Introduction:准备实践一些HTML5的新技术来强化项目的工具。设计后台交互部分选择了HTML5的WebSocket,研究了一下基本的用法,想写点对于WebSocket实践的感受。个人觉得WebSocket的出现是对于Web应用交
Introduction:准备实践一些HTML5的新技术来强化项目的工具。设计后台交互部分选择了HTML5的WebSocket,研究了一下基本的用法,想写点对于WebSocket实践的感受。个人觉得WebSocket的出现是对于Web应用交